Maison >interface Web >Questions et réponses frontales >Comment supprimer l'attribut de classe de l'élément div dans jquery
Comment supprimer l'attribut de classe de l'élément div dans jquery
- 青灯夜游original
- 2022-07-05 17:47:552815parcourir
Étapes de suppression : 1. Utilisez le sélecteur jQuery pour obtenir l'élément div spécifié. La syntaxe "$("selector")" renverra un objet jQuery contenant l'élément div spécifié. 2. Utilisez la méthode removeAttr() pour supprimer l'élément div spécifié. élément sélectionné. L'attribut class suffit, la syntaxe est "spécifiez l'élément div object.removeAttr("class");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode removeAttr() pour supprimer l'attribut de classe dans l'élément div
Étapes pour supprimer l'attribut de classe de l'élément div dans jquery
Étape 1. Utilisez le sélecteur jQuery pour obtenir l'élément div spécifié
$("选择器")renverra un objet jQuery contenant l'élément div spécifié
Étape 2 : utilisez la méthode removeAttr() pour supprimer l'attribut de classe
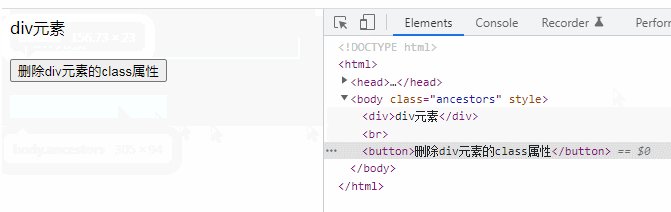
la méthoderemoveAttr() peut supprimer un ou plusieurs attributs de l'élément sélectionné. Lorsque l'attribut class peut être supprimé si la valeur du paramètre acceptée par la méthode est "class".
指定div元素对象.removeAttr("class")Exemple d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
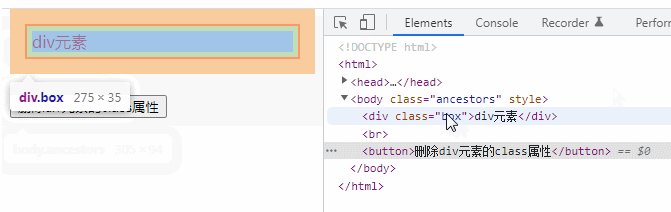
.box{
display: block;
border: 2px solid red;
color: red;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
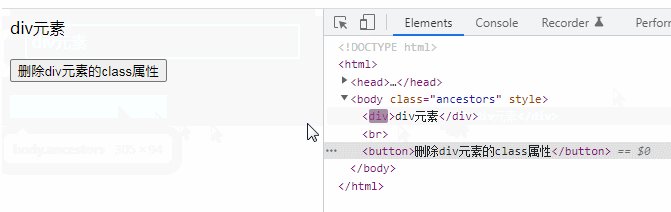
$("div").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
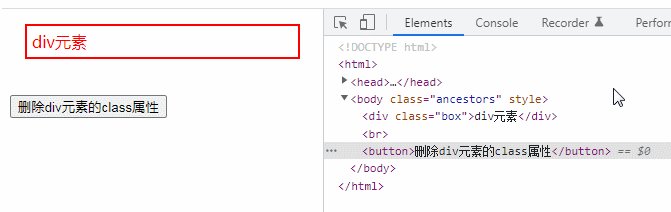
<div class="box">div元素</div><br>
<button>删除div元素的class属性</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

