Maison >interface Web >Questions et réponses frontales >La carte dans jquery renvoie-t-elle un objet ou quelque chose ?
La carte dans jquery renvoie-t-elle un objet ou quelque chose ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-24 17:15:582480parcourir
Dans jquery, la fonction map() renvoie un nouveau tableau après encapsulation à l'aide de la fonction spécifiée ; cette fonction est utilisée pour utiliser la fonction spécifiée pour traiter chaque élément du tableau ou chaque attribut de l'objet, et encapsuler le résultat du traitement comme Un nouveau tableau est renvoyé ; la valeur de retour de la fonction sera utilisée comme élément dans le tableau de résultat. Si la valeur de retour est nulle ou non définie, elle ne sera pas ajoutée au tableau de résultat.

L'environnement d'exploitation de ce tutoriel : système Windows 10, jquery version 3.6.0, ordinateur Dell G3.
La fonction map
jQuery.map() dans jquery est utilisée pour traiter chaque élément du tableau (ou chaque attribut de l'objet) à l'aide de la fonction spécifiée, et encapsuler le résultat du traitement sous forme d'un nouveau tableau et le renvoyer.
Remarque :
1. Avant jQuery 1.6, cette fonction ne prenait en charge que le parcours de tableaux ; à partir de la version 1.6, cette fonction prend également en charge le parcours d'objets.
2. map() transmettra également deux paramètres à la fonction : l'un est la valeur de l'élément ou de l'attribut de l'itération actuelle, et l'autre est l'index du tableau ou le nom de l'attribut d'objet de l'élément de l'itération actuelle.
3. La valeur de retour de cette fonction sera utilisée comme élément dans le tableau de résultat. Si la valeur de retour est nulle ou indéfinie, elle ne sera pas ajoutée au tableau de résultat.
Syntaxe
$.map( object, callback )
object Array/Object type spécifie le tableau ou l'objet qui doit être traité.
Le type de fonction Callback spécifie la fonction de traitement.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
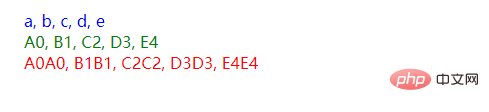
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>L'exemple est le suivant :

Connaissances approfondies :
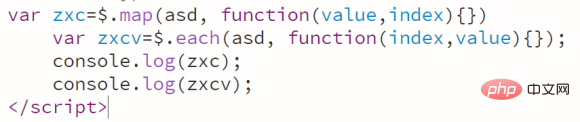
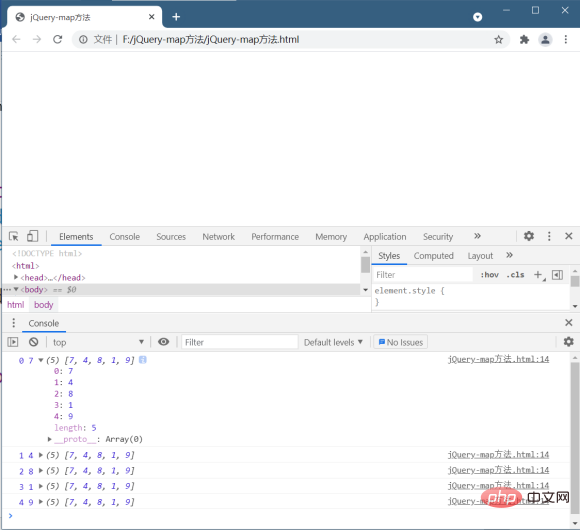
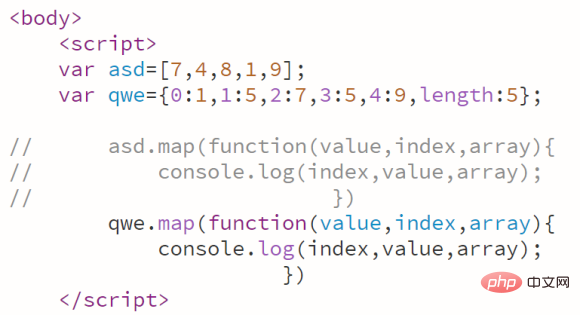
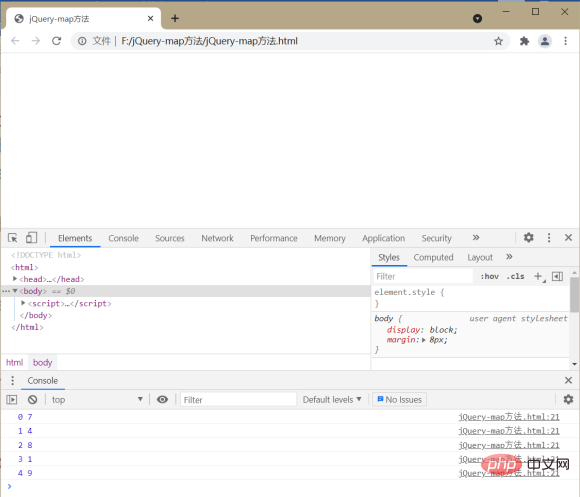
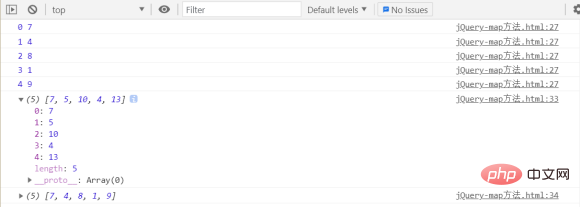
Il existe une méthode map dans notre js natif, et il existe également une méthode map dans jQuery, alors quelle est la différence entre eux ? Comme d'habitude, regardez d'abord le code

Le premier paramètre : l'élément actuellement parcouru
Le deuxième paramètre : l'index actuellement parcouru
Le troisième paramètre : le tableau actuellement parcouru

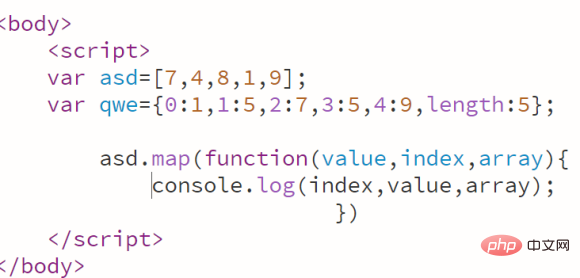
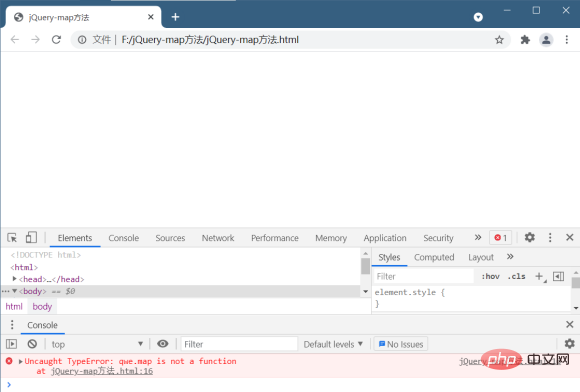
Cependant , remarque : comme la méthode forEach de js natif, elle ne peut pas traverser les pseudo-tableaux


Il ne fait aucun doute qu'une erreur est signalée. Cela prouve que la méthode map de js natif ne peut pas traverser les pseudo-tableaux
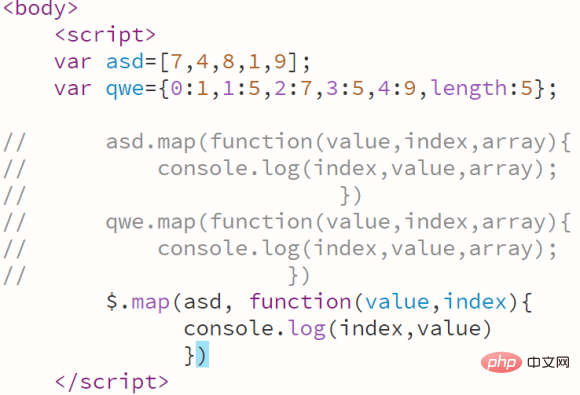
. Ensuite, ce qui suit Jetons un coup d'œil à la méthode map dans jQuery

Le premier paramètre : le tableau à parcourir
Le deuxième paramètre : la fonction de rappel exécutée après que chaque élément soit parcouru
Paramètres du rappel function:
Le premier paramètre : l'élément parcouru
Le deuxième paramètre : l'index parcouru

peut parcourir le tableau tout comme la méthode native js map
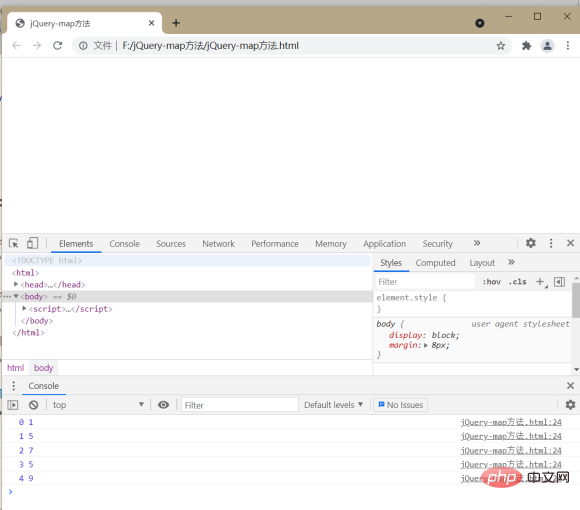
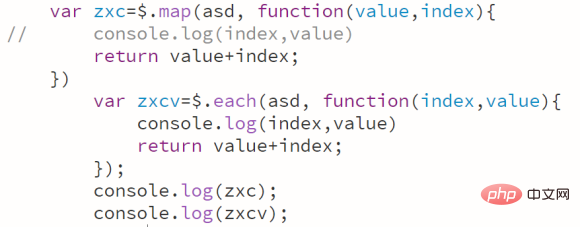
Alors peut-il traverser le pseudo-tableau ? Alors passons directement au code !


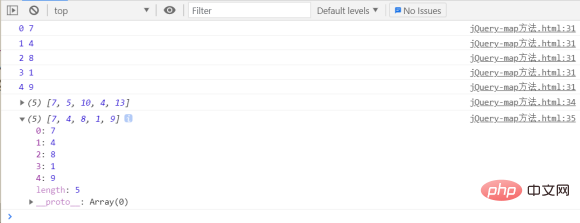
Évidemment, tout comme la méthode each dans jQuery, la méthode map peut également traverser des pseudo-tableaux
Étant donné que les méthodes each et map dans jQuery peuvent traverser des tableaux et des pseudo-tableaux, alors elles Quelle est la différence entre eux ?
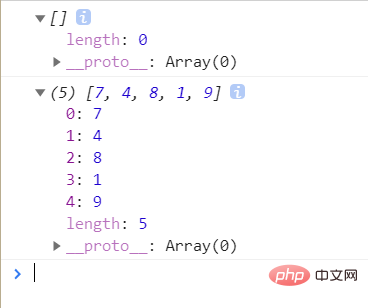
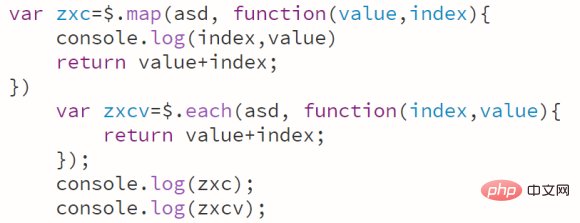
La valeur de retour par défaut de chaque méthode est de renvoyer celui qui est traversé
2. La valeur de retour par défaut de la méthode map est un tableau vide

1. Chaque méthode n'est pas prise en charge dans la fonction de rappel Traitez le tableau parcouru
2. La méthode map peut traiter le tableau parcouru via return dans la fonction de rappel, puis générer un nouveau tableau à renvoyer 

Vous pouvez voir que le tableau renvoyé par le La méthode map est l'index plus la valeur correspondant à l'index supérieur, de sorte que la méthode map peut traiter le tableau parcouru via return, puis générer un nouveau tableau à renvoyer


Et chacun ne prend pas en charge le traitement du tableau parcouru dans la fonction de rappel via return
Grâce à la comparaison ci-dessus, vous auriez dû comprendre la différence entre eux Quand utiliser la méthode map et quand l'utiliser ? Vous devriez avoir une compréhension claire de chaque méthode, n’est-ce pas ?
Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir le statut en lecture seule pour la zone de texte dans jquery
- Quelle est la raison pour laquelle jquery est populaire ?
- Quelle est la déclaration de commentaire de jquery
- Des événements peuvent-ils être déclenchés en écrivant du code à l'aide de jquery ?
- Jquery peut-il ajouter de nouveaux attributs aux éléments ?