Maison >interface Web >Questions et réponses frontales >Jquery peut-il ajouter de nouveaux attributs aux éléments ?
Jquery peut-il ajouter de nouveaux attributs aux éléments ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-17 16:35:101904parcourir
jquery peut ajouter de nouveaux attributs aux éléments ; jquery peut utiliser la méthode attr() pour ajouter de nouveaux attributs aux éléments. Cette méthode est utilisée pour définir ou renvoyer les attributs et les valeurs de l'élément spécifié. est défini sur l'attribut nouvellement ajouté, le deuxième paramètre peut être défini sur la valeur du nouvel attribut et la syntaxe est "$(selector).attr(attribute,value)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, jquery version 3.6.0, ordinateur Dell G3.
Jquery peut-il ajouter de nouveaux attributs aux éléments ?
Jquery peut-il ajouter de nouveaux attributs aux éléments ?
La méthode attr() définit ou renvoie les attributs et les valeurs de l'élément sélectionné.
Lorsque cette méthode est utilisée pour renvoyer une valeur d'attribut, la valeur du premier élément correspondant est renvoyée.
Lorsque cette méthode est utilisée pour définir les valeurs d'attribut, une ou plusieurs paires attribut/valeur sont définies pour l'élément correspondant.
Syntaxe
Renvoyer la valeur de l'attribut :
$(selector).attr(attribute)
Définir l'attribut et la valeur :
$(selector).attr(attribute,value)
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
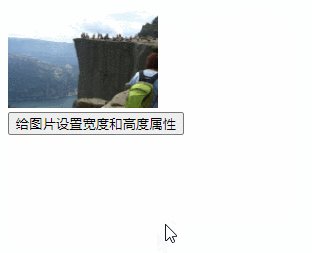
$("img").attr({width:"150",height:"100"});
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img_pulpitrock.jpg" class="lazy" alt="Pulpit Rock" >
<br>
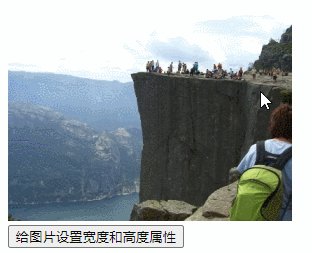
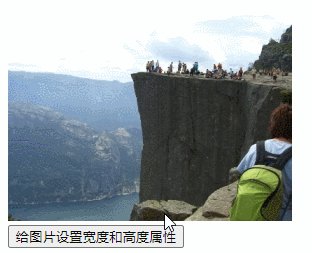
<button>给图片设置宽度和高度属性</button>
</body>
</html>Résultat de sortie :

Recommandation du didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

