Maison >interface Web >Questions et réponses frontales >Que signifie l'événement dans jquery
Que signifie l'événement dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-17 17:06:433139parcourir
Dans jquery, événement signifie événement, qui représente l'état de l'événement, tel que l'élément dans lequel l'événement se produit, l'état des touches du clavier, la position de la souris, l'état du bouton de la souris, etc. lorsque la fonction de rappel d'événement est déclenchée, les paramètres Généralement un événement d'objet événement, la syntaxe est "$(document).on('event', function (event){...});".

L'environnement d'exploitation de ce tutoriel : système Windows 10, jquery version 3.6.0, ordinateur Dell G3.
Que signifie l'événement dans jquery
L'objet Event représente l'état d'un événement, tel que l'élément dans lequel l'événement se produit, l'état des touches du clavier, la position de la souris et l'état du bouton de la souris. Les événements sont souvent utilisés conjointement avec des fonctions, qui ne sont exécutées que lorsque l'événement se produit !
Grâce à cet événement, vous pouvez obtenir l'event.target, qui est l'objet cliqué et d'autres attributs.

objet événement
Lorsque les fonctions de rappel sont déclenchées, leurs paramètres sont généralement un événement objet événement.
$(document).on('click', function (e){
// ...
});Le paramètre e de la fonction de rappel dans le code ci-dessus représente l'événement de l'objet événement.
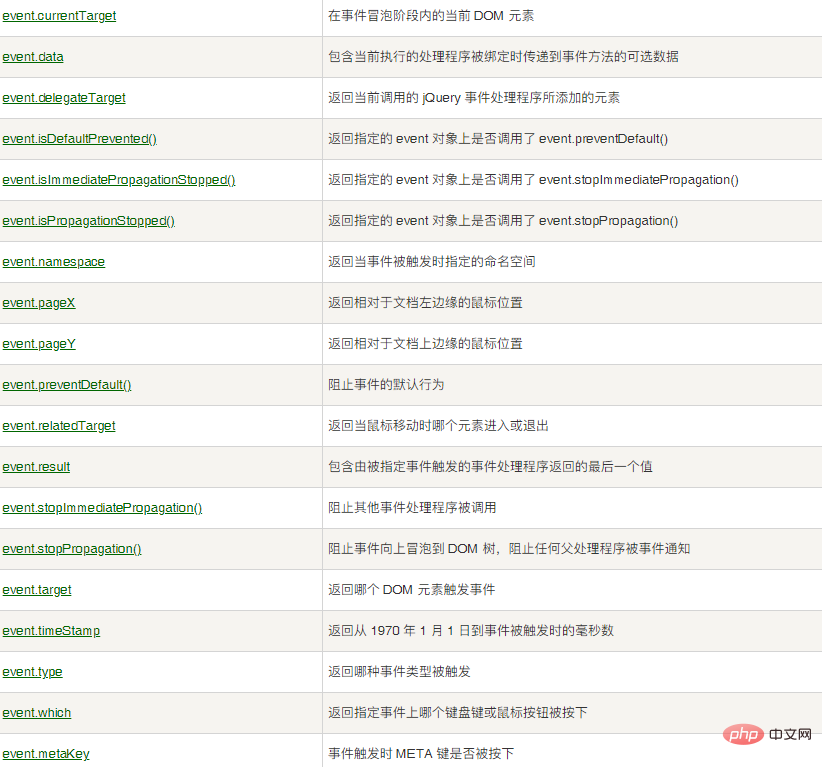
1.5.1 L'objet événement a les attributs suivants
type : type d'événement, tel que clic.
which : Le bouton de la souris ou la touche du clavier qui a déclenché l'événement.
target : L'objet initial où l'événement se produit.
data : les données transmises dans l'objet événement.
pageX : La coordonnée horizontale de la position de la souris (par rapport au coin supérieur gauche de la page) lorsque l'événement se produit.
pageY : La coordonnée verticale de la position de la souris (par rapport au coin supérieur gauche de la page) lorsque l'événement se produit.
1.5.2 L'objet événement a les méthodes suivantes :
preventDefault : Annule le comportement par défaut du navigateur.
stopPropagation : empêche les événements de se propager aux éléments supérieurs.
Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

