Maison >interface Web >Questions et réponses frontales >Comment annuler l'écoute d'un événement en double-clic dans jquery
Comment annuler l'écoute d'un événement en double-clic dans jquery
- 青灯夜游original
- 2022-06-15 10:16:581874parcourir
3 façons d'annuler : 1. Utilisez unbind(), la syntaxe "double-click element.unbind()" pour annuler toute surveillance des événements de double-clic de l'élément sélectionné. 2. Utilisez undelegate(), la syntaxe "double-cliquez sur l'élément parent de element.undelegate()" pour annuler la surveillance des événements de double-clic ajouté par délégué() dans l'élément sélectionné. 3. Utilisez off(), la syntaxe "double-click element.off()", pour annuler la surveillance des événements de double-clic ajouté avec on() dans l'élément sélectionné.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
jquery fournit plusieurs méthodes pour annuler l'écoute d'événements par double-clic
1. Utilisez la méthode unbind()
la méthode unbind() peut supprimer tous les gestionnaires d'événements ou ceux sélectionnés, ou lorsque l'événement se produit, termine le exécution de la fonction spécifiée.
Cette méthode peut également dissocier les gestionnaires d'événements via l'objet événement. Cette méthode est également utilisée pour dissocier des événements en lui-même (par exemple, supprimer le gestionnaire d'événements après que l'événement a été déclenché un certain nombre de fois).
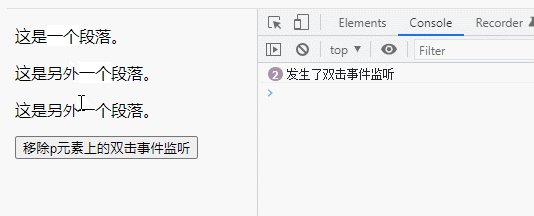
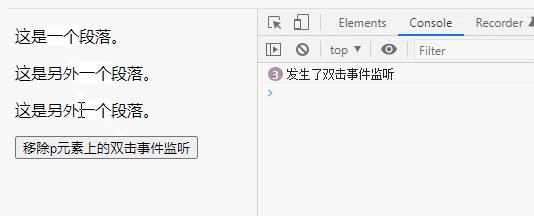
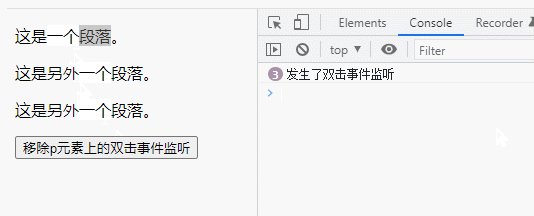
Exemple : Annulez la surveillance des événements par double-clic
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").dblclick(function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>这是另外一个段落。</p>
<button>移除p元素上的双击事件监听</button>
</body>
</html>2. Utilisez la méthode unelegate()
undelegate() pour supprimer un ou plusieurs gestionnaires d'événements ajoutés par la méthode délégué().
Exemple : Annuler la surveillance des événements par double-clic
Code principal :
<script>
$(document).ready(function() {
$("body").delegate("p", "dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
3. Utilisez la méthode off()
off() est généralement utilisée pour supprimer les gestionnaires d'événements ajoutés via on(). méthode.
Exemple : Annuler la surveillance des événements par double-clic
Code principal :
<script>
$(document).ready(function() {
$("p").on("dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").off();
});
});
</script>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment modifier les attributs de positionnement CSS dans jquery
- Comment vérifier si un objet a un certain style avec jquery
- Comment remplacer les éléments dom par jquery
- jquery a plusieurs méthodes de requête
- Comment déterminer si un élément contient une classe spécifiée dans jquery
- Quels sont les attributs et fonctions des paramètres de la méthode ajax dans jquery
- Quelle est la différence entre les objets jquery et les objets js


