Maison >interface Web >Questions et réponses frontales >Comment modifier les attributs de positionnement CSS dans jquery
Comment modifier les attributs de positionnement CSS dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-13 17:05:352429parcourir
Dans jquery, vous pouvez utiliser la méthode css pour modifier l'attribut de positionnement de l'élément. Cette méthode est utilisée pour définir ou renvoyer un ou plusieurs attributs de style de l'élément spécifié ; Attribut de positionnement, le deuxième paramètre peut être défini sur l'attribut de positionnement modifié, et la syntaxe est "element object.css("position","valeur de l'attribut de positionnement modifié");".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.4.1, ordinateur Dell G3.
Comment modifier les attributs de positionnement CSS dans jquery
La méthode css() définit ou renvoie un ou plusieurs attributs de style de l'élément sélectionné.
Définir les propriétés CSS
Pour définir des propriétés CSS spécifiques, veuillez utiliser la syntaxe suivante :
css("propertyname","value");Pour définir plusieurs propriétés CSS, veuillez utiliser la syntaxe suivante :
css({"propertyname":"value","propertyname":"value",...});L'attribut position spécifie le type de positionnement de l'élément. Cinq valeurs de l'attribut
position :
static
relative
fixed
absolute
sticky
élément Peut utiliser le haut, le bas, la gauche et la droite Positionnement des attributs latéraux. Cependant, ces propriétés ne fonctionneront que si la propriété position est définie en premier. Ils fonctionnent également différemment selon la méthode de positionnement.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".pos_fixed").css("position","static");
});
});
</script>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
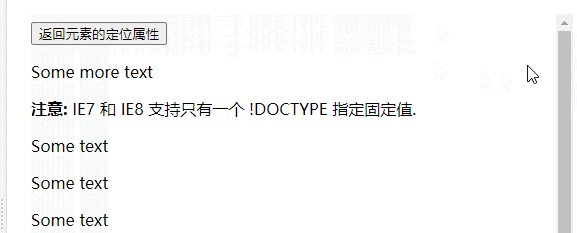
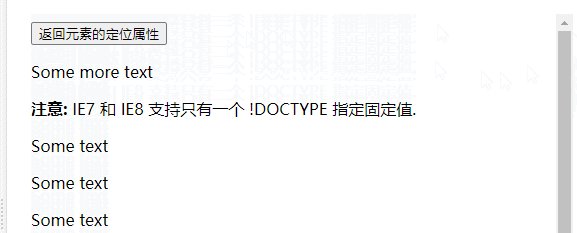
<button>返回元素的定位属性</button>
<body>
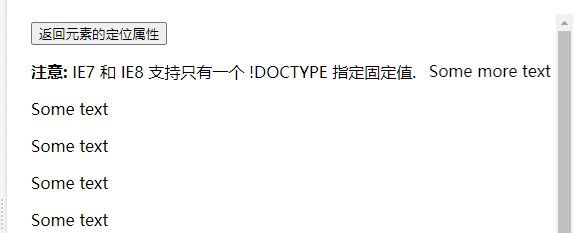
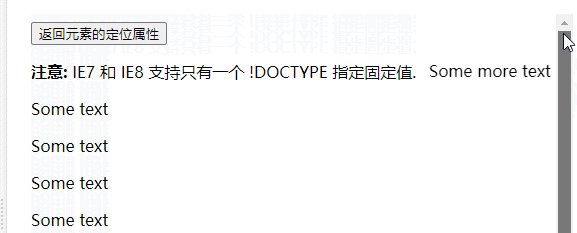
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>Résultat de sortie :

Recommandation du didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

