Maison >interface Web >Questions et réponses frontales >Comment supprimer un élément avec jquery
Comment supprimer un élément avec jquery
- 青灯夜游original
- 2022-06-10 16:45:194311parcourir
Comment supprimer un élément avec jquery : 1. Utilisez le sélecteur jquery pour obtenir un élément spécifié. La syntaxe "$("selector")" renverra un objet jquery contenant l'élément spécifié. et obtenez L'objet élément que vous souhaitez peut être trouvé, et la syntaxe est "objet élément spécifié.remove();". Cette méthode peut supprimer l'élément et les sous-éléments sélectionnés en même temps.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
méthode jquery pour supprimer un élément
1. Utilisez le sélecteur jquery pour obtenir un élément spécifié
$("选择器")renverra un objet jquery contenant l'élément spécifié
2. get La méthode element object
指定元素对象.remove();
remove() peut supprimer l'élément et les sous-éléments sélectionnés en même temps.
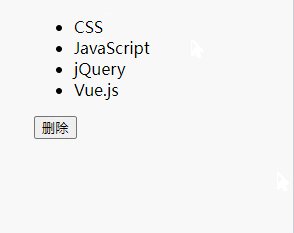
Exemple 1 : Supprimez le dernier élément
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:last").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
Exemple 2 : Supprimez le premier élément
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:first").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
Si vous souhaitez en savoir plus sur les sélecteurs jquery, vous pouvez consulter l'article : https:// www.php.cn/website-design-ask-492252.html
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les moyens de surveiller les événements jquery ?
- Comment masquer plusieurs tds spécifiés dans jquery
- Comment cacher plus d'une partie dans jquery
- Comment implémenter la fonction de filtrage dans jquery
- Comment modifier la valeur d'attribut de div dans jquery
- Comment supprimer l'attribut de classe dans plusieurs éléments dans jquery

