Maison >interface Web >Questions et réponses frontales >Comment modifier la valeur d'une cellule dans jquery
Comment modifier la valeur d'une cellule dans jquery
- 青灯夜游original
- 2022-06-10 16:19:233120parcourir
Deux méthodes de modification : 1. Utilisez "$(selector)" pour obtenir l'élément de cellule spécifié th ou td, puis utilisez text() pour modifier la valeur du contenu de l'élément. La syntaxe "$(selector).text(. "cell new Value ")", seul le nouveau contenu textuel peut être défini. 2. Obtenez l'élément de cellule spécifié th ou td, puis utilisez html() pour modifier la valeur du contenu de l'élément. La syntaxe est "$(selector).html("cell new value")". content ou innerHTML contenant le contenu de l’étiquette.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
En HTML, les cellules d'un tableau sont définies par des éléments th ou td
-
Cellules d'en-tête - contiennent des informations d'en-tête (créées par des éléments
) Cellules standard - contiennent des données (créées par l'élément
) jquery modifie la valeur de la cellule, c'est-à-dire modifier le contenu de l'élément th ou td. Il existe deux méthodes :
Utiliser text()
Utiliser html()
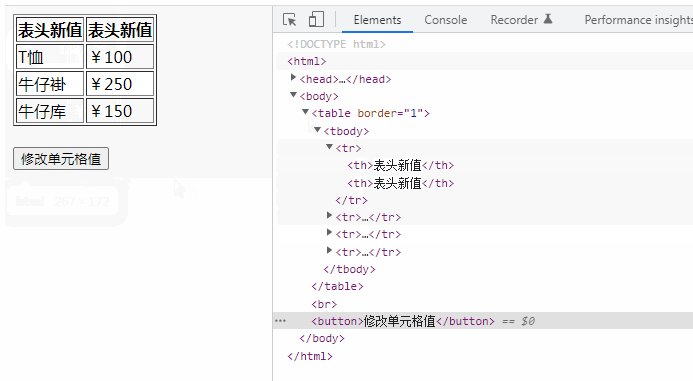
Méthode 1 : utilisez la méthode text()
text() pour définir le contenu du texte de l'élément sélectionné, qui écrasera le contenu de tous les éléments correspondants.
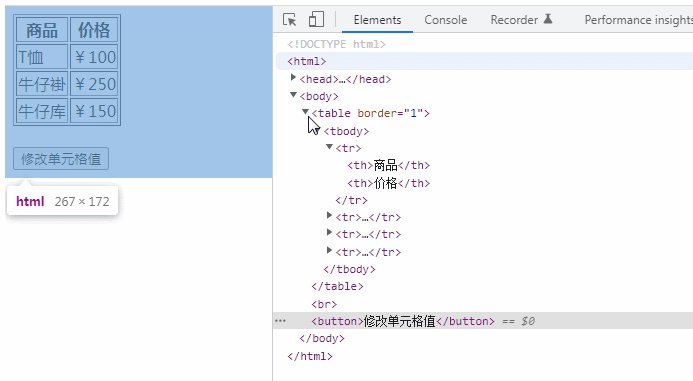
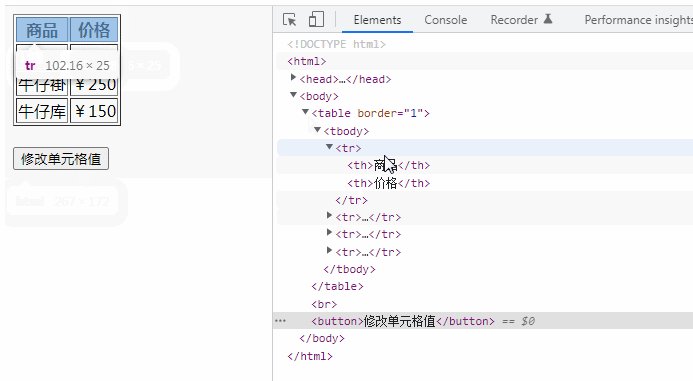
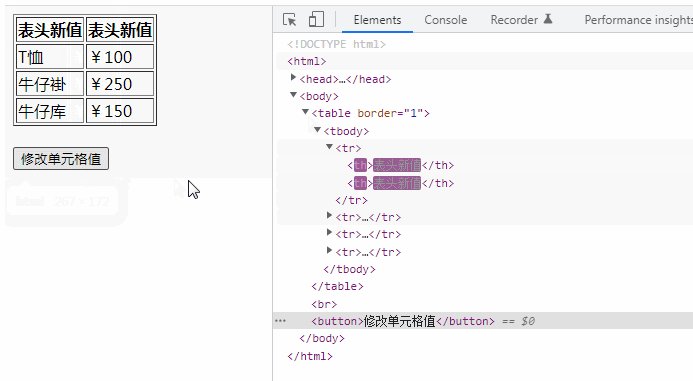
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="./js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("th").text("表头新值"); }); }); </script> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br> <button>修改单元格值</button> </body> </html>
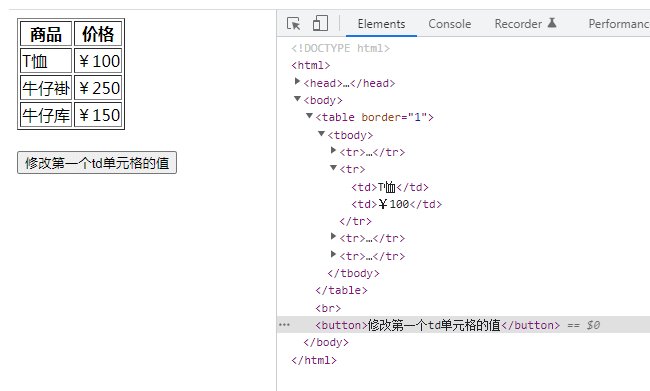
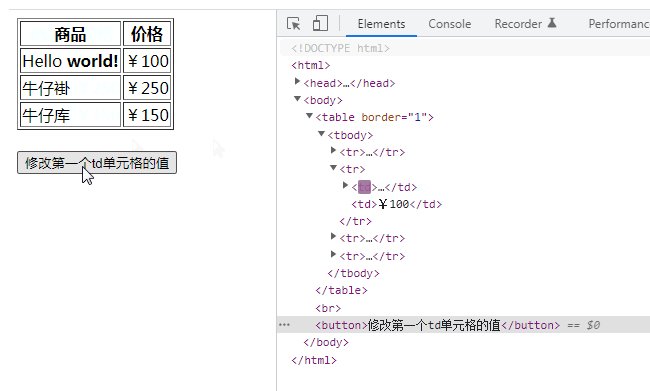
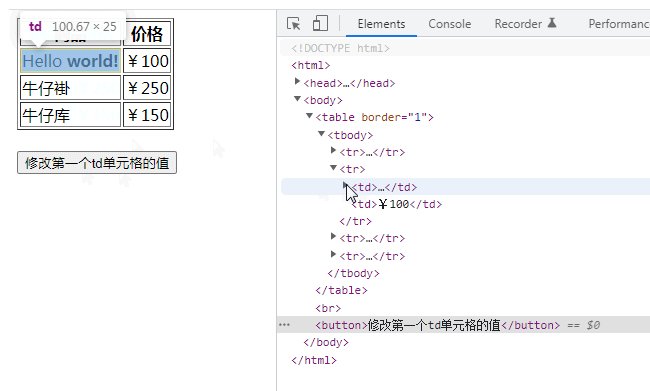
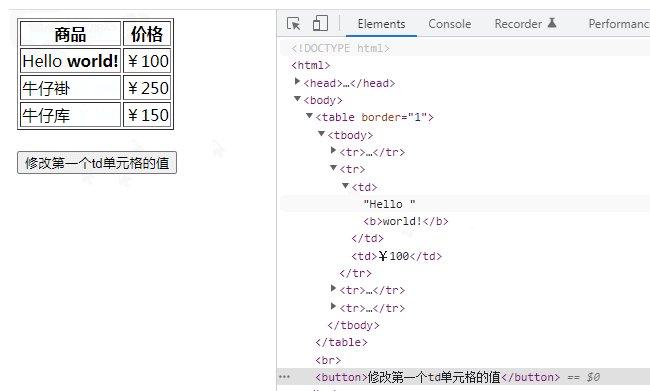
Méthode 2 : Utilisez la méthode html()
html() pour définir le contenu de l'élément sélectionné (innerHTML), qui réécrira le contenu de tous les éléments correspondants.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="./js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("td:first").html("Hello <b>world!</b>"); }); }); </script> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br> <button>修改第一个td单元格的值</button> </body> </html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!