Maison >interface Web >Questions et réponses frontales >Comment déterminer si un élément contient une classe spécifiée dans jquery
Comment déterminer si un élément contient une classe spécifiée dans jquery
- 青灯夜游original
- 2022-06-14 17:51:574436parcourir
Deux méthodes de jugement : 1. Utilisez hasClass() pour vérifier si l'élément sélectionné contient la classe spécifiée (nom de classe). La syntaxe est "specified element object.hasClass("class name")". , puis renvoie vrai ou faux s'il n'est pas inclus. 2. Utilisez attr() et l'opérateur "==", la syntaxe "specify element object.attr("class")=="class name"", vous pouvez vérifier si la valeur de l'attribut de classe d'élément est égale à la classe spécifiée nom, si vrai est renvoyé Indique l'inclusion.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
Deux méthodes pour jquery pour déterminer si un élément contient la classe spécifiée :
Méthode 1 : utilisez hasClass() pour déterminer
la méthodehasClass() peut vérifier si l'élément sélectionné contient la classe spécifiée ( nom de classe) .
Si l'élément sélectionné contient la classe spécifiée, cette méthode renvoie vrai, sinon, elle renvoie faux.
Exemple : Vérifiez si l'élément
contient la classe "intro"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
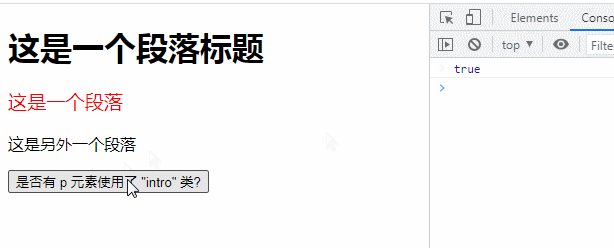
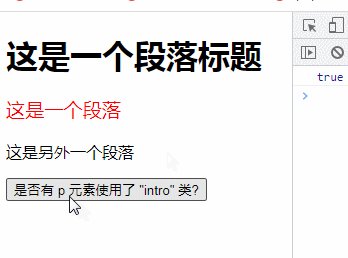
console.log($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
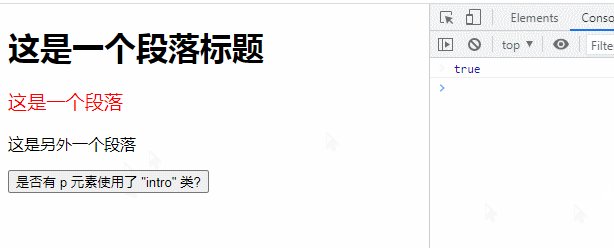
La valeur de retour est vraie, donc l'élément p spécifié contient la classe "intro".
Méthode 2 : utilisez attr() et "==" pour juger
attr() définit ou renvoie la valeur d'attribut de l'élément sélectionné. Utilisez simplement cette méthode pour renvoyer la valeur de l'attribut de classe.
Utilisez l'opérateur "==" pour déterminer s'il est égal au nom de classe spécifié
S'il renvoie "true", cela signifie qu'il est inclus, s'il renvoie false, cela signifie qu'il n'est pas inclus.
Exemple : Vérifiez si l'élément
contient la classe "intro"
$(document).ready(function(){
$("button").click(function(){
console.log($("p").attr("class")=="intro");
});
});
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

