Maison >interface Web >Questions et réponses frontales >Comment supprimer un objet élément dans jquery
Comment supprimer un objet élément dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-13 17:27:413008parcourir
Comment supprimer un objet élément dans jquery : 1. Utilisez "$(selector)" pour obtenir l'objet élément de l'élément spécifié ; 2. Utilisez la méthode remove() ou la méthode detach() pour supprimer l'objet élément spécifié obtenu. . La syntaxe est : "ElementObject.remove()" et "ElementObject.detach()".

L'environnement d'exploitation de ce tutoriel : système Windows 10, jquery version 3.6.0, ordinateur Dell G3.
Comment supprimer un objet élément avec jquery
1. Obtenez l'objet élément de l'élément spécifié
La syntaxe est :
$(selector)
2. Supprimez l'objet élément
(1) La suppression. () supprime l'élément sélectionné Element, y compris tous les textes et nœuds enfants.
Cette méthode supprimera également les données et événements de l'élément sélectionné.
La syntaxe est la suivante :
$(selector).remove()
(2) La méthode detach() supprime les éléments sélectionnés, y compris tout le texte et les nœuds enfants. Il conserve ensuite les données et les événements.
Cette méthode conserve une copie des éléments supprimés, permettant de les réinsérer ultérieurement.
La syntaxe est :
$(selector).detach()
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".bt1").click(function(){
$(".p1").remove();
});
$(".bt2").click(function(){
$(".p2").detach();
});
});
</script>
</head>
<body>
<p class="p1">这是一个段落。</p>
<p class="p2">这是另一个段落。</p>
<button class="bt1">remove移除P元素</button>
<button class="bt2">detach移除P元素</button>
</body>
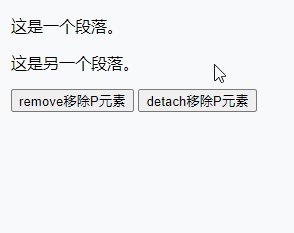
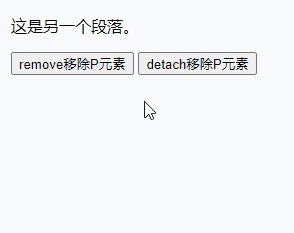
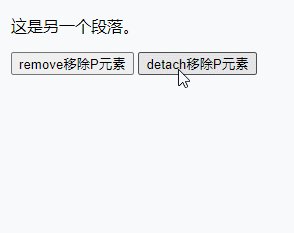
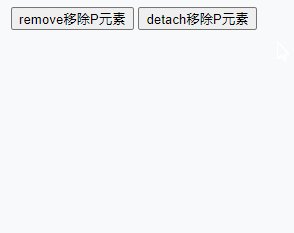
</html>Résultat de sortie :

Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

