Maison >interface Web >Questions et réponses frontales >Comment définir une boîte de dialogue indiquant si jquery
Comment définir une boîte de dialogue indiquant si jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-24 16:41:131861parcourir
Dans jquery, vous pouvez utiliser l'invite pour définir une boîte d'invite indiquant si : lorsque la boîte d'invite apparaît, l'utilisateur doit saisir une certaine valeur, puis cliquer sur le bouton "Confirmer" ou "Annuler" pour continuer l'opération. cliquez sur Confirmer, retournez La valeur est la valeur saisie. Si vous cliquez sur Annuler, la valeur de retour est nulle et la syntaxe est ".prompt("sometext","defaultvalue")".

L'environnement d'exploitation de ce tutoriel : système Windows 10, jquery version 3.6.0, ordinateur Dell G3.
Comment définir une boîte d'invite avec si dans jquery
La boîte d'invite est souvent utilisée pour inviter l'utilisateur à saisir une certaine valeur avant d'accéder à la page.
Lorsque la boîte de dialogue apparaît, l'utilisateur doit saisir une certaine valeur, puis cliquer sur le bouton confirmer ou annuler pour continuer l'opération.
Si l'utilisateur clique sur Confirmer, la valeur de retour est la valeur saisie. Si l'utilisateur clique sur Annuler, la valeur de retour est nulle.
La syntaxe est:
.prompt("sometext","defaultvalue");l'exemple est le suivant:
function myFunction(){
var x;
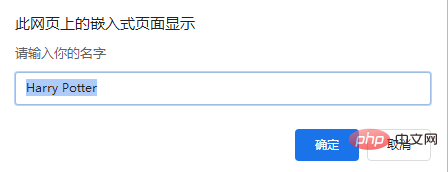
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
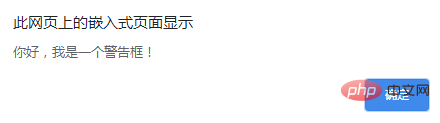
}output certaines informations.
Lorsque la boîte d'avertissement apparaît, l'utilisateur doit cliquer sur le bouton OK pour continuer l'opération. 
.alert("sometext");
Boîte de confirmation
La boîte de confirmation est généralement utilisée pour vérifier si l'action de l'utilisateur est acceptée.
Lorsque la boîte de confirmation apparaît, l'utilisateur peut cliquer sur "Confirmer" ou "Annuler" pour confirmer l'opération de l'utilisateur.
Lorsque vous cliquez sur "Confirmer", la boîte de confirmation renvoie vrai. Si vous cliquez sur "Annuler", la boîte de confirmation renvoie faux.
Grammar
.confirm("sometext");
Recommandation de didacticiel vidéo :
Tutoriel vidéo jQueryCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

