Maison >interface Web >Questions et réponses frontales >Comment installer Webpack dans vue
Comment installer Webpack dans vue
- 青灯夜游original
- 2022-07-25 15:27:311922parcourir
Webpack dans vue est installé à l'aide du gestionnaire de packages de nœuds "npm" ou de l'image npm "cnpm". Webpack est un outil d'empaquetage de modules statiques pour les applications JavaScript modernes. Il est développé sur la base de node.js. Il nécessite la prise en charge du composant node.js lors de son utilisation. Il doit être installé à l'aide de npm ou cnpm. g" ou "cnpm install webpack -g".
L'environnement d'exploitation de ce tutoriel : système windows7, version vue3&&webpack4, ordinateur DELL G3.
Qu'est-ce que Webpack
Essentiellement, webpack est un bundler de modules statiques pour les applications JavaScript modernes. Lorsque webpack traite une application, il crée de manière récursive un graphe de dépendances qui contient tous les modules dont l'application a besoin, puis regroupe tous ces modules dans un ou plusieurs bundles.
Webpack est actuellement l'outil de gestion et de packaging modulaire le plus populaire pour les ressources frontales. Il peut regrouper de nombreux modules faiblement couplés dans des ressources frontales cohérentes avec le déploiement de l'environnement de production selon les dépendances et les règles. Vous pouvez également séparer le code des modules chargés à la demande et les charger de manière asynchrone lorsqu'ils sont réellement nécessaires. Grâce à la conversion du chargeur, toute forme de ressource peut être utilisée comme module, telle que CommonsJS, AMD, ES6, CSS, JSON, CoffeeScript, LESS, etc.
Webpack est un outil de packaging frontal développé sur la base de node.js. Il nécessite la prise en charge du composant node.js lors de son utilisation.
Installer Webpack
① Le fonctionnement de Webpack nécessite Node.js, donc Node.js doit être installé en premier.
Une fois l'installation terminée, entrez les deux lignes de commandes suivantes dans la fenêtre de ligne de commande. Si le numéro de version apparaît, l'installation est réussie.
node -v npm -v
② Ensuite, vous pouvez installer Webpack via npm (un outil de gestion de packages basé sur Node.js)
npm install webpack -g #打包工具 npm install webpack-cli -g #客户端
Mais comme la source de npm est à l'étranger, la vitesse d'installation peut être lente. Il est recommandé d'utiliser le miroir npm cnpm de Taobao. Mais une chose à noter est que certains packages dans cnpm seront différents (d'une manière générale, cela n'affecte pas l'utilisation)
Vous pouvez compléter la configuration de cnpm via la ligne de code suivante
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Utilisez cnpm pour installer webpack :
cnpm install webpack -g
Test Installation réussie :
webpack -v webpack-cli -v
Configuration
Créer le fichier de configuration webpack.config.js
entry : fichier d'entrée, spécifiez quel fichier Webpack utilise comme point d'entrée du projet
-
output : sortie, spécifiez Webpack Placez les fichiers traités dans le chemin spécifié
module : module, utilisé pour traiter différents types de fichiers
plugins : plug-ins, tels que : mise à jour à chaud, réutilisation de code, etc. .
resolve : définir le chemin vers le point
watch : surveillance, utilisé pour empaqueter directement après avoir défini les modifications de fichier
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}Exécutez directement la commande webpack pour empaqueter.
Utilisation de Webpack
1. Créez un projet

Créez un répertoire vide de webpack-study dans le répertoire D:Project. Ensuite, ouvrez-le avec IDEA. D:Project目录中创建一个webpack-study的空目录。然后用IDEA打开它。
2、创建一个名为modules的目录,用于放置JS模块等资源文件

3、在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法sayHi
exports.sayHi = function() {
document.write("<div>Hello WebPack</div>");
};
4、在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello")
hello.sayHi();
require()导入模块的时候不用写后缀名.js,就好比JAVA你导入一个类不需要加.java一样。
这些也都是ES6语法方面的东西。
5、在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports = {
entry: "./modules/main.js", #指定主程序入口文件
output: {
filename: "./js/bundle.js" #指定打包好的文件输出在哪
}
};

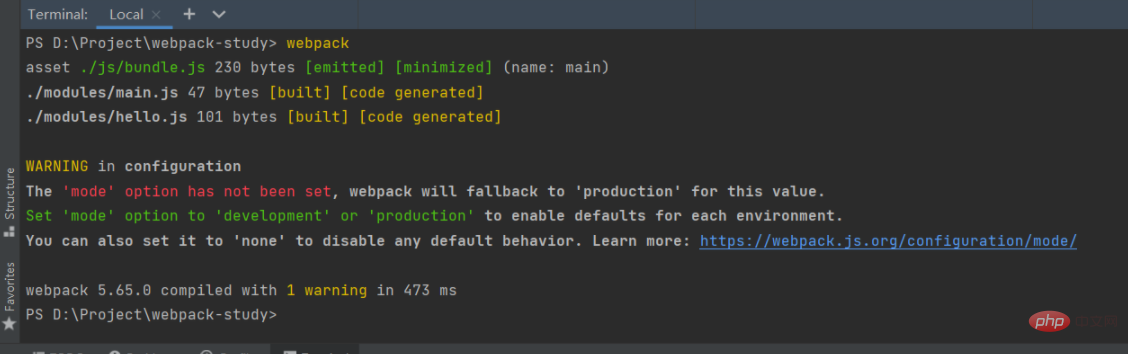
然后会发现多了一个./js/bundle.js
刚才我们写的若干个.js文件都变成一个js文件了,都压缩好了。我们写的一些ES6的语法例如require(),在这个打包好的文件中就找不到了,因为它帮我们降级成ES5了,来兼容浏览器。
那么打包好了我们是不是就要去用,去引入了。
创建一个index.html
nbsp;html> <meta> <title>Title</title> <script></script>
我们引的时候就不要引我们写的hello.js或者main.js了,因为它们都打包好成为bundle.js了,我们引入bundle.js


4 Créez un fichier de module sous modules L'entrée. Le fichier nommé main.js est utilisé pour définir l'attribut d'entrée lors du packaging. rrreeerequire() n'a pas besoin d'écrire le suffixe .js lors de l'importation d'un module, tout comme JAVA lorsque vous importez une classe sans ajouter .java.
Ce sont aussi des éléments de syntaxe ES6.
🎜5. Créez le fichier de configuration webpack.config.js dans le répertoire du projet et utilisez la commande webpack pour empaqueter 🎜rrreee🎜 🎜🎜Ensuite, vous en trouverez un de plus ./js/bundle.js🎜🎜🎜
🎜🎜Ensuite, vous en trouverez un de plus ./js/bundle.js🎜🎜🎜 🎜🎜Les nombreux fichiers .js que nous venons d'écrire sont devenus un seul fichier js. , le tout compressé. Certaines des syntaxes ES6 que nous avons écrites, telles que require(), sont introuvables dans ce fichier packagé, car elles nous ont aidé à rétrograder vers ES5 pour être compatibles avec les navigateurs. 🎜🎜Maintenant qu’il est packagé, faut-il l’utiliser et le présenter ? 🎜🎜Créez un
🎜🎜Les nombreux fichiers .js que nous venons d'écrire sont devenus un seul fichier js. , le tout compressé. Certaines des syntaxes ES6 que nous avons écrites, telles que require(), sont introuvables dans ce fichier packagé, car elles nous ont aidé à rétrograder vers ES5 pour être compatibles avec les navigateurs. 🎜🎜Maintenant qu’il est packagé, faut-il l’utiliser et le présenter ? 🎜🎜Créez un index.html🎜rrreee🎜Lorsque nous importons, nous n'avons pas besoin d'importer le hello.js ou le main.js que nous avons écrits, car ils sont tous regroupés dans bundle.js, nous importer bundle.js est très bien. 🎜🎜Ouvrir index.html : 🎜🎜🎜🎜🎜🎜Il s'agit d'un développement modulaire du front-end. 🎜🎜🎜Vue est le module js. 🎜【Tutoriels vidéo associés recommandés : Tutoriel d'introduction à vuejs, démarrage avec le front-end Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons d'une fonctionnalité utile dans Vue3 : Teleport
- Parlons de l'algorithme de comparaison double dans Vue2 et voyons comment mettre à jour les nœuds !
- Partagez 6 bibliothèques de dépendances Vue pratiques (à collectionner)
- Lequel a la priorité la plus élevée, v-if ou v-for en vue ?
- Pourquoi vue n'a-t-il qu'une seule balise racine ?



