Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre le rendu côté serveur et le rendu côté client ?
Quelle est la différence entre le rendu côté serveur et le rendu côté client ?
- 青灯夜游original
- 2022-07-25 15:05:543632parcourir
Différence : 1. Le rendu côté serveur génère une arborescence DOM côté serveur, tandis que le rendu côté client génère une arborescence DOM côté client ; 2. Le rendu côté serveur accélérera la vitesse de réponse de la page, tandis que le rendu côté serveur génère une arborescence DOM côté serveur. la vitesse de réponse de la page de rendu côté client est lente ; 3. Étant donné que le rendu côté serveur comporte plusieurs pages, il est plus propice à l'exploration des informations par les robots, tandis que le rendu côté client n'est pas propice à l'optimisation du référencement ; La logique de rendu côté client n'est pas bien séparée, ce qui n'est pas propice à la séparation du front-end et du back-end, ce qui entraîne une faible efficacité de développement. Le rendu côté client est développé en séparant le front-end et le back-end, ce qui est plus efficace.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Client-Side Rendering
Vue.js est un framework permettant de créer des applications côté client. Par défaut, les composants Vue peuvent être générés dans le navigateur pour générer du DOM et manipuler le DOM. Cependant, il est également possible de restituer le même composant sous forme de chaînes HTML côté serveur, de les envoyer directement au navigateur et enfin d'« activer » ces balises statiques dans une application entièrement interactive sur le client. Qu'est-ce que ça veut dire? Autrement dit, notre page n'a pas de contenu au début. Après avoir chargé js, js générera et manipulera dom, et enfin le navigateur affichera la page. Cette série d'opérations est toutes effectuée dans le navigateur
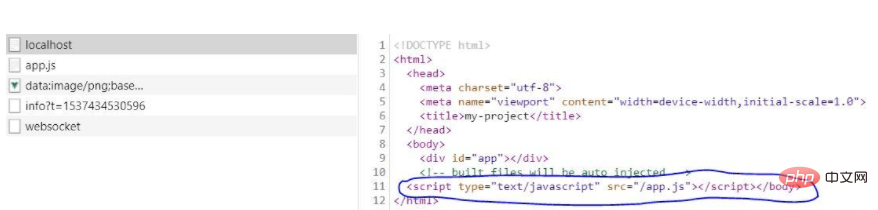
Regardez l'exemple : L'application client Vue est chargée comme suit :

url (http://localhost:8080/#/) Ce qui est chargé est un Page vide, cette page charge le fichier app.js, ce fichier js générera et fera fonctionner Dom, et enfin le navigateur rendra et dessinera la page. La dernière page est la suivante :

Avantages du rendu côté client :
1. Séparation front-end et back-end, haute efficacité de développement.
2. L'expérience utilisateur est meilleure. Nous transformons le site Web en SPA (application à page unique) ou une partie du contenu en SPA Lorsque les utilisateurs cliquent, il n'y aura pas de sauts fréquents.
Inconvénients du rendu côté client :
1. La vitesse de réponse du front-end est lente, notamment sur le premier écran, ce qui est insupportable pour les utilisateurs.
2. Ce n'est pas propice à l'optimisation SEO car le robot ne connaît pas SPA, il n'enregistre donc qu'une page.
Rendu côté serveur
Le rendu côté serveur est en fait facile à comprendre La page demandée par le navigateur est rendue par le serveur. À une époque où le front-end et le back-end ne sont pas séparés (de nombreuses entreprises le font encore maintenant), de nombreux étudiants devraient connaître les modèles tels que Freemarker, qui remplacent les variables de la page par des données réelles et les transmettent ensuite à le navigateur pour le rendu.
Regardez l'exemple de rendu côté serveur :

Évidemment, le fichier reçu par le client a été rendu par le serveur, c'est-à-dire l'url (http://localhost:8080/user/123 ) a été obtenu. Il s'agit d'une page affichable. C'est la plus grande différence entre le rendu côté serveur et côté client. Les résultats du rendu côté serveur sont les suivants :

Puisque vous pouvez effectuer le rendu sur le client, pourquoi avez-vous besoin d'un rendu côté serveur ? Il y a généralement plusieurs raisons pour le rendu côté serveur :
-
Un meilleur référencement ? ( Optimisation des moteurs de recherche, c'est-à-dire permettre aux moteurs de recherche de rechercher plus de sites Web)
Maintenant, la plupart des moteurs de recherche sont capables d'indexer et de synchroniser des programmes ou des applications JavaScript. Faites attention à la synchronisation. Si le site Web charge le contenu de manière asynchrone via Ajax et l'affiche sur la page, les moteurs de recherche ne peuvent pas le détecter. Le rendu côté serveur est donc un meilleur choix pour le moment.
Heure d'arrivée du contenu plus rapide
Lorsque la vitesse du réseau est lente et les performances de l'appareil sont faibles, l'utilisation du rendu côté serveur est un meilleur choix. Le serveur fournit la page complète au navigateur pour la navigation. Le processeur se contente de le faire. doit rendre. Du point de vue de l’expérience utilisateur, le rendu côté serveur est actuellement un meilleur choix.
Bien sûr, cela peut également inclure le fait qu'en raison de conditions de développement limitées, certaines bibliothèques de classes doivent utiliser le rendu de service. Quelques exigences particulières pour l'installation et le déploiement, etc.
Le rendu côté serveur consommera plus de ressources CPU qu'un serveur de ressources statiques pures, il est donc important de concevoir une stratégie de mise en cache correspondante Avant d'utiliser le rendu côté serveur, vous devez déterminer si le rendu côté serveur est vraiment nécessaire.
Avantages du rendu côté serveur :
1. Essayez de ne pas occuper les ressources du front-end. Le front-end est moins long et rapide.
2. Il est propice à l'optimisation du référencement, car il y a une page HTML complète sur le back-end, il est donc plus facile pour les robots d'explorer les informations.
Inconvénients du rendu côté serveur :
1 Il n'est pas propice à la séparation du front-end et du back-end, et l'efficacité du développement est réduite.
2. L'analyse du HTML accélère le front-end, mais augmente la pression sur le serveur.
La différence entre le rendu côté serveur et côté client :
1. La différence essentielle entre les deux : qui effectue l'épissage complet du HTML, le rendu côté serveur génère l'arborescence DOM sur le serveur et côté client. rendu sur le client Générer l'arborescence DOM.
2. Vitesse de réponse : le rendu côté serveur accélérera la vitesse de réponse de la page, tandis que la vitesse de réponse de la page de rendu côté client sera lente.
3. Optimisation du référencement : le rendu côté serveur est plus propice à l'exploration des informations par les robots car il comporte plusieurs pages, tandis que le rendu côté client n'est pas propice à l'optimisation du référencement.
4. Efficacité du développement : la logique de rendu côté serveur n'est pas bien séparée, ce qui n'est pas propice à la séparation front-end et back-end, et l'efficacité du développement est faible. Le rendu côté client est développé en utilisant le front-end et le back-end. séparation frontale, qui est plus efficace et est également la méthode de rendu adoptée par la plupart des entreprises.
Distinguez intuitivement le rendu côté serveur et le rendu côté client :
Si vous pouvez trouver le texte du contenu dans la page front-end dans le code source, c'est le DOM construit côté serveur, qui est serveur -rendu côté client, sinon il s'agit d'un rendu côté client.
Devrions-nous utiliser le rendu côté serveur ou le rendu côté client :
Nous devons choisir la méthode de rendu en fonction du scénario commercial.
S'il s'agit d'un site Web de niveau entreprise, la fonction principale est l'affichage des pages, il n'a pas d'interactions complexes et nécessite un bon référencement, alors nous devrions utiliser le rendu côté serveur.
S'il s'agit d'une page de gestion en arrière-plan hautement interactive et qui n'a pas besoin de prendre en compte le référencement, alors nous devrions utiliser le rendu côté client.
La méthode de rendu spécifique utilisée n'est pas absolue. De nombreux sites Web utilisent désormais une combinaison de rendu côté serveur et de rendu côté client : le rendu côté serveur est utilisé pour le premier écran et le rendu côté client est utilisé pour les autres pages. Cela peut garantir la vitesse de chargement du premier écran et compléter la séparation des extrémités avant et arrière.
【Tutoriels vidéo associés recommandés : Tutoriel d'introduction à Vuejs, Démarrer avec le front-end Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Rapport de développement de Vue en 2022 [Compilé et partagé]
- Comment utiliser VueRouter4.x ? Guide de démarrage rapide
- À quel framework appartiennent vue et React ?
- Comment enterrer la partie avant ? Une brève analyse de la méthode d'utilisation des instructions personnalisées de vue pour enterrer les points frontaux
- Parlons d'une fonctionnalité utile dans Vue3 : Teleport
- Parlons de l'algorithme de comparaison double dans Vue2 et voyons comment mettre à jour les nœuds !

