Maison >interface Web >Voir.js >Comment utiliser VueRouter4.x ? Guide de démarrage rapide
Comment utiliser VueRouter4.x ? Guide de démarrage rapide
- 青灯夜游avant
- 2022-07-13 20:11:352408parcourir
Comment utiliser VueRouter4.x ? L'article suivant partagera avec vous un didacticiel de démarrage rapide et vous présentera comment démarrer rapidement avec VueRouter4.x en 10 minutes. J'espère que cela sera utile à tout le monde !

Vue Router est un plug-in de routage développé par l'équipe Vue qui est profondément intégré au cœur de Vue.js, ce qui rend très simple la création de programmes d'une seule page avec Vue Router ; 4.X C'est également la version recommandée pour Vue3. Dans cet article, nous découvrirons Vue Router4.X. (Partage vidéo d'apprentissage : tutoriel vidéo Vue)
URL.hash et historique
Il existe deux types d'historique (enregistrement d'itinéraires historiques) dans Vue Router, à savoir URL. hash et fournis en HTML5 Histoirehistory(记录历史路由),分别是URL.hash和HTML5中提供的History两种。
hash历史记录对于没有主机的Web应用程序(例如file://),或当配置服务器不能处理任意的URL时非常有用,但是hash的SEO非常差劲;
History历史是HTML5中新增的,对于IE来说不是很友好,但是Vue3都放弃IE了,你也就不用考虑IE了;这种方式是目前最常见的一种方式,但是应用程序必须通过http协议被提供服务。
安装与使用流程
首先我们安装Vue Router,命令如下:
npm i vue-router
然后在main.js中写入如下代码:
import { createApp } from 'vue'
import App from './App.vue'
// 1 引入 createRouter
import { createRouter, createWebHistory } from 'vue-router'
// 2 定义路由映射表
const routes = [
/* more router */
]
// 3 创建路由实例,并传递对应配置
const router = createRouter({
// history 模式 这里使用createWebHistory
history: createWebHistory(),
// 传递路由映射表
routes
})
createApp(App).use(router).mount('#app')上面的代码中的routes如果多的话,可以定义一个router.js文件,将其进行抽离,示例代码如下:
router.js
export default [ /* more router */ ]
main.js
import { createApp } from 'vue'
import App from './App.vue'
// 2 引入路由映射表
import routes from './router'
// 1 引入 createRouter
import { createRouter, createWebHistory } from 'vue-router'
// 3 创建路由实例,并传递对应配置
const router = createRouter({
// history 模式 这里使用createWebHistory
history: createWebHistory(),
// 传递路由映射表
routes
})
createApp(App).use(router).mount('#app')或者**直接在****router.js中直接导出一个路由实例,在main.js**中使用即可(这种方式更常用)。
router-link和router-view
router-link
<router-link></router-link>是Vue提供的自定义组件,用于创建链接,在Vue中并没有使用原生的<a></a>,因为<a></a>改变URL后会重新加载页面而<router-link></router-link>不会;关于<router-link></router-link>组件的细节支持哪些属性,可以参考文档。
router-view
<router-view></router-view>组件用于与URL对应的组件,例如下面这段代码:
<template>
<router-link to="/hello"
><img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo"
/></router-link>
<router-view></router-view>
</template>然后我们的router.js的代码如下:
import RootComponent from './components/root.vue'
export default [
{
path: '/',
// 引入组件
component: RootComponent
},
{
path: '/hello',
// 路由懒加载引入组件
component: () => import('./components/HelloWorld.vue')
}
]关于其他配置项,可以参考文档。
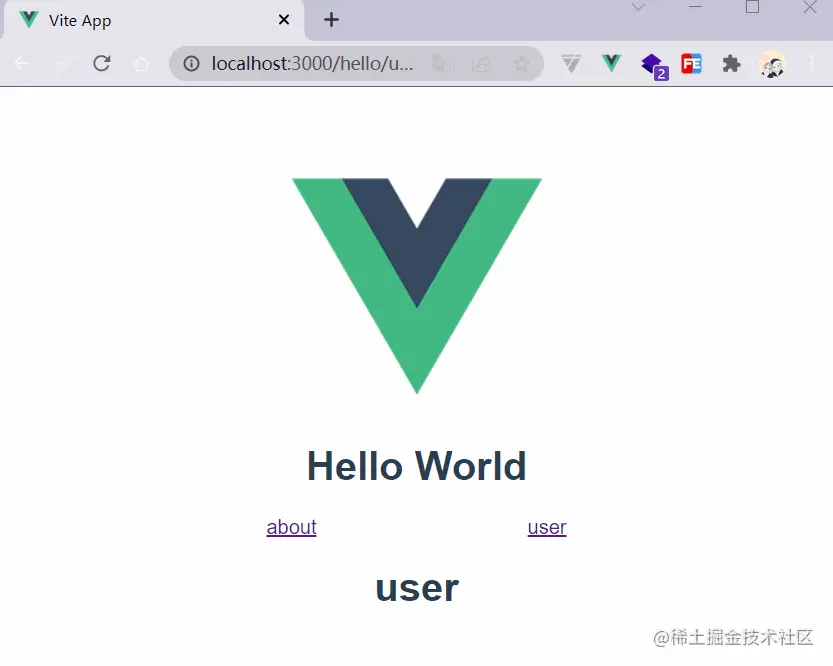
代码运行结果如下所示:

路由懒加载
当我们的应用越来越大时,打包后的JavaScript代码也会特别的大,这个时候需要我们将整个应用拆分为不同的块,而Vue Router就支持这个功能,我们只需要使用动态导入替换静态导入即可,就比如上面那段代码:
component: () => import('./components/HelloWorld.vue')
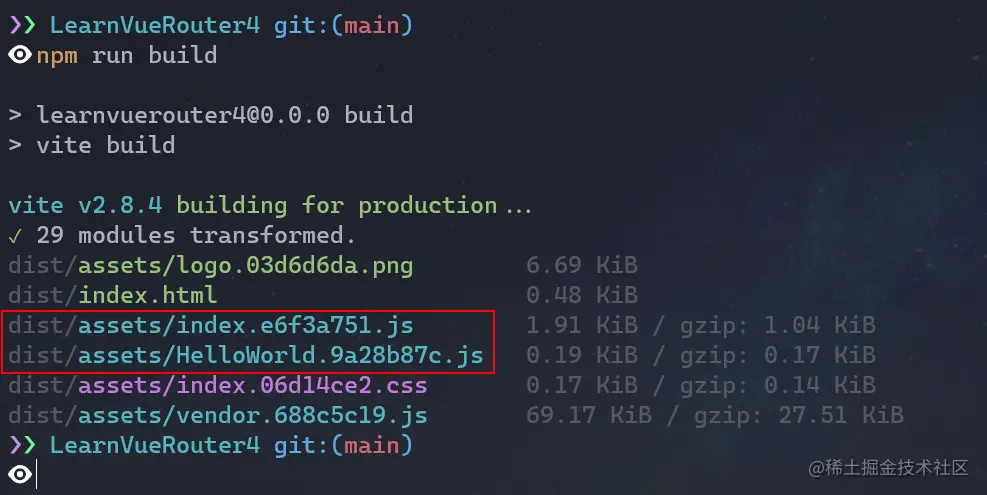
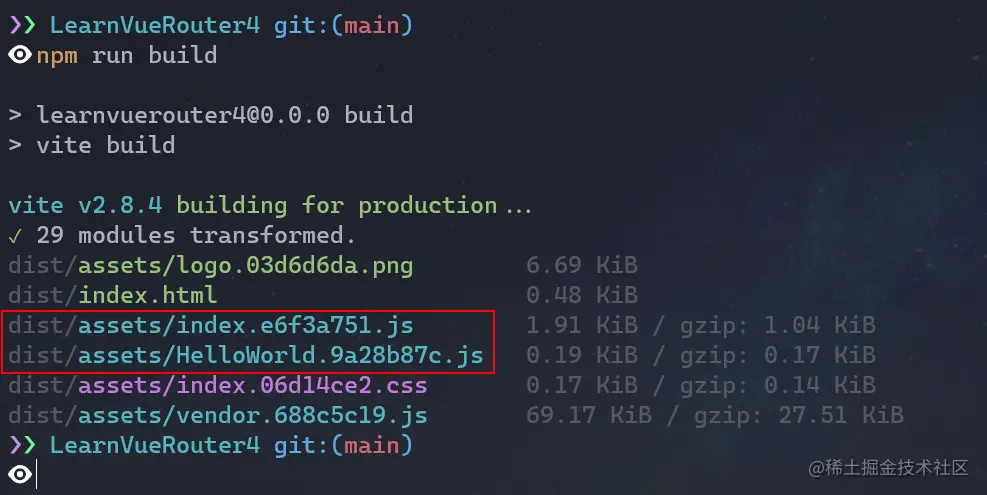
然后打包(webpack、Vite)工具就会将这些动态导入的组件单独打包,如下图所示:

动态路由
VueRouter允许我们动态的去设置路由匹配规则,例如我们现在有一个User组件,组件的内容会根据不同的ID展示不同的内容,设置方法只需要通过:参数名的形式去设置即可。
例如:
{
path: '/user/:id',
component: () => import('@/components/User')
}在模板中跳转如下:
<router-link to="/user/10010"></router-link>
或者通过useRouter这个hook提供的push方法,例如:
import { useRouter } from 'vue-router'
const {push} = useRouter()
push({
path: '/user',
params: { id: 10010 }
})
// 或者
let id = 10010
push('/user/' + id)获取路由地址可以通过useRoute这个hook,用法与useRouter一致。
匹配所有路由
VueRouter的动态路由允许我们匹配哪些没有匹配到的路由,示例代码如下:
{
path: '/:pathMatch(.*)',
component: () => import('./components/Page404.vue'),
},当前面的路由匹配未成功时,就会匹配这个路由。
路由嵌套
现在我们有一个需求,就是在HelloWorldDeux sortes.
file://), ou lorsque le serveur de configuration ne peut pas gérer les URL arbitraires, mais que le hachage est très mauvais pour le référencement 🎜🎜Historique L'historique est utile pour les applications Web sans hôtes (telles que file://), ou lorsque le serveur de configuration ne peut pas gérer les URL arbitraires, mais que le hachage est très mauvais pour le référencement. nouveau en HTML5 et n'est pas très convivial pour IE. Cependant, Vue3 a abandonné IE, vous n'avez donc pas besoin de considérer IE. Cette méthode est actuellement la méthode la plus courante, mais l'application doit passer le protocole http. fourni. 🎜🎜Processus d'installation et d'utilisation🎜🎜🎜Nous installons d'abord Vue Router, la commande est la suivante : 🎜<template>
<h1>Hello World</h1>
<div
style="
display: flex;
justify-content: space-between;
width: 240px;
margin: 0 auto;
"
>
<router-link to="about">about</router-link>
<router-link to="user">user</router-link>
</div>
<router-view></router-view>
</template>🎜Ensuite, écrivez le code suivant dans main.js code> :🎜<pre class="brush:js;toolbar:false;">{
path: '/hello',
// 路由懒加载引入组件
component: () => import(&#39;./components/HelloWorld.vue&#39;),
children: [
{
path: 'about',
component: () => import('./components/about.vue'),
},
{
path: 'user',
component: () => import('./components/user.vue'),
},
],
},</pre>🎜S'il y a trop de <code>routes dans le code ci-dessus, vous pouvez définir un fichier router.js et l'extraire. L'exemple de code est le suivant : 🎜🎜router.js🎜rrreee🎜main.js🎜rrreee🎜ou **exporter directement une route en ****router.js 🎜🎜 Par exemple, utilisez-le simplement dans 🎜🎜main.js**🎜 (cette méthode est plus couramment utilisée). 🎜🎜router-link et router-view🎜🎜🎜router-link🎜
🎜<a></a> natif n'est pas utilisé dans Vue car Le La page sera rechargée après avoir modifié l'URL, mais <router-link></router-link> ne le sera pas ; pour plus de détails sur les attributs pris en charge par le composant <router-link></router-link>, veuillez vous référer à Documentation🎜. Le composant 🎜🎜router-view🎜
🎜<router-view></router-view> est utilisé pour les composants correspondant à l'URL, tels que les suivants code :🎜rrreee🎜Alors notre code router.js est le suivant : 🎜rrreee🎜Pour d'autres éléments de configuration, vous pouvez vous référer à Documentation🎜. 🎜🎜Le résultat de l'exécution du code est le suivant : 🎜🎜 🎜
🎜🎜Chargement paresseux des itinéraires🎜🎜🎜Lorsque notre application deviendra de plus en plus grande, le code JavaScript empaqueté sera également particulièrement volumineux. le temps, nous avons besoin de diviser l'ensemble de l'application en différents blocs, et Vue Router prend en charge cette fonction. Il nous suffit de 🎜remplacer l'importation statique par l'importation dynamique🎜, comme le code ci-dessus : 🎜rrreee🎜Puis package (webpack, Vite) L'outil regroupera séparément ces composants importés dynamiquement, comme le montre la figure ci-dessous : 🎜🎜 🎜
🎜🎜Routage dynamique🎜🎜🎜VueRouter nous permet de définir dynamiquement des règles de correspondance de routage. Par exemple, nous avons maintenant un. Composant Utilisateur, le contenu du composant affichera un contenu différent selon différents identifiants. La méthode de configuration doit uniquement être définie sous la forme de :nom du paramètre. 🎜🎜Par exemple : 🎜rrreee🎜 Accédez au modèle comme suit : 🎜rrreee🎜 Ou utilisez la méthode push fournie par le hook useRouter, par exemple : 🎜rrreee🎜You peut obtenir l'adresse de routage Grâce au hook useRoute, l'utilisation est cohérente avec useRouter. 🎜🎜Match all routes🎜
🎜Le routage dynamique de VueRouter nous permet de faire correspondre les itinéraires qui ne correspondent pas. L'exemple de code est le suivant : 🎜rrreee🎜L'itinéraire actuel est. pas de correspondance En cas de succès, cet itinéraire sera mis en correspondance. 🎜🎜Imbrication d'itinéraire🎜🎜🎜Nous avons maintenant une exigence, qui est de stocker deux composants sous le composant HelloWorld et de basculer entre les deux composants . 🎜
这个时候路由嵌套的就发挥作用了,其实路由嵌套比较简单,就是通过路由配置中的一个children属性来实现,示例代码如下:
HelloWorld.vue
<template>
<h1>Hello World</h1>
<div
style="
display: flex;
justify-content: space-between;
width: 240px;
margin: 0 auto;
"
>
<router-link to="about">about</router-link>
<router-link to="user">user</router-link>
</div>
<router-view></router-view>
</template>router.js
{
path: '/hello',
// 路由懒加载引入组件
component: () => import('./components/HelloWorld.vue'),
children: [
{
path: 'about',
component: () => import('./components/about.vue'),
},
{
path: 'user',
component: () => import('./components/user.vue'),
},
],
},子组件比较简单,只有一个<h1></h1>标签,最终效果如下:

写在最后
这篇文章到这就结束了,总的来说比较简单没有什么太深入的东西,比较适合入门。
🎜router-link🎜
🎜<a></a> natif n'est pas utilisé dans Vue car Le La page sera rechargée après avoir modifié l'URL, mais <router-link></router-link> ne le sera pas ; pour plus de détails sur les attributs pris en charge par le composant <router-link></router-link>, veuillez vous référer à Documentation🎜. Le composant 🎜🎜router-view🎜
🎜<router-view></router-view> est utilisé pour les composants correspondant à l'URL, tels que les suivants code :🎜rrreee🎜Alors notre code router.js est le suivant : 🎜rrreee🎜Pour d'autres éléments de configuration, vous pouvez vous référer à Documentation🎜. 🎜🎜Le résultat de l'exécution du code est le suivant : 🎜🎜 🎜
🎜🎜Chargement paresseux des itinéraires🎜🎜🎜Lorsque notre application deviendra de plus en plus grande, le code JavaScript empaqueté sera également particulièrement volumineux. le temps, nous avons besoin de diviser l'ensemble de l'application en différents blocs, et Vue Router prend en charge cette fonction. Il nous suffit de 🎜remplacer l'importation statique par l'importation dynamique🎜, comme le code ci-dessus : 🎜rrreee🎜Puis package (webpack, Vite) L'outil regroupera séparément ces composants importés dynamiquement, comme le montre la figure ci-dessous : 🎜🎜 🎜
🎜🎜Routage dynamique🎜🎜🎜VueRouter nous permet de définir dynamiquement des règles de correspondance de routage. Par exemple, nous avons maintenant un. Composant Utilisateur, le contenu du composant affichera un contenu différent selon différents identifiants. La méthode de configuration doit uniquement être définie sous la forme de :nom du paramètre. 🎜🎜Par exemple : 🎜rrreee🎜 Accédez au modèle comme suit : 🎜rrreee🎜 Ou utilisez la méthode push fournie par le hook useRouter, par exemple : 🎜rrreee🎜You peut obtenir l'adresse de routage Grâce au hook useRoute, l'utilisation est cohérente avec useRouter. 🎜🎜Match all routes🎜
🎜Le routage dynamique de VueRouter nous permet de faire correspondre les itinéraires qui ne correspondent pas. L'exemple de code est le suivant : 🎜rrreee🎜L'itinéraire actuel est. pas de correspondance En cas de succès, cet itinéraire sera mis en correspondance. 🎜🎜Imbrication d'itinéraire🎜🎜🎜Nous avons maintenant une exigence, qui est de stocker deux composants sous le composant HelloWorld et de basculer entre les deux composants . 🎜
这个时候路由嵌套的就发挥作用了,其实路由嵌套比较简单,就是通过路由配置中的一个children属性来实现,示例代码如下:
HelloWorld.vue
<template>
<h1>Hello World</h1>
<div
style="
display: flex;
justify-content: space-between;
width: 240px;
margin: 0 auto;
"
>
<router-link to="about">about</router-link>
<router-link to="user">user</router-link>
</div>
<router-view></router-view>
</template>router.js
{
path: '/hello',
// 路由懒加载引入组件
component: () => import('./components/HelloWorld.vue'),
children: [
{
path: 'about',
component: () => import('./components/about.vue'),
},
{
path: 'user',
component: () => import('./components/user.vue'),
},
],
},子组件比较简单,只有一个<h1></h1>标签,最终效果如下:

写在最后
这篇文章到这就结束了,总的来说比较简单没有什么太深入的东西,比较适合入门。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre Vue3 et Vue2 ? Comparez tout ça !
- Qu'est-ce que Vue CLI ? Parlons de la configuration et de l'utilisation de vue cli
- Comment transférer des valeurs entre les composants vue2.0 ? Une brève analyse des méthodes de transmission des composants
- 29 questions d'entretien classiques Vue (avec explications détaillées au niveau du code source)
- [Hématémèse] Résumé des questions d'entretien Vue.js et analyse des réponses (venez les récupérer)
- Rapport de développement de Vue en 2022 [Compilé et partagé]