Maison >interface Web >Voir.js >Qu'est-ce que Vue CLI ? Parlons de la configuration et de l'utilisation de vue cli
Qu'est-ce que Vue CLI ? Parlons de la configuration et de l'utilisation de vue cli
- 青灯夜游avant
- 2022-07-01 11:05:483951parcourir
Qu'est-ce que Vue CLI ? L'article suivant vous donnera une introduction approfondie à vue cli et parlera de la configuration et de l'utilisation de vue cli. J'espère qu'il vous sera utile !

1. Vue CLI
1.1. Qu'est-ce que Vue CLI
Si vous écrivez simplement quelques programmes de démonstration Vue, vous n'avez pas besoin de Vue CLI. (Partage vidéo d'apprentissage : Tutoriel vidéo Vuejs)
Si vous développez un projet à grande échelle, alors vous avez besoin et devez utiliser Vue CLI
Lorsque vous utilisez Vue.js pour développer des applications à grande échelle, nous Il faut tenir compte du répertoire de code. Des éléments tels que la structure, la structure et le déploiement du projet, le rechargement à chaud, les tests unitaires de code.
Si chaque projet doit effectuer ces tâches manuellement, cela sera inefficace, nous utiliserons donc généralement des outils d'échafaudage pour nous aider à réaliser ces tâches.
CLI Qu'est-ce que cela signifie ?
CLI est une interface de ligne de commande, traduite par interface de ligne de commande, mais communément appelée échafaudage
Vue CLI est un échafaudage de projet vue.js officiellement publié
. Utilisez vue-cli peut rapidement configurer un environnement de développement Vue et la configuration du webpack correspondante.
À quoi ressemble l'échafaudage

1.2 Conditions préalables à l'utilisation de Vue CLI - Node
Installer NodeJS.
Vous pouvez accéder directement au site officiel Téléchargez et installez.
Site Web : http://nodejs.cn/download/
Détecter la version installée
Node et NPM sont automatiquement installés par défaut
L'environnement Node nécessite la version 8.9 ou supérieure ou supérieur
Qu'est-ce que NPM ?
Le nom complet de NPM est Node Package Manager
Il s'agit d'un outil de gestion et de distribution de packages NodeJS qui est devenu un standard non officiel pour la publication de modules (packages) Node.
À l'avenir, nous utiliserons souvent NPM pour installer certains packages de dépendances pendant le processus de développement.
cnpm安装 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]
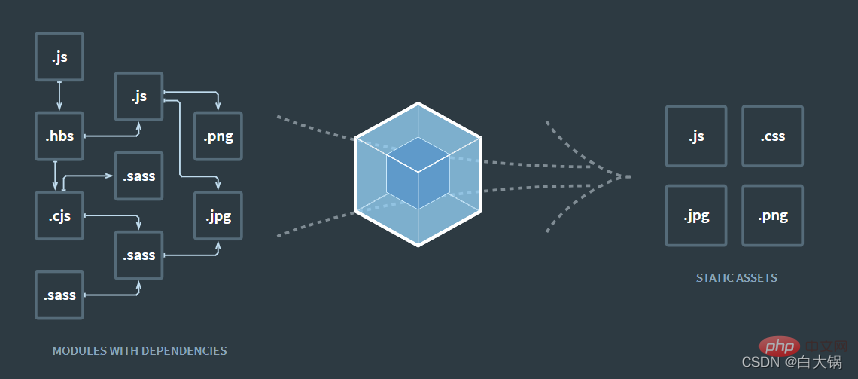
1.3 Conditions préalables à l'utilisation de Vue CLI - Webpack
L'outil d'échafaudage officiel de Vue.js utilise le modèle webpack
pour. toutes les ressources Compression et autres opérations d'optimisation
Il fournit un ensemble complet de fonctions pendant le processus de développement, ce qui peut rendre notre processus de développement efficace.
Installation globale de Webpack
npm install webpack -g

1.4. Utilisation de Vue CLI
Installer Vue scaffolding
npm install -g @vue/cli
Remarque : La version installée ci-dessus est la version Vue CLI3 Si nécessaire, vous souhaitez initialiser le projet. selon la méthode Vue CLI2 Parfois pas possible.

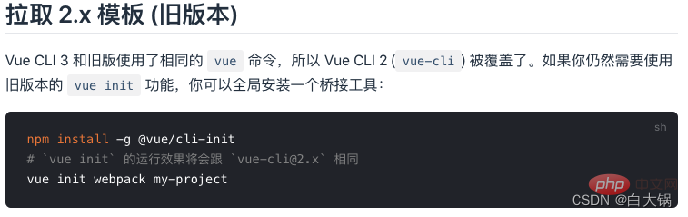
Projet d'initialisation de Vue CLI2
vue init webpack my-project
Projet d'initialisation de Vue CLI3
vue create my-project
2. Vue CLI2
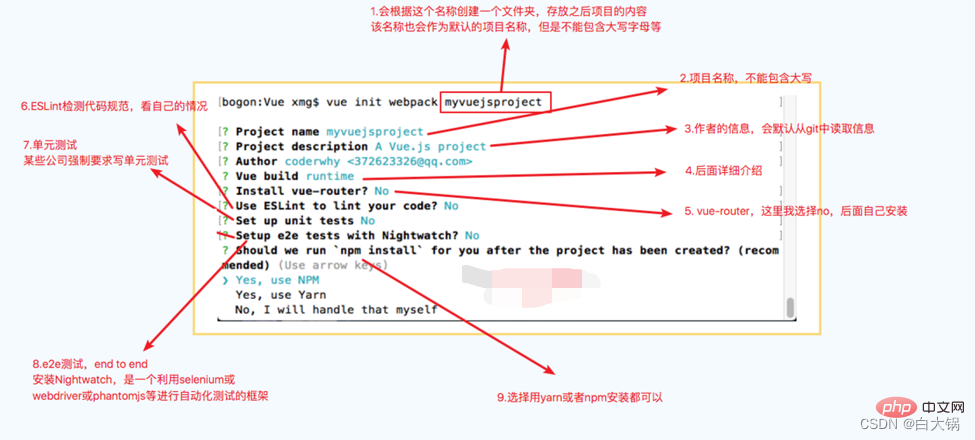
2.1 Explication détaillée de Vue CLI2

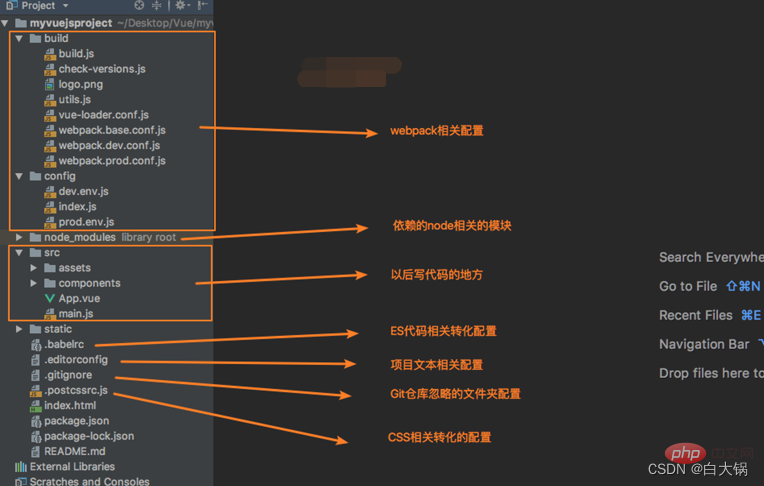
. 2.2. Explication détaillée de la structure des répertoires

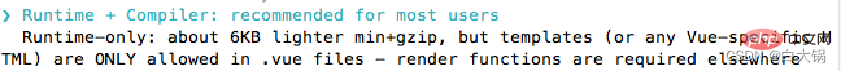
2.3. La différence entre Runtime-Compiler et Runtime-only

Bref résumé
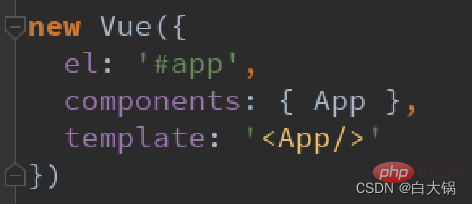
1. Si vous utilisez toujours un modèle dans un développement futur, vous devez choisir Runtime-Compiler
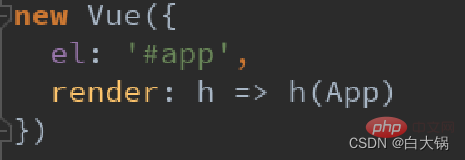
2. Si vous plus tard Pendant le développement, si vous utilisez le dossier .vue pour le développement, vous pouvez choisir Runtime-only

2.4.render et template
Runtime-Compiler et Runtime-only


Pourquoi ça existe ? Quelle est la différence ?
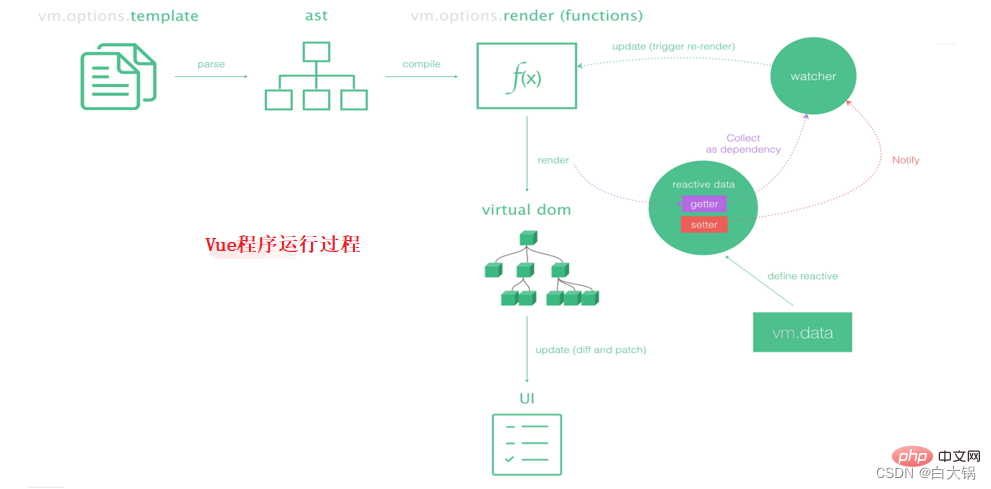
Nous devons d'abord comprendre comment fonctionne l'application Vue.
Comment le modèle dans Vue est enfin rendu dans un vrai DOM.
Jetons un coup d'œil à l'image ci-dessous
2.5 Processus d'exécution du programme Vue

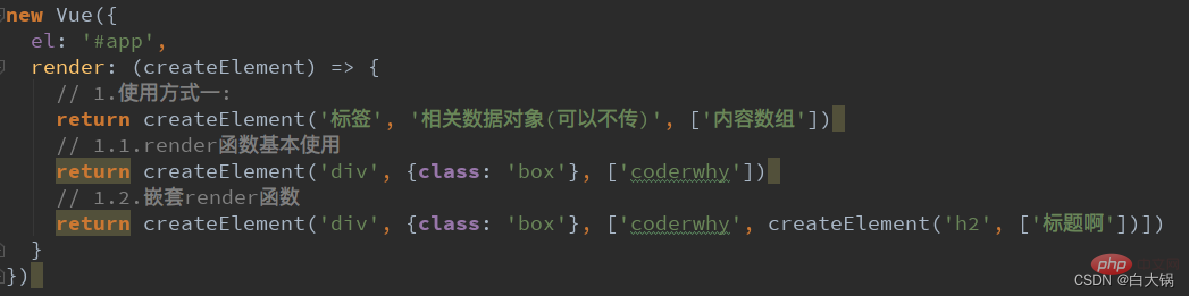
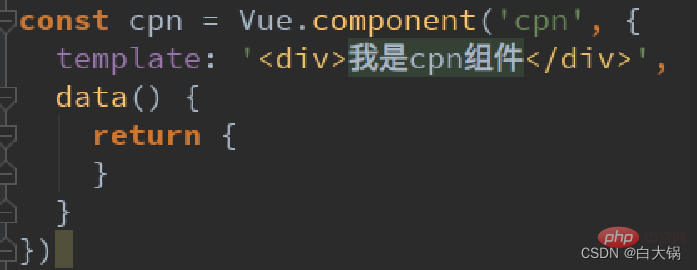
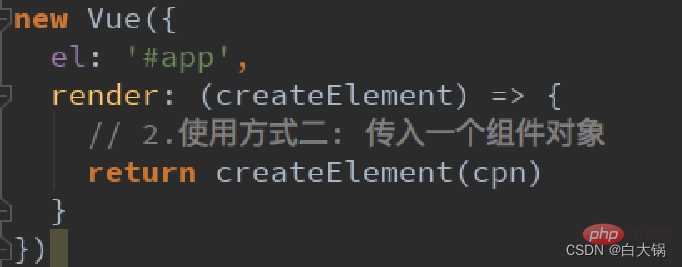
2.6. Utilisation de la fonction de rendu



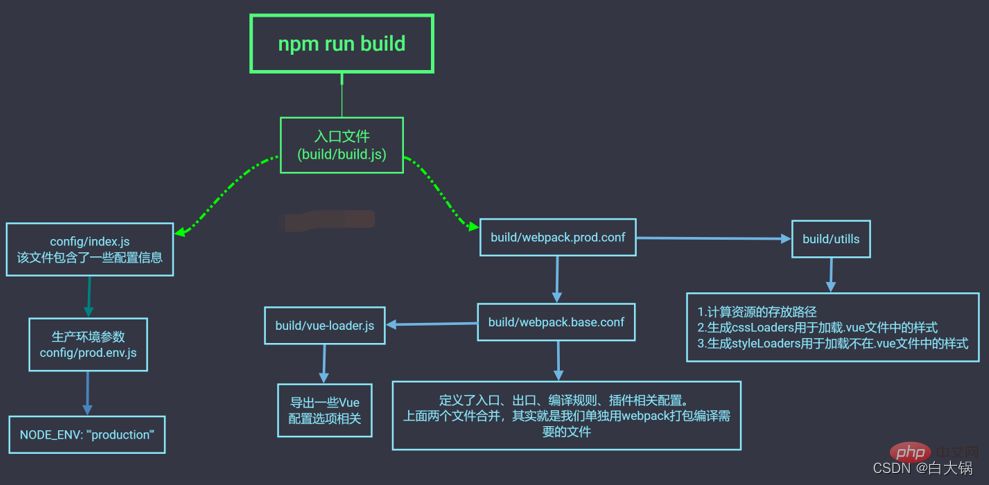
2.7.npm run build

2.8.npm run dev

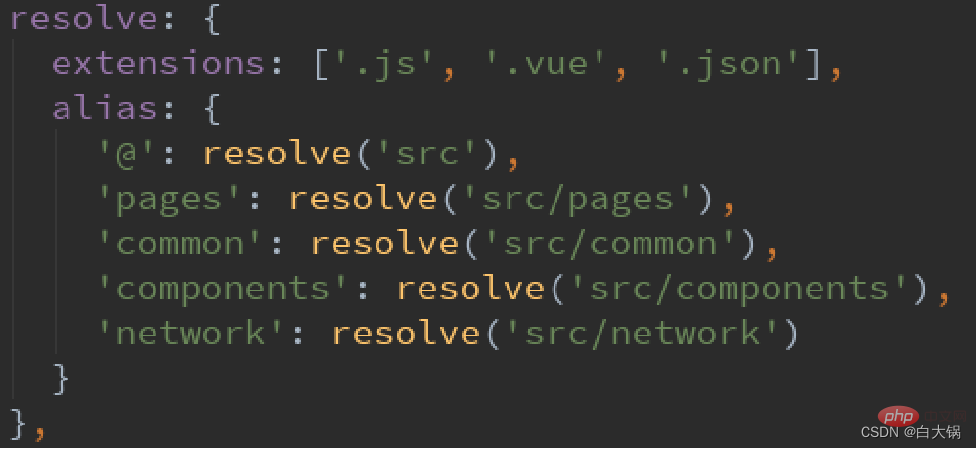
2.9. Modifier la configuration : webpack. base.conf.js alias

3. Vue CLI3
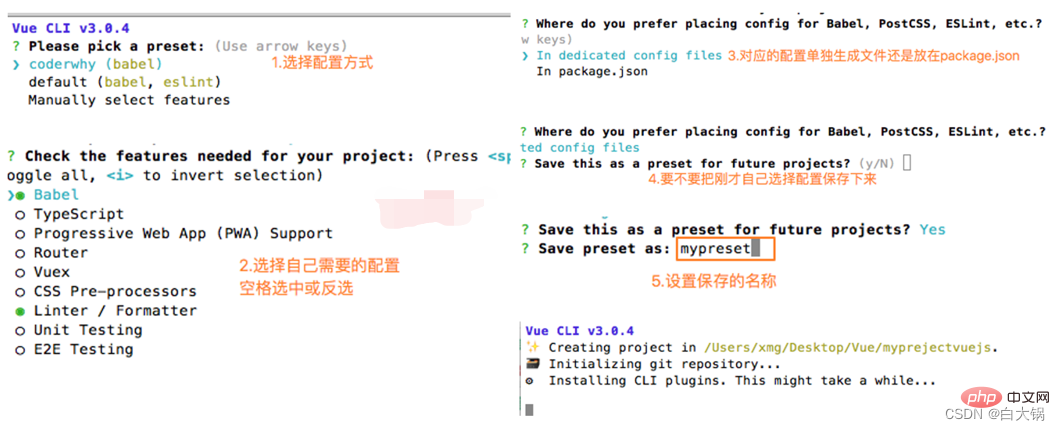
3.1 Apprenez à connaître Vue CLI3
Les versions vue-cli 3 et 2 sont très différentes
1.vue-cli 3. Est-il basé sur webpack 4, vue-cli 2 ou webapck 3
2. Le principe de conception de vue-cli 3 est "0 configuration", et les répertoires build et config dans le répertoire racine du fichier de configuration sont supprimés
3. vue-cli 3 Fournit des commandes vue ui et une configuration visuelle, plus conviviales
4. Suppression du dossier statique, ajout d'un nouveau dossier public et déplacement de index.html vers public

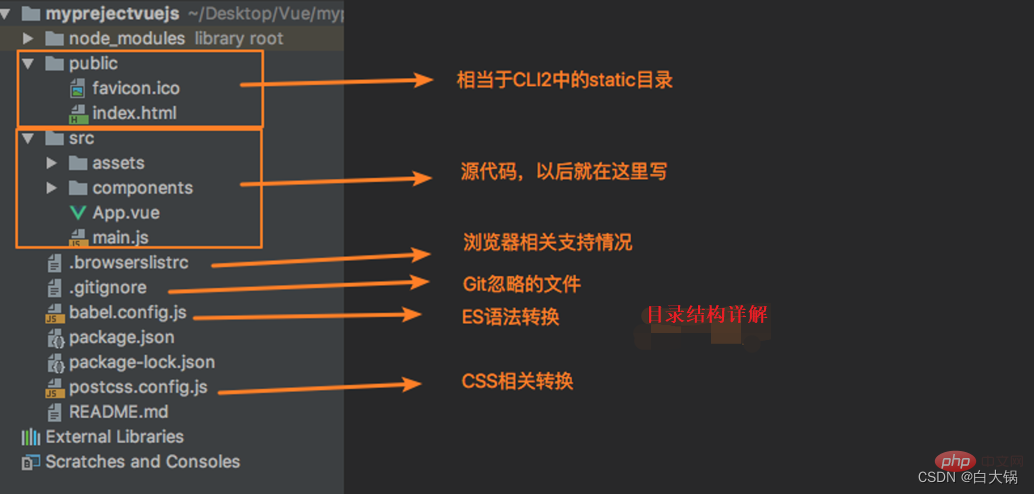
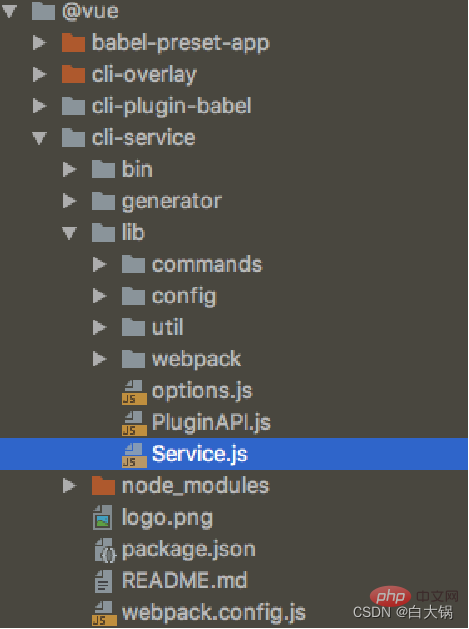
3.2 Répertoire détaillé. explication de la structure

3.3. Où va la configuration ?
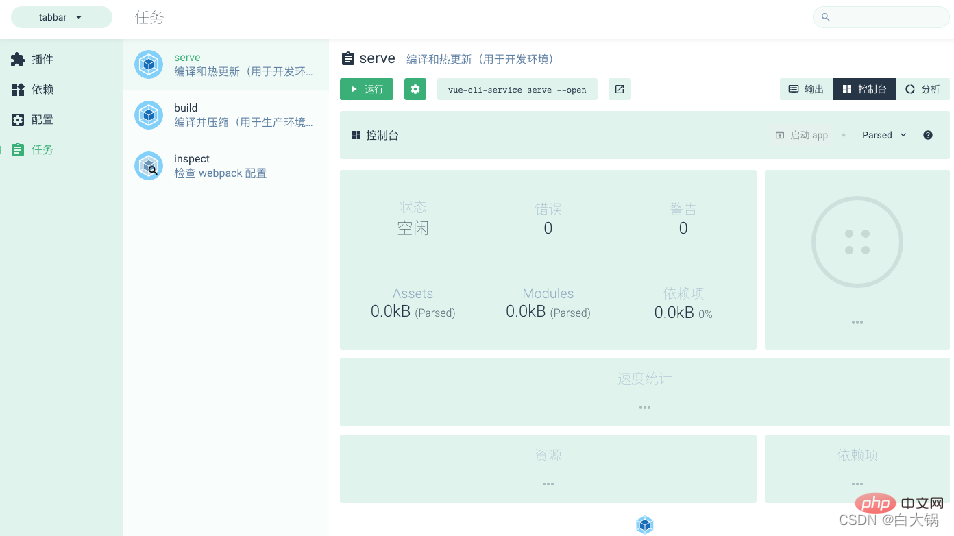
Configuration de l'interface utilisateur
Démarrez le serveur de configuration : vue ui

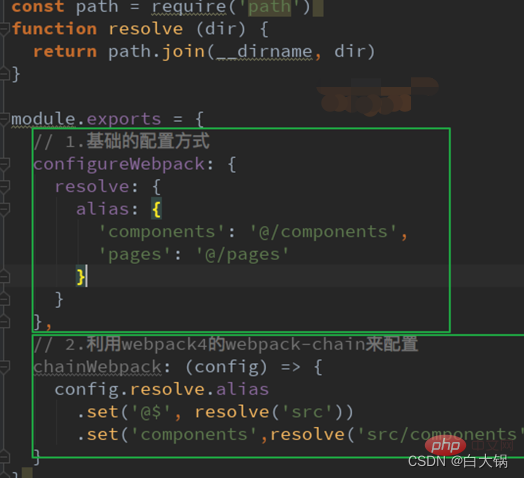
3.4 Configuration personnalisée : créez un alias

【Recommandation de didacticiel vidéo connexe : front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce qu'une directive personnalisée ? En savoir plus sur les directives personnalisées dans Vue
- Que dois-je faire si le projet Vue se charge lentement pour la première fois ? Deux solutions
- 9 conseils Vue pour améliorer l'efficacité et les performances du développement
- 8 projets Vue incontournables sur Github, venez les ajouter à votre collection ! !
- Je vais vous guider étape par étape pour développer un jeu de backgammon en utilisant Vue !
- Quelle est la différence entre Vue3 et Vue2 ? Comparez tout ça !

