Maison >interface Web >js tutoriel >Parlons de la façon d'utiliser angulaire Material pour créer des tableaux statistiques
Parlons de la façon d'utiliser angulaire Material pour créer des tableaux statistiques
- 青灯夜游avant
- 2022-06-28 10:08:212525parcourir
Comment utiliser angulaire Material pour réaliser des tableaux statistiques ? L'article suivant vous présentera comment utiliser le matériel angular pour créer des tableaux statistiques. J'espère qu'il vous sera utile !

Utilisez Angular Material pour créer des tableaux statistiques
Installez Angular Material, le kit de développement de composants (CDK) et la bibliothèque d'animation angulaire, et exécutez le schéma de code
ng add @angular/material
Le schéma de table créera un composant qui peut Créez un matériau angulaire avec des sources de données triables et de pagination prédéfinies. [Tutoriels associés recommandés : "tutoriel angulaire"]
ng generate @angular/material:table texe1
Ensuite, apportez des modifications en fonction de cela.
Le fichier html de ce composant
<div class="mat-elevation-z8">
<table mat-table class="full-width-table" matSort aria-label="Elements">
<!-- Id Column -->
<ng-container matColumnDef="id">
<th mat-header-cell *matHeaderCellDef mat-sort-header>序号</th>
<td mat-cell *matCellDef="let row">{{row.id}}</td>
</ng-container>
<!-- Name Column -->
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef mat-sort-header> 岩土名</th>
<td mat-cell *matCellDef="let row">{{row.name}}</td>
</ng-container>
<!-- num1 Column -->
<ng-container matColumnDef="num1">
<th mat-header-cell *matHeaderCellDef mat-sort-header> 期望数量</th>
<td mat-cell *matCellDef="let row">{{row.num1}}</td>
</ng-container>
<!-- num2 Column -->
<ng-container matColumnDef="num2">
<th mat-header-cell *matHeaderCellDef mat-sort-header> 当前数量</th>
<td mat-cell *matCellDef="let row">{{row.num2}}</td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
<!-- 控制表格数据的显示长度 -->
<mat-paginator #paginator
[length]="dataSource?.data?.length"
[pageIndex]="0"
[pageSize]="10"
[pageSizeOptions]="[5, 10, 17]"
aria-label="Select page">
</mat-paginator>
</div>Le fichier texe1-datasource.ts de ce composant
import { DataSource } from '@angular/cdk/collections';
import { MatPaginator } from '@angular/material/paginator';
import { MatSort } from '@angular/material/sort';
import { map } from 'rxjs/operators';
import { Observable, of as observableOf, merge } from 'rxjs';
// TODO: Replace this with your own data model type
export interface Texe1Item {
name: string;
id: number;
num1: number;
num2: number;
}
// TODO: replace this with real data from your application
const EXAMPLE_DATA: Texe1Item[] = [
{id: 1, name: '粉质粘土', num1:1000, num2:100,},
{id: 2, name: '淤泥质粉质粘土', num1:1000, num2:100,},
{id: 3, name: '粘土', num1:1000, num2:100,},
{id: 4, name: '粘质粉土', num1:1000, num2:100,},
{id: 5, name: '淤泥质粘土', num1:1000, num2:100,},
{id: 6, name: '圆砾(角砾)', num1:1000, num2:100,},
{id: 7, name: '中砂', num1:1000, num2:1000,},
{id: 8, name: '有机质土', num1:1000, num2:100,},
{id: 9, name: '泥炭质土A', num1:1000, num2:100,},
{id: 10, name: '泥炭质土B', num1:1000, num2:100,},
{id: 11, name: '砂质粉土', num1:1000, num2:100,},
{id: 12, name: '粉砂', num1:1000, num2:100,},
{id: 13, name: '细砂', num1:1000, num2:100,},
{id: 14, name: '粗砂', num1:1000, num2:100,},
{id: 15, name: '砾砂', num1:1000, num2:100,},
{id: 16, name: '卵石(碎石)', num1:1000, num2:100,},
{id: 17, name: '漂石(块石)', num1:1000, num2:100,},
];
/**
* Data source for the Texe1 view. This class should
* encapsulate all logic for fetching and manipulating the displayed data
* (including sorting, pagination, and filtering).
*/
export class Texe1DataSource extends DataSource<Texe1Item> {
data: Texe1Item[] = EXAMPLE_DATA;
paginator: MatPaginator | undefined;
sort: MatSort | undefined;
constructor() {
super();
}
/**
* Connect this data source to the table. The table will only update when
* the returned stream emits new items.
* @returns A stream of the items to be rendered.
*/
connect(): Observable<Texe1Item[]> {
if (this.paginator && this.sort) {
// Combine everything that affects the rendered data into one update
// stream for the data-table to consume.
return merge(observableOf(this.data), this.paginator.page, this.sort.sortChange)
.pipe(map(() => {
return this.getPagedData(this.getSortedData([...this.data ]));
}));
} else {
throw Error('Please set the paginator and sort on the data source before connecting.');
}
}
/**
* Called when the table is being destroyed. Use this function, to clean up
* any open connections or free any held resources that were set up during connect.
*/
disconnect(): void {}
/**
* Paginate the data (client-side). If you're using server-side pagination,
* this would be replaced by requesting the appropriate data from the server.
*/
private getPagedData(data: Texe1Item[]): Texe1Item[] {
if (this.paginator) {
const startIndex = this.paginator.pageIndex * this.paginator.pageSize;
return data.splice(startIndex, this.paginator.pageSize);
} else {
return data;
}
}
/**
* Sort the data (client-side). If you're using server-side sorting,
* this would be replaced by requesting the appropriate data from the server.
*/
private getSortedData(data: Texe1Item[]): Texe1Item[] {
if (!this.sort || !this.sort.active || this.sort.direction === '') {
return data;
}
return data.sort((a, b) => {
const isAsc = this.sort?.direction === 'asc';
switch (this.sort?.active) {
case 'name': return compare(a.name, b.name, isAsc);
case 'id': return compare(+a.id, +b.id, isAsc);
default: return 0;
}
});
}
}
/** Simple sort comparator for example ID/Name columns (for client-side sorting). */
function compare(a: string | number, b: string | number, isAsc: boolean): number {
return (a < b ? -1 : 1) * (isAsc ? 1 : -1);
}Le fichier texe1.component.ts de ce composant
import { AfterViewInit, Component, ViewChild } from '@angular/core';
import { MatPaginator } from '@angular/material/paginator';
import { MatSort } from '@angular/material/sort';
import { MatTable } from '@angular/material/table';
import { Texe1DataSource, Texe1Item } from './texe1-datasource';
@Component({
selector: 'app-texe1',
templateUrl: './texe1.component.html',
styleUrls: ['./texe1.component.css']
})
export class Texe1Component implements AfterViewInit {
@ViewChild(MatPaginator) paginator!: MatPaginator;
@ViewChild(MatSort) sort!: MatSort;
@ViewChild(MatTable) table!: MatTable<Texe1Item>;
dataSource: Texe1DataSource;
/** Columns displayed in the table. Columns IDs can be added, removed, or reordered. */
displayedColumns = ['id', 'name','num1','num2'];
constructor() {
this.dataSource = new Texe1DataSource();
}
ngAfterViewInit(): void {
this.dataSource.sort = this.sort;
this.dataSource.paginator = this.paginator;
this.table.dataSource = this.dataSource;
}
}Enfin, il est affiché dans le fichier app.component.html .
<app-texe1></app-texe1>
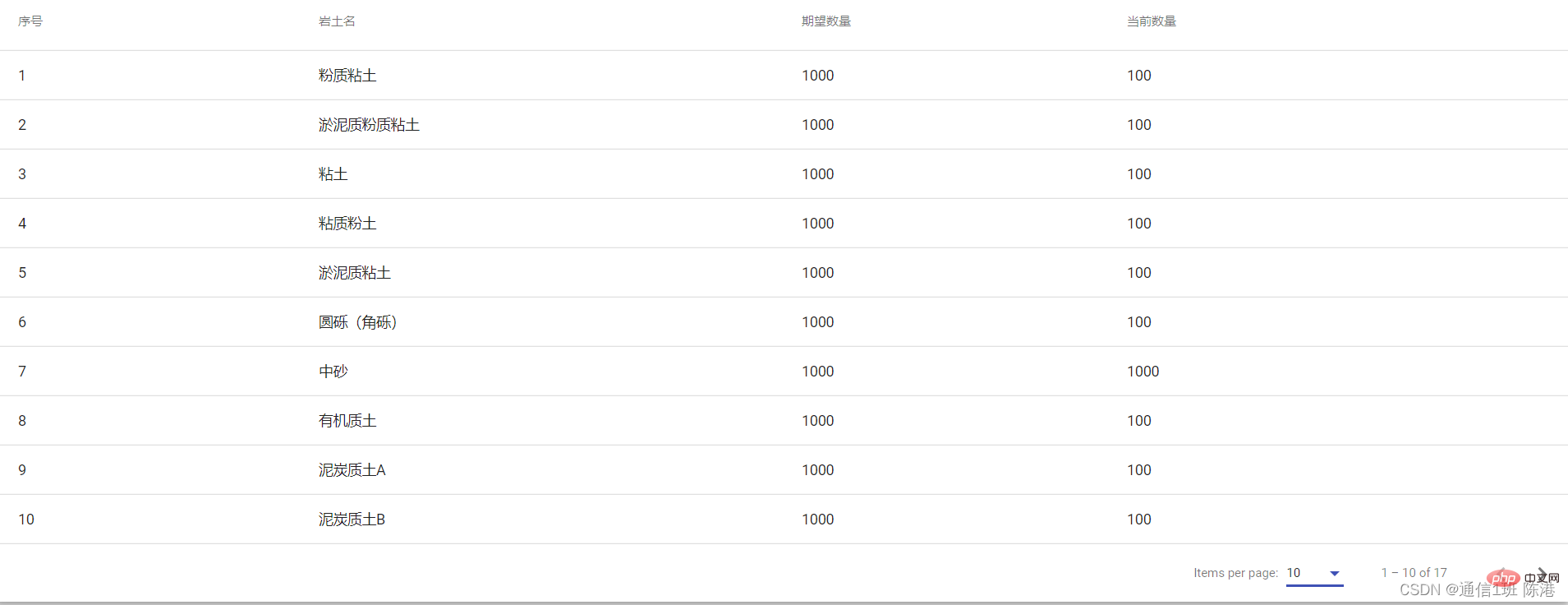
Rendu : 
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
- Qu'est-ce que le statut ? En savoir plus sur l'animation en angulaire
- Qu'est-ce que la détection des changements ? Parlons du mécanisme de changement d'Angular
- Qu'est-ce qu'un décorateur ? Parlons de la façon d'utiliser les décorateurs de méthodes dans Angular ?
- Une brève analyse des composants indépendants dans Angular et voir comment les utiliser

