Maison >interface Web >js tutoriel >Qu'est-ce qu'un décorateur ? Parlons de la façon d'utiliser les décorateurs de méthodes dans Angular ?
Qu'est-ce qu'un décorateur ? Parlons de la façon d'utiliser les décorateurs de méthodes dans Angular ?
- 青灯夜游avant
- 2022-06-22 15:55:172271parcourir
Que sont les décorateurs ? Cet article vous présentera comment utiliser les décorateurs de méthodes dans Angular. J'espère qu'il vous sera utile !

Le décorateur de méthode n'est pas une fonctionnalité exclusive d'Angular. Il possède également cette fonctionnalité dans es6. Cet article présente principalement l'utilisation du décorateur de méthode dans Angular. [Recommandation de tutoriel connexe : "Tutoriel angulaire"]
Qu'est-ce qu'un décorateur
Dans es6, décorateur (Decorator) est une syntaxe liée à une classe (classe), utilisée pour annoter ou modifier la classe et la classe méthodes ; un décorateur est en fait une fonction qui est exécutée lors de la compilation. La syntaxe "@function name" est généralement placée devant la définition des classes et des méthodes de classe. Il existe deux types de décorateurs : les décorateurs de classe et les décorateurs de méthodes de classe.
Dans Angular, le décorateur le plus courant est le décorateur de classe @Component, et nous pouvons également ajouter des décorateurs aux méthodes :

Un décorateur est une fonction, et les décorateurs de méthodes peuvent être utilisés pour surveiller et modifier ou remplacer la définition de la méthode
Les avantages de l'utilisation des décorateurs de méthode
Comme mentionné dans la fonction ci-dessus, le décorateur de méthode peut être utilisé pour surveiller, modifier ou remplacer la définition de la méthode, afin que nous puissions utiliser avec flexibilité il faut apporter Cette couche de notre encapsulation fait beaucoup de choses.
La plus courante est la vérification. Nous pouvons encapsuler une méthode via cette couche pour effectuer une vérification d'autorisation unifiée. De cette façon, si vous devez ajouter une vérification d'autorisation sur quelle méthode, il vous suffit d'ajouter ce décorateur de méthode, et il y a. pas besoin de réécrire à plusieurs reprises la méthode de vérification.
Ou il peut s'agir d'une fenêtre contextuelle unifiée ou d'un traitement rapide. De nombreuses méthodes différentes peuvent devoir être traitées uniformément après l'exécution. De cette manière, un décorateur de méthode peut être ajouté pour un traitement unifié.
En bref, le décorateur de méthode consiste à encapsuler la logique unifiée de certaines méthodes, afin qu'elle puisse être réutilisée en cas de besoin lors de chaque appel de méthode.
L'utilisation du décorateur de méthode
Le décorateur de méthode a principalement trois paramètres d'entrée
- cible : Objet - l'objet de la classe décorée
- clé : chaîne - le nom de la méthode
- descripteur : TypePropertyDescript - le descripteur de propriété
import { Component, OnInit } from '@angular/core';
function log(target: any, key: string, descriptor: any) {
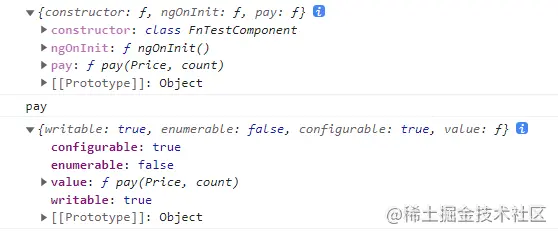
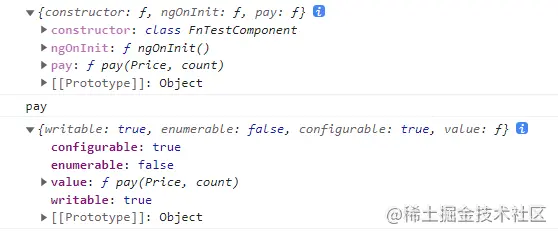
console.log(target);
console.log(key);
console.log(descriptor);
}
@Component({
selector: 'app-fn-test',
templateUrl: './fn-test.component.html',
styleUrls: ['./fn-test.component.scss']
})
export class FnTestComponent implements OnInit {
constructor() { }
ngOnInit(): void {
this.pay(2,3)
}
@log
pay(Price: number, count:number): number {
return Price*count
}
}

Et la décoration de méthode peut être subdivisée en deux types, l'un est le décorateur de méthode qui passe des paramètres, et l'autre est le décorateur de méthode qui ne passe pas de paramètres.
Aucun paramètre n'est transmis dans
Il y a un descripteur d'attribut.value dans le descripteur d'attribut, qui est la méthode décorée, grâce à cette méthode, nous pouvons obtenir les paramètres transmis et le résultat de l'exécution de la fonction :
function log(target: any, key: string, descriptor: any) {
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
}. Passer les paramètres d'entrée
Dans ce cas de paramètres entrants, nous devons envelopper une autre couche en dehors de la fonction précédente. La fonction externe peut obtenir la valeur transmise, et la fonction renvoyée par la couche interne est la même que la précédente. fonction sans paramètres. Lorsque vous souhaitez utiliser la fonction, vous pouvez obtenir trois paramètres :
function log(nowTime: Date) {
console.log(nowTime);
return function(target: any, key: string, descriptor: any){
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
}
}
export class FnTestComponent implements OnInit {
...
@log(new Date())
pay(Price: number, count:number): number { return Price*count
}
}
// Tue Jun 07 2022 18:48:22 GMT+0800 (中国标准时间)
// fn-test.component.ts:9 method:pay, args:[2,3], return:6
Résumé
Grâce au décorateur de méthodes, nous pouvons effectuer un traitement logique unifié sur les méthodes à l'intérieur de la classe, ce qui peut réduire considérablement un code répété inutilement peut également simplifier la méthode et réduire considérablement le coût du développement secondaire ultérieur.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- L'apprentissage angulaire parle de deux types de formulaires
- Qu'est-ce que le statut ? En savoir plus sur l'animation en angulaire
- Compréhension approfondie du décorateur @Component en angulaire
- Sélecteurs :host, :host-context, ::ng-deep d'Angular
- 18 questions d'entretien angulaires courantes (avec analyse des réponses)

