Maison >interface Web >js tutoriel >Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
- 青灯夜游avant
- 2022-06-23 15:49:083204parcourir
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !

Une caractéristique intéressante d'Angular 14 est que les composants indépendants d'Angular sont enfin là.
Dans Angular 14, les développeurs peuvent essayer d'utiliser des composants indépendants pour développer divers composants, mais il convient de noter que l'API des composants indépendants Angular n'est toujours pas stable et qu'il pourrait y avoir des mises à jour destructrices dans le futur, ce n'est donc pas le cas. Il est recommandé de l'utiliser dans un environnement de production. [Recommandations de tutoriel associées : "Tutoriel angulaire"]
Comment créer un composant indépendant
Pour les composants existants, nous pouvons ajouter autonome dans @Component() : true, alors nous pouvons utiliser directement imports pour importer d'autres modules sans @NgModule().
Si vous créez un nouveau composant, vous pouvez utiliser la commande ng generate composant <name> --standalone</name> pour créer directement un composant indépendant, par exemple : @Component()中添加standalone: true的,然后我们可以在没有@NgModule()的情况下直接使用imports导入其他模块了。
如果是新建组件,可以使用ng generate component <name> --standalone</name>的命令,直接创建一个独立组件, 例如:
ng generate component button-list --standalone
@Component({
selector: 'app-button-list',
standalone: true,
imports: [
CommonModule,
],
templateUrl: './button-list.component.html',
styleUrls: ['./button-list.component.scss']
})
export class ButtonListComponent implements OnInit在独立组件中导入已有的模块
我们可以在imports中添加已有的模块,以MatButtonModule为例:
imports: [
CommonModule,
MatButtonModule,
],这样子我们就可以在ButtonListComponent中使用MatButtonModule的mat-button组件了:
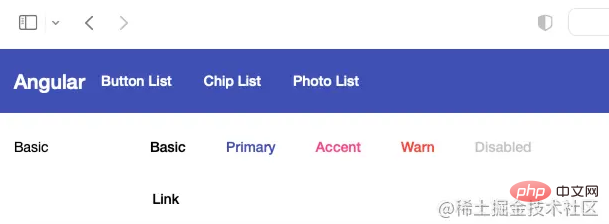
<button mat-button>Basic</button> <button mat-button color="primary">Primary</button> <button mat-button color="accent">Accent</button> <button mat-button color="warn">Warn</button> <button mat-button disabled>Disabled</button> <a mat-button href="https://damingerdai.github.io" target="_blank">Link</a>
效果图:

使用独立组件启动Angular应用
第一步, 将AppComponent设置为独立组件:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
standalone: true,
})
export class AppComponent {第二步,将AppModule的imports中的导入的模块加入到AppComponent的imports中,但是有两个模块例外: BrowserModule和BrowserAnimationsModule。
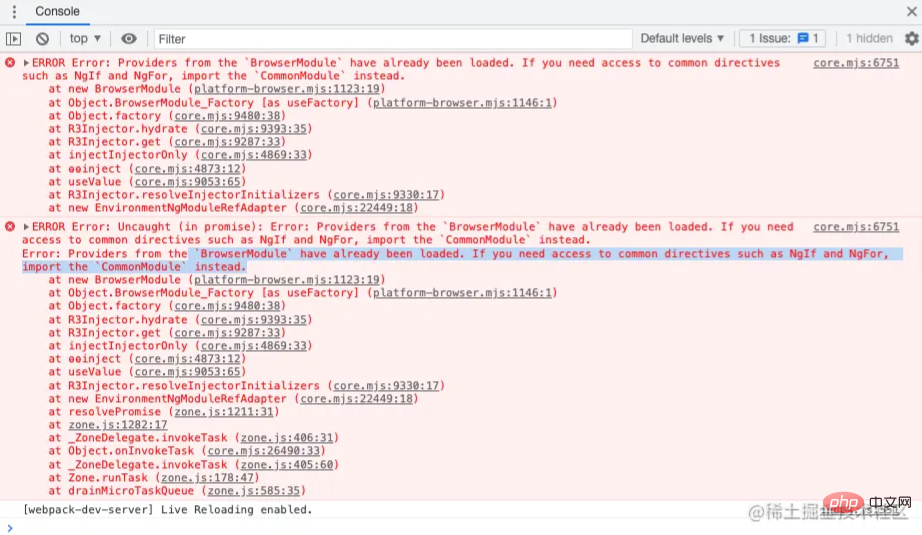
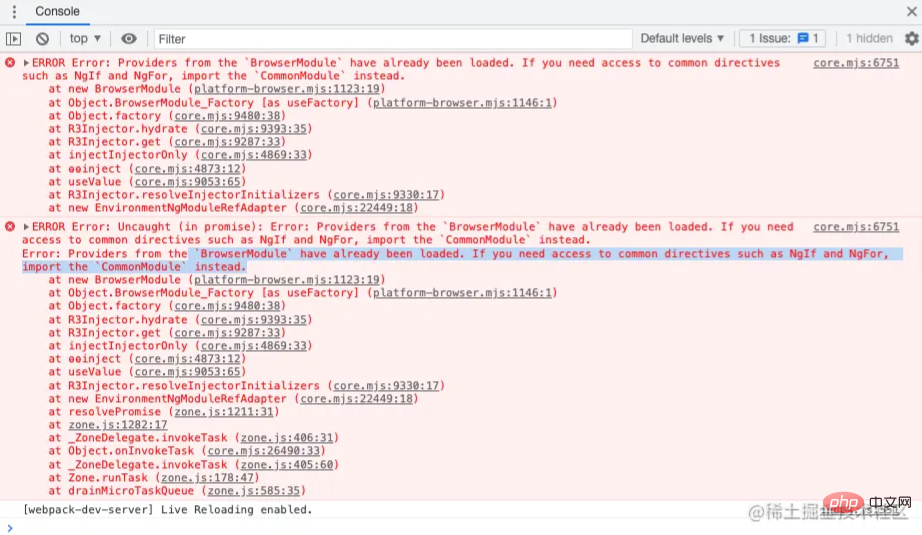
如果导入的话,可能会导致** BrowserModule have already been loaded. If you need access to common directives such as NgIf and NgFor, import the CommonModule instead.**的问题:

第三步,删除app.module.ts文件
最后一步, 将main.ts中的:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));改为:
bootstrapApplication(AppComponent).catch(err => console.error(err));
这样子我们就实现了使用独立组件启动Angular组件了。
为独立组件配置路由
我这里分别有三个独立组件: HomeComponent, ButtonListComponent 和 ChipListComponent,
然后在main.ts中创建ROUTES对象
const ROUTES: Route[] = [
{
path: '',
pathMatch: 'full',
redirectTo: 'home'
},
{
path: 'home',
component: HomeComponent
},
{
path: 'button',
loadComponent: () =>
import('./app/button-list/button-list.component').then(
(mod) => mod.ButtonListComponent
),
},
{
path: 'chip',
loadComponent: () =>
import('./app/chip-list/chip-list.component').then(
(mod) => mod.ChipListComponent
),
},
];其中ButtonListComponent和ChipListComponent使用loadComponent去实现路由懒加载。
然后在bootstrapApplication的第二个参数中使用providers注册RouterModule好了。
bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
],
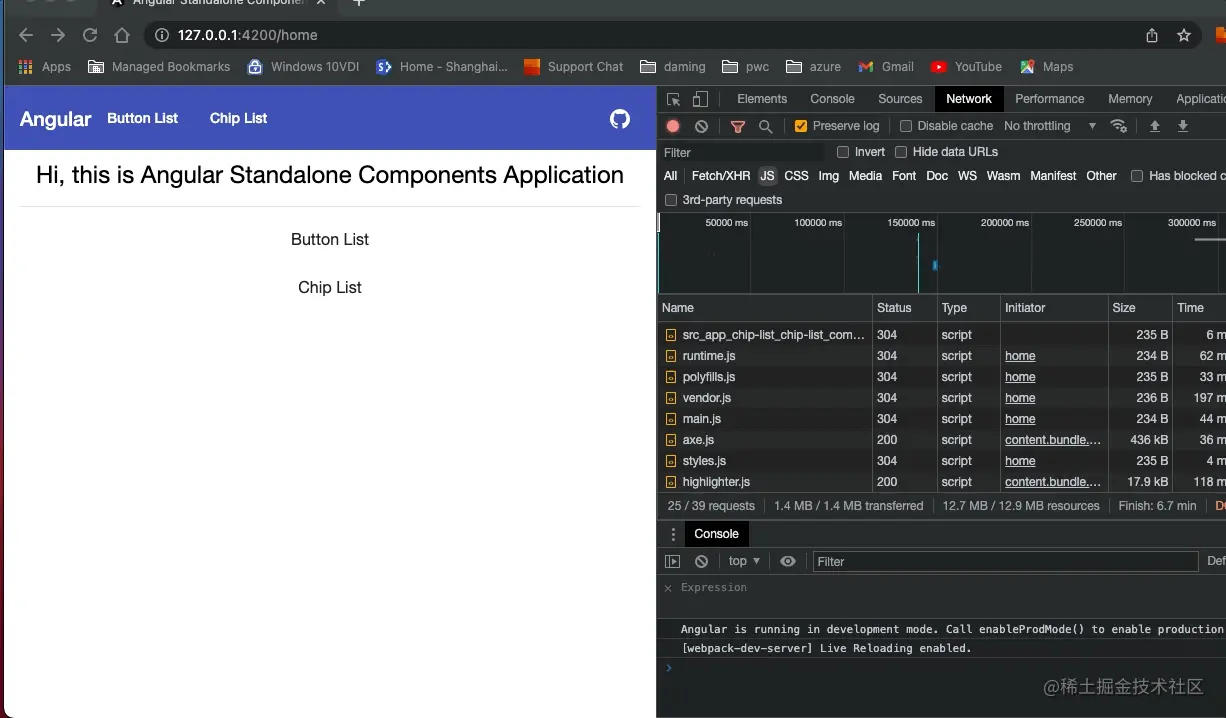
}).catch(err => console.error(err));效果图:

配置依赖注入
当我们想要启动Angular应用的时候,可能需要注入一些值或者服务。 在bootstrapApplication, 我们可以通过providers来注册值或者服务。
比如,我有一个获取图片的url,需要注入到PhotoService中:
bootstrapApplication(AppComponent, {
providers: [
{
provide: 'photoUrl',
useValue: 'https://picsum.photos',
},
{provide: PhotosService, useClass: PhotosService },
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
importProvidersFrom(HttpClientModule)
],
})PhotoService
@Injectable()export class PhotosService {
constructor(
@Inject('photoUrl') private photoUrl: string,
private http: HttpClient ) { }
public getPhotoUrl(i: number): string {
return `${this.photoUrl}/200/300?random=${i}`;
}
}rrreee
Importer des modules existants dans des composants indépendants
Nous pouvons ajouter des modules existants dans les imports, prenons MatButtonModule comme exemple :
rrreee
imports, prenons MatButtonModule comme exemple : De cette façon, nous pouvons Utilisez le composant mat-button de MatButtonModule dans ButtonListComponent :
Rendu :

Démarrez le Application angulaire utilisant des composants indépendants
La première étape consiste à définir AppComponent comme composant indépendant : rrreee
AppModule Ajouté aux importations de AppComponent, mais il existe deux exceptions de module : BrowserModule et BrowserAnimationsModule. 🎜🎜S'il est importé, cela peut entraîner que ** BrowserModule ait déjà été chargé. Si vous avez besoin d'accéder à des directives communes telles que NgIf et NgFor, importez plutôt le CommonModule. Question : 🎜🎜 🎜 🎜La troisième étape, supprimez le fichier
🎜 🎜La troisième étape, supprimez le fichier app.module.ts 🎜🎜La dernière étape, remplacez : 🎜rrreee🎜 dans main.ts par : 🎜rrreee🎜 j'aime ça Nous ont maintenant implémenté l'utilisation de composants indépendants pour démarrer les composants angulaires. 🎜🎜Configurer le routage pour les composants indépendants🎜🎜🎜J'ai trois composants indépendants ici : HomeComponent, ButtonListComponent et ChipListComponent, 🎜🎜Créez ensuite l'objet 🎜ROUTES🎜 🎜rrreee🎜 dans main.ts où ButtonListComponent et ChipListComponent utilisent loadComponent pour implémenter le chargement paresseux des routes. 🎜🎜Utilisez ensuite providers pour enregistrer RouterModule dans le deuxième paramètre de bootstrapApplication. 🎜rrreee🎜Rendu : 🎜🎜 🎜
🎜🎜Configurer l'injection de dépendances🎜🎜🎜Lorsque nous souhaitons démarrer une application Angular, nous devrons peut-être injecter certaines valeurs ou services. Dans bootstrapApplication, nous pouvons enregistrer des valeurs ou des services via des fournisseurs. 🎜🎜Par exemple, j'ai une url pour récupérer des photos, qui doit être injectée dans PhotoService : 🎜rrreee🎜PhotoService Le code est le suivant : 🎜rrreee🎜🎜Source code🎜🎜🎜Cet article contient le code source utilisé : https://github.com/damingerdai/angular-standalone-components-app🎜🎜Démo en ligne : https://damingerdai.github.io/angular-standalone-components-app /🎜🎜🎜Texte original Adresse : https://juejin.cn/post/7107224235914821662🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜
bootstrapApplication, nous pouvons enregistrer des valeurs ou des services via des fournisseurs. 🎜🎜Par exemple, j'ai une url pour récupérer des photos, qui doit être injectée dans PhotoService : 🎜rrreee🎜PhotoService Le code est le suivant : 🎜rrreee🎜🎜Source code🎜🎜🎜Cet article contient le code source utilisé : https://github.com/damingerdai/angular-standalone-components-app🎜🎜Démo en ligne : https://damingerdai.github.io/angular-standalone-components-app /🎜🎜🎜Texte original Adresse : https://juejin.cn/post/7107224235914821662🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse du module HttpClientModule dans l'apprentissage angulaire
- Qu'est-ce que le statut ? En savoir plus sur l'animation en angulaire
- Compréhension approfondie du décorateur @Component en angulaire
- Sélecteurs :host, :host-context, ::ng-deep d'Angular
- Une brève analyse de la façon de développer Angular dans IDEA
- 18 questions d'entretien angulaires courantes (avec analyse des réponses)

