Maison >interface Web >js tutoriel >Une brève analyse de la façon de développer Angular dans IDEA
Une brève analyse de la façon de développer Angular dans IDEA
- 青灯夜游avant
- 2022-06-01 11:23:473669parcourir
Cet article vous expliquera comment utiliser IDEA pour développer Angular et présentera brièvement les méthodes de création et d'exécution de projets dans JetBrains IDEA. J'espère qu'il sera utile à tout le monde !

Dans l'article précédent, nous avons découvert l'environnement qui doit être préparé pour le développement angulaire. Après avoir configuré l'environnement, il est impossible d'utiliser directement les outils texte pour la programmation. Nous devons choisir un IDE et un. un bon IDE peut rendre notre développement plus efficace avec la moitié de l'effort. J'ai choisi JetBrains IDEA, principalement en raison des nombreux éditeurs dans mon travail, IDEA est un meilleur IDE qui prend en charge le développement angulaire.
Nouveau projet
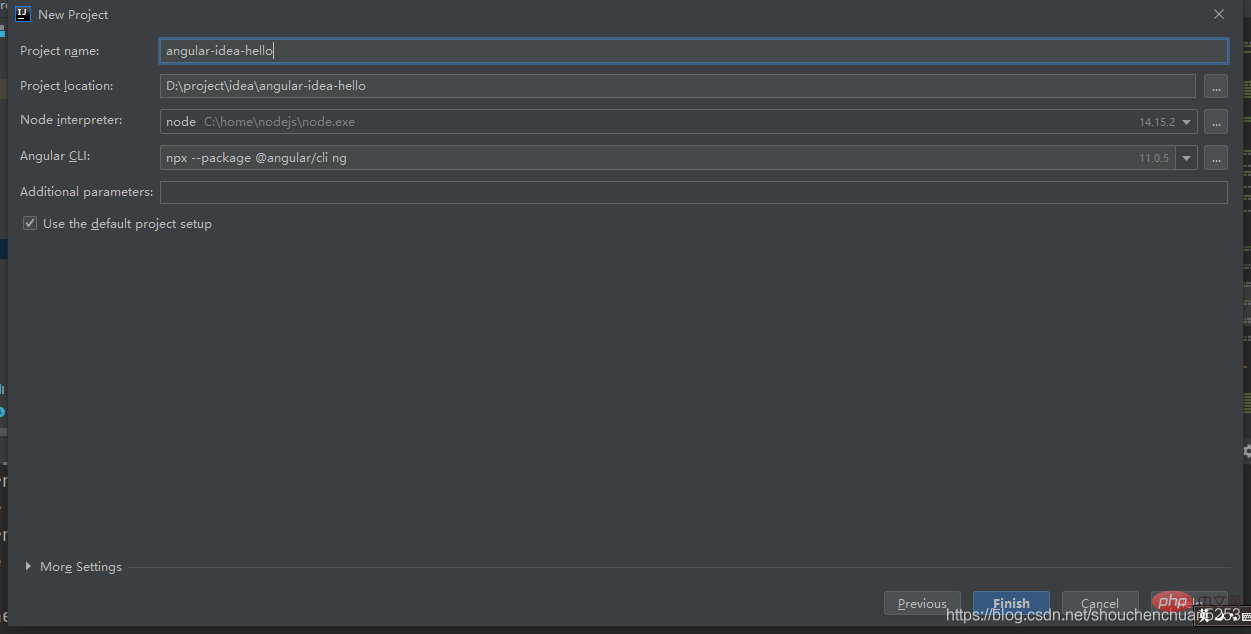
File => New => Project => JavaScript => Angular CLI
Après avoir sélectionné l'étape suivante, nous pouvons y configurer notre projet. Si vous m'avez suivi depuis le début jusqu'à cette étape, vous constaterez qu'IDEA a automatiquement configuré à la fois l'interpréteur Node et Angular CLI. Il suffit de définir le nom de notre projet. [Recommandation de didacticiel connexe : "Tutoriel angulaire"]

Après avoir cliqué sur Terminer, attendez que la construction soit terminée. Lorsque la console affiche le contenu suivant, cela signifie qu'elle a été construite avec succès
The file will have its original line endings in your working directory
Successfully initialized git.
DoneExécuter. le projet dans IDEA
1. Afficher le script npm
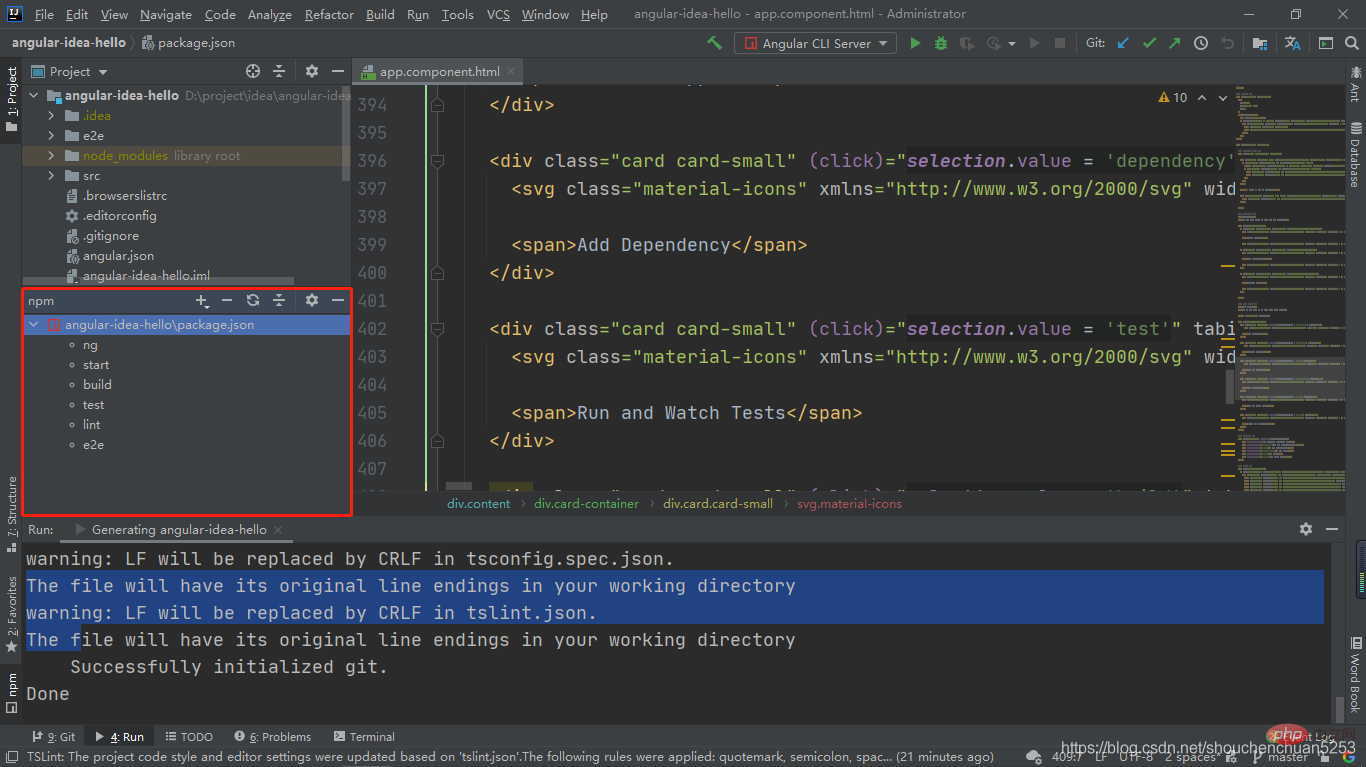
Trouvez le fichier pachage.json dans le répertoire racine du projet, cliquez avec le bouton droit et sélectionnez Afficher le script npm et une nouvelle fenêtre apparaîtra

Dans cette fenêtre, il y a certaines commandes que nous utilisons couramment, la commande start est équivalente à la commande ng serve. Double-cliquez sur start et le projet commencera à se compiler et à démarrer. Une fois le démarrage terminé, la console affichera ce qui suit. information
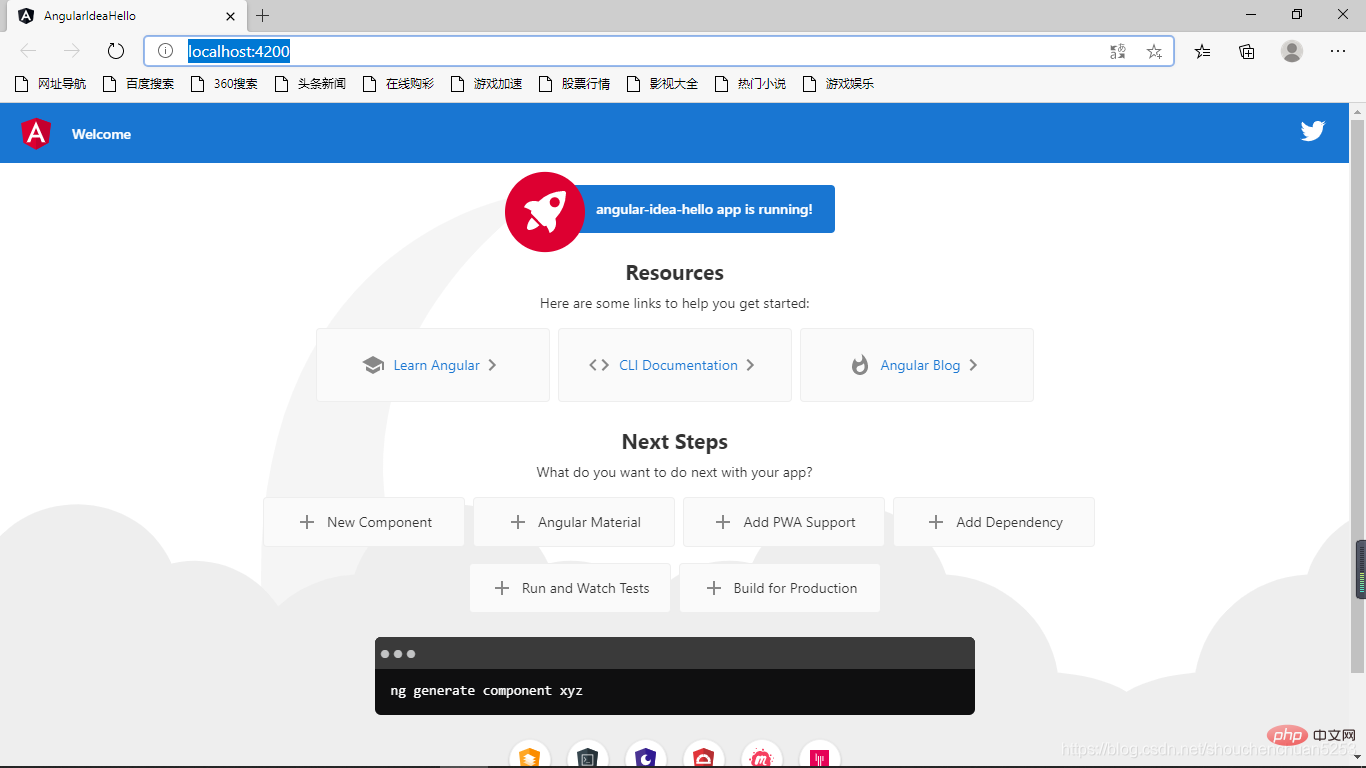
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** √ Compiled successfully.
En ce moment, visitez http://localhost:4200/

Les commandes dans npm sont en fait définies dans package.json, et nous pouvons également personnaliser les commandes.
Nous ajoutons
"node version": "node -v"
sous le nœud scripts de package.json, puis actualisons l'interface npm. Vous pouvez voir qu'une nouvelle commande node version a été ajoutée. Un double-clic dessus aura le même effet que l'exécution du node. -v commande.
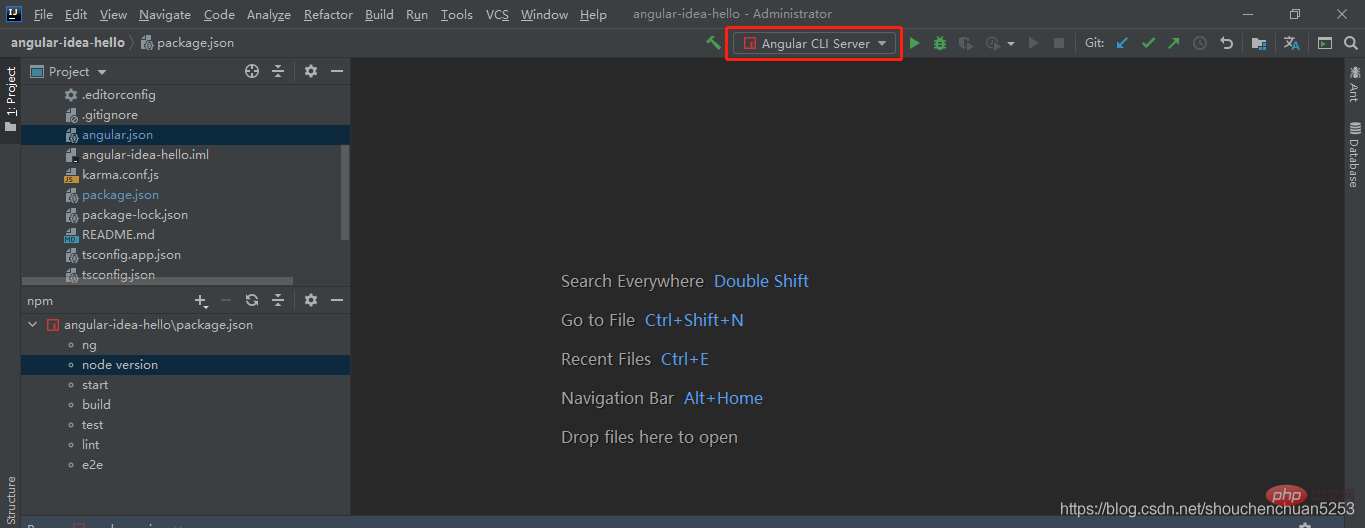
2. IDEA-RUN
Dans la barre de contrôle supérieure d'IDEA, il existe une option pour exécuter le projet directement

Nous pouvons choisir d'exécuter le projet directement RUN ou DEBUG, ce qui est en fait assez bien ici. Pour exécuter
ng server
Tirez le projet de VCS
VCS => Get From Version Controll => 输入地址
Pour plus de connaissances sur la programmation, veuillez visiter : Tutoriel de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

