Maison >interface Web >js tutoriel >Organiser et résumer les opérations courantes de nomenclature en JavaScript
Organiser et résumer les opérations courantes de nomenclature en JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-06-01 11:43:512744parcourir
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement des problèmes liés aux opérations de nomenclature, y compris les événements courants des objets de fenêtre, les mécanismes d'exécution JavaScript, etc.

【Recommandations associées : Tutoriel vidéo javascript, front-end web】
Événements courants de l'objet fenêtre
-
Événement de chargement de fenêtre :
- window.onload : événement de chargement de page, lorsque le contenu du document est complet. La fonction de gestionnaire appelée lorsque le chargement est terminé déclenchera l'événement (y compris les images, les fichiers de script, les fichiers CSS, etc.).
- document.addEventListener('DOMContentLoaded', function(){}) : Uniquement lorsque le DOM est chargé, hors feuilles de style, images, flash, compatibilité
-
Evénements de redimensionnement de la fenêtre :
- window.onresize : Ajuster l'événement de chargement de la taille de la fenêtre
-
La méthode window.open() peut être utilisée pour naviguer vers l'URL spécifiée, ou peut être utilisée pour ouvrir une nouvelle fenêtre de navigateur
- Cette méthode reçoit 4 paramètres : URL à charger , fenêtre cible, chaîne d'attribut et une valeur booléenne indiquant si la nouvelle fenêtre remplace la page actuellement chargée dans l'historique du navigateur
window.open("http://www.wrox.com/", "wroxWindow","height=400,width=400,top=10,left=10,resizable=yes");
-
Timer:
- setInterval(handler: any, timeout?: long , arguments… : any): appel cyclique
- clearInterval(handle?: long): annuler setInterval
- setTimeout(handler: any, timeout?: long, arguments…: any): unique
- clearTimeout(handle?: long ): Annuler setTimeout
window.scroll(x, y)
window.scrollTo(x, y) : Les deux sont la même utilisation pour changer la position des barres de défilement horizontale et verticale, à condition qu'il y ait be La barre de défilement est sur la page
window.scrollBy(x, y) : Le défilement cumulé de la barre de défilement, les nombres positifs descendent, les nombres négatifs montent window.scrollBy(0, 10) : Lorsqu'il est appelé tous les 100 millisecondes, la barre de défilement Déplacer 10 pixels
window.getComputedStyle(elem, pseudo class)
-
Dialog
- alert
- alert("prompt string")
- fait apparaître une boîte d'avertissement et affiche un invite dans la boîte d'avertissement Texte de chaîne
- confirm
- confirm("chaîne d'invite")
- Affiche une boîte de confirmation et affiche la chaîne d'invite dans la boîte de confirmation
- Lorsque l'utilisateur clique sur le bouton "Confirmer", il renvoie vrai et clique sur "Annuler" "Retour faux
- prompt
- prompt("chaîne d'invite", "valeur par défaut")
- Affichez une zone de saisie, affichez la chaîne d'invite dans la zone de saisie, attendez la saisie de l'utilisateur
- Lorsque l'utilisateur clique sur le bouton « Confirmer » renvoie l'entrée de l'utilisateur, cliquez sur « Annuler » pour renvoyer la valeur nulle
- alert
Mécanisme d'exécution JavaScript
Exécutez le script js et placez le code js dans la pile d'exécution dans un mode d'exécution synchrone . JS asynchrone est rencontré lors de la pile d'exécution. Le code (événements, minuteries, ajax, chargement des ressources, erreur) est placé dans les API Web (file d'attente des tâches). Lorsque le code dans la pile d'exécution est terminé, accédez à la file d'attente des tâches pour le prendre. le premier pour l'exécution. Après l'exécution, allez dans La file d'attente des tâches en prend une et l'exécute, et l'exécute à plusieurs reprises (boucle d'événement) jusqu'à ce que l'exécution dans la file d'attente des tâches soit terminée
objet d'emplacement
window.history est utilisé pour obtenir l'adresse URL de la page actuelle et redirige le navigateur vers une nouvelle page

http://www.itcast.cn:80/index.html?name=andy&age=1#link http:通信协议 www.itcast.cn:域名80:端口 index.html:路径?name=andy&age=1:参数 #link 片段:锚点、链接
Propriétés de l'objet :
- href* : Obtenez ou définissez l'URL entière
- host : Renvoie le nom d'hôte (nom de domaine)
- hostname : définit ou renvoie le nom d'hôte de l'URL actuelle
- post : renvoie le numéro de port
- pathname : chemin de retour
- search* : paramètre de retour
- hash : renvoie le fragment (contenu après #)
- protocol : définit ou renvoie le protocole de l'URL actuelle
Méthode Object :
- assign : Comme href, vous pouvez sauter la page de redirection (aussi appelée page de redirection)
- replace : remplace la page actuelle, car l'historique n'est pas enregistré, la page ne peut pas être renvoyé
- reload : recharge la page, équivalent à la fonction de rafraîchissement
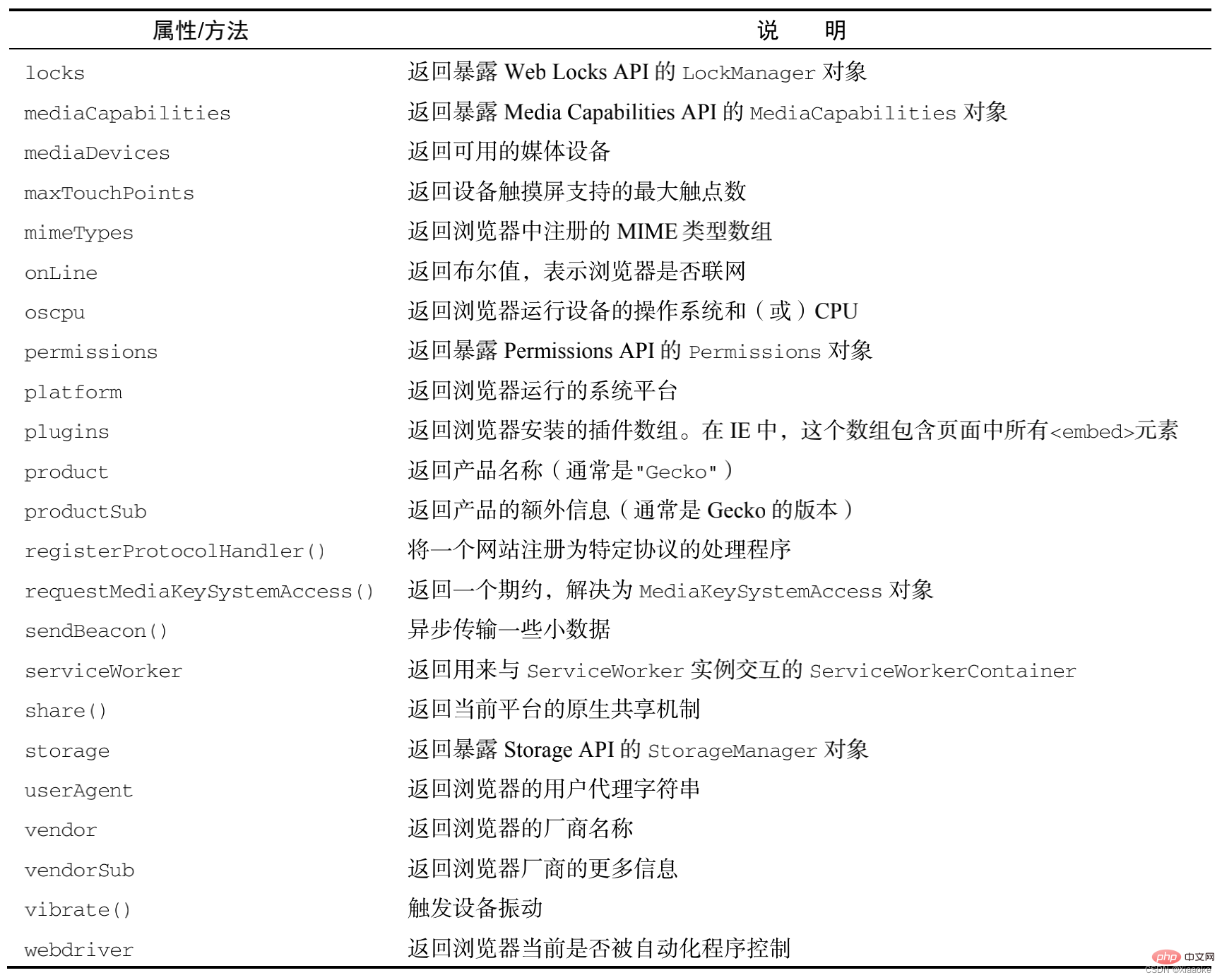
objet navigateur


navigator : un objet qui encapsule les informations de configuration du navigateur
- cookieEnabled 当前浏览器是否开启了cookie
- cookie:在客户端的存储空间,且容量较小根据不同的浏览器有不同的大小,可以做到永久保存 密匙
- 缺点:特别容易泄露个人信息
- plugins 封装了浏览器安装的所有插件信息
- userAgent 浏览器的名称,内核 版本号 等一些列的字符
- onLine 电脑是否处于脱机状态 电脑联网了吗?
- platform 返回运行浏览器的操作系统平台
- appCodeName 返回浏览器的代码名
- appName 返回浏览器的名称
- appVersion 返回浏览器的平台和版本信息
history对象
window.history 对象包括浏览器的历史(url)集合
- 浏览器的后退功能:history.back()
- 浏览器的向前功能:history.forward()
- 进入历史中的某一个页面:history.go()
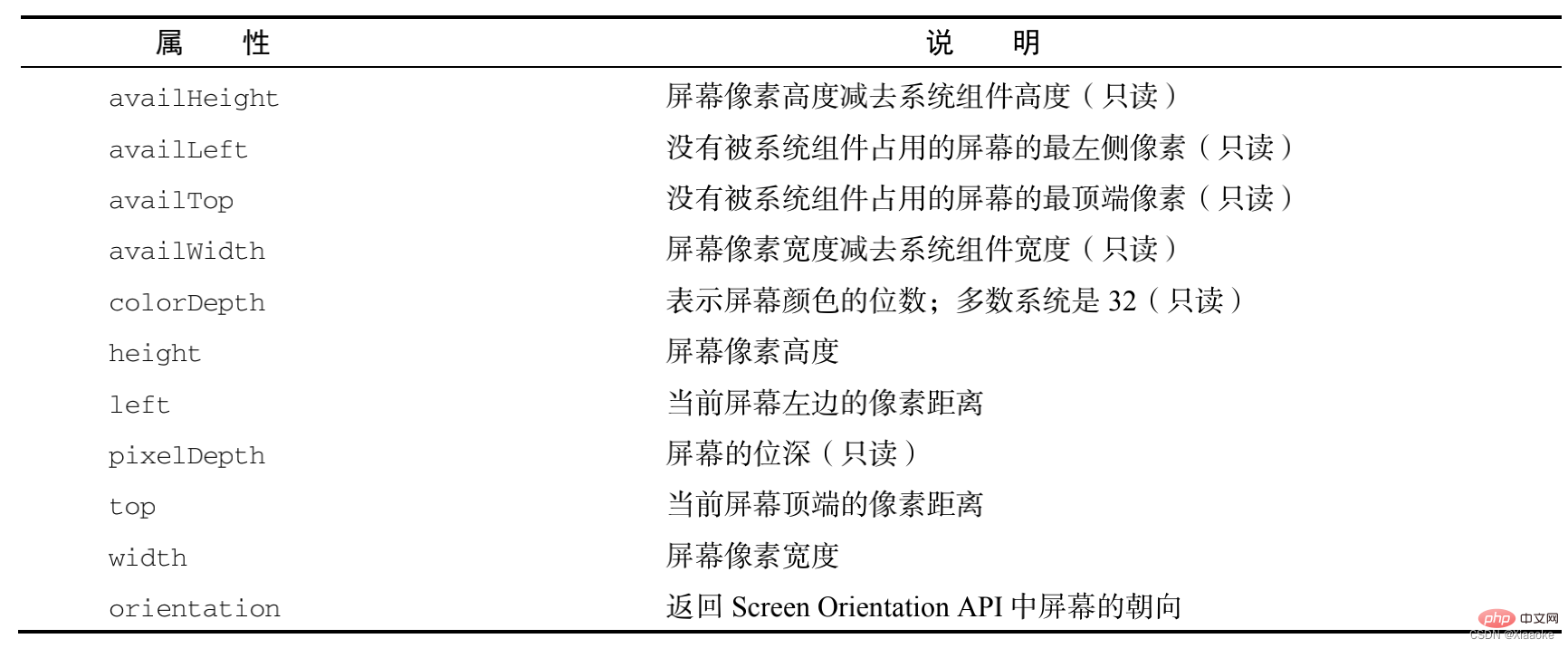
screen对象
window.screen 对象包含有关用户的信息
// screen:获得显示设备的分辨率大小 // 完整的分辨率:screen.widht/height // 如何鉴别客户端的种类 兼容所有的客户端 宽度 // 大屏 中屏 小屏 超小屏 // lg md sm xs // TV pc pad phone //宽 >= 1200 >=992 >= 768
- 可用屏幕宽度:screen.availWidth
- 可用屏幕高度:screen.availHeight
- 屏幕高度:screen.Height
- 屏幕宽度:screen.Width
- 屏幕的颜色的位数:colorDepth
元素偏移量offset系列
可以动态得到该元素的位置(偏移)、大小等
- 获取元素距离定位父元素的位置
- 获取元素自身大大小
- ps:返回的数值不带单位
offset系列常用属性:
- element.offseParent:返回作为该元素带有定位的父级元素,如果父级元素都没有定位则返回body
- element.offsetTop*:返回元素相对带有定位父元素上方的偏移
- element.offsetLeft*:返回元素相对带有定位父元素左方的偏移
- element.offsetWidth:返回自身包括padding、边框、内容的宽度,不带单位
- element.offsetHeight:返回自身包括padding、边框、内容的高度,不带单位
元素可视区client系列
动态获取元素的边框大小、元素大小等
常用属性:
- element.clientTop:元素上边框的大小
- element.clientLeft:元素左边框的大小
- element.clientWidth*:返回自身包括padding、内容区的宽度,不含边框,不带单位
- element.clientHeight*:返回自身包括padding、内容区的高度,不含边框,不带单位
元素滚动scroll系列
动态获取元素的大小、滚动距离
常用属性
- element.srcollTop*:返回被卷去的上侧距离,不带单位
- element.srcollLeft*:返回被卷去的左侧距离,不带单位
- element.srcollWidth:返回自身实际的宽度,不含边框,不带单位
- element.srcollHeight:返回自身实际的高度,不含边框,不带单位
滚动条在滚动的时候会触发onscroll事件
查看滚动条的滚动距离
window.pageXOffset/pageYOffset IE8 及IE8以下不兼容 document.body/documentElement.scrollLeft/scrollTop兼容性比较混乱,用时取两个值相加,因为不可能存在两个值同时有值 封装兼容性方法,求滚动条滚轮滚动距离getScrollOffet()
/*
封装一个获取滚动条的滚动距离
返回:x:水平滚动条滚动的距离 y:垂直滚动条滚动的距离
*/function getScrollOffet(){
if(window.pageXOffset){
return {//对象的{}一定要在关键字后,否则系统会自动加上; 则返回值会是undefined
x : window.pageXOffset,
y : window.pageYOffset }
}else{//兼容IE8以及以下
return {
x : document.body.scrollLeft + document.documentElement.scrollLeft,
y : document.body.scrollTop + document.documentElement.scrollTop }
}}
查看视口的尺寸
window.innerWidth/innerHeightIE8及IE8以下不兼容(注意:这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度) document.documentElement.clientWidth/clientHeight标准模式下,任意浏览器都兼容 document.body.clientWidth/clientHeight适用于怪异某事下的浏览器 封装兼容性方法,返回浏览器视口尺寸getViewportOffset()
/*封装返回浏览器视口尺寸
返回值:
w :视口的宽度
h : 视口的高度
*/function getViewportOffset(){
if(window.innerWidth){
return {
w : window.innerWidth,
h : window.innerHeight }
}else{ //兼容IE8以及以下的浏览器
if(document.compatMode == 'BackCompat'){
//怪异渲染模式下
return {
w : document.body.clientWidth,
h : document.body.clientHeight }
}else{
// 标准模式
return {
w : document.documentElement.clientWidth,
h : document.documentElement.clientHeight }
}
}}console.log(document.compatMode);// BackCompat 怪异模式// CSS1Compat 标准模式
查看元素的几何尺寸 ES5新增了解
domElement.getBoundingClientRect() 兼容性很好;返回一个对象,该对象中有left、top、right、bottom等属性,left、top代表元素左上角的X和Y坐标, right和bottom表示元素右下角的X和Y坐标height 和 width属性老版本IE未实现 返回的结果并不是’实时的’
// 获取元素在文档中的位置function getElementPosition(target){
// 支持 BoundingClientRect()方法
if(0 && target.getBoundingClientRect){
var pos = target.getBoundingClientRect();
return { // 涉及到滚动条有移动的情况下 加上滚动条的位置
x : pos.left + Math.max(document.body.scrollLeft, document.documentElement.scrollLeft),
y : pos.top + Math.max(document.body.scrollTop, document.documentElement.scrollTop)
}
} else {
var pos = {
left : 0,
top : 0
}
var _elm = target;
while(target.offsetParent){
if(_elm == target){//首次累加left 和 top
pos.left += target.offsetLeft;
pos.top += target.offsetTop;
}else{
pos.left += target.offsetLeft + target.clientLeft;
pos.top += target.offsetTop + target.clientTop;
}
// target 重新赋值
target = target.offsetParent;
}
return { x : pos.left, y : pos.top}
}}
属性
状态栏
- defaultStatus 改变浏览器状态栏的默认显示
- status 临时改变浏览器状态的显示
窗口位置
- IE
- screenLeft déclare la coordonnée x du coin supérieur gauche de la fenêtre
- screenTop déclare la coordonnée y du coin supérieur gauche de la fenêtre
- document.body.screenLeft
- document.documentElement.screenLeft déclare le numéro de pixels le document actuel a défilé vers la droite
- document.body.screenTop
- document.documentElement.screenTop déclare le nombre de pixels que le document actuel a défilé vers la droite
- !IE
- screenX déclare la coordonnée x du coin supérieur gauche de la fenêtre
- screenY déclare le y du coin supérieur gauche de la fenêtre Coordonnées
- pageXOffset déclare le nombre de pixels que le document actuel a défilé vers la droite
- pageYOffset déclare le nombre de pixels du document actuel a défilé vers la droite
- FF
- innerHeight renvoie la hauteur de la zone d'affichage du document de la fenêtre
- innerWidth renvoie le document de la fenêtre La largeur de la zone d'affichage
- outerWidth Renvoie la largeur extérieure de la fenêtre
- outerHeight Renvoie la hauteur extérieure de la fenêtre
Autres propriétés
- opener peut réaliser la communication entre des formulaires croisés sous le même nom de domaine. Un formulaire doit contenir un autre formulaire opener
- closed renvoie true lorsque la fenêtre actuelle est. close
- name définit ou renvoie le nom de la fenêtre
- self renvoie une référence à la fenêtre actuelle
[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Maîtrise complète de l'objet Date de JavaScript
- Comment JavaScript réalise-t-il que les types de base ont des propriétés et des méthodes comme les objets ?
- Un bref résumé des événements JavaScript
- Apprentissage avancé de la syntaxe JavaScript en mode strict
- Une introduction détaillée aux méthodes de base courantes des chaînes JavaScript

