 interface Web
interface Web js tutoriel
js tutoriel Comment JavaScript réalise-t-il que les types de base ont des propriétés et des méthodes comme les objets ?
Comment JavaScript réalise-t-il que les types de base ont des propriétés et des méthodes comme les objets ?Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés aux types de base ayant des propriétés et des méthodes comme des objets, y compris l'utilisation de types de base comme objets et constructeurs de types de base, etc. Jetons-y un coup d'œil ensemble, j'espère cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, front-end web】
"Méthodes de propriété" des types de base
Cet article explorera un concept extrêmement intéressant, à savoir les méthodes de propriété des types de base. Et si, êtes-vous un peu confus ? Laissez-moi vous expliquer lentement~
Avant-propos
Dans d'autres langages de programmation orientés objet, tels que Java, C++, les attributs sont un concept unique d'objets. type est le type de base et il n'y a pas de concept de méthodes d'attribut. Java、C++,属性是对象的独有概念,基础类型就是基础类型,是不存在属性方法概念的。
没错,又是JavaScript的馊主意,其引擎允许我们像操作对象一样使用属性方法操作基础类型的数据。
在讲解这个奇怪的特性之前,我们要先明确基础类型和对象类型之间的差别是什么?
- 何为基础类型
-
JavaScript基础类型中的中一种值; -
JavaScript中存在7种基础类型,分别是:String、Number、Boolean、BigInt、Symbol、null和undefined;
-
- 何为对象类型
- 一个数据包,使用
{ }创建,能存储多个值; -
JavaScript还有其他类型的对象,例如函数;
- 一个数据包,使用
面向对象中会涉及,引入对象的一个关键特性是封装,它可以把各种乱七八糟的数据、方法统一的存储在一个对象中,从而降低使用的复杂性。
例如:
let user = {
name : "xiaoming",
hello() {
console.log(`你好,我是${this.name}`);
}}user.hello();
我们把对象user的属性和方法封装成了一个对象,这样在使用的时候就非常简单,我们只需要使用obj.attr的方式就能调用方法或者属性。
但是,这么做是由额外的开销的(面向对象有额外的开销),这也是面向对象的语言C++相比于C慢的地方。
基础类型当作对象使用
面临的问题
基础类型作为对象使用存在两个难以调和的问题:
- 我们希望对基础类型的操作可以像使用对象一样,例如
"abc".toUpperCase(); - 对象有额外开销,我们又希望保持基础类型的简单、高效特性;
解决的方法
JavaScript解决以上问题的方式相当的“和稀泥”:
- 基础类型就是基础类型,提供独立的、单个的值;
- 允许访问
String、Number、Boolean和Symbol类型的方法和属性; - 为了保证理论的完整,在使用基础类型的方法和属性时,先将其包装成对象,随后在销毁;
以上规则的意思是,基础类型仍然是基础类型,但是呢,如果我们想访问基础类型的方法和属性,就会把基础类型包装成对象(对象包装器),等访问完了再销毁。讲真,听起来多少有点扯。
背后的事件
举个例子:
let name = "Trump";console.log(name.toUpperCase());//访问基础类型的方法
以上代码的执行结果如下:

看起好像也没什么大问题,但是,其中发生了很多事情,我们需要知道以下几点:
-
name是个字符串基础类型,它本身没啥特别的地方; - 在访问
name属性方法的时候,创建了一个包含字符串值的特殊对象,这个对象有toUpperCase方法; - 调用特殊对象的方法
toUpperCaseC'est vrai, c'est une autre mauvaise idée deJavaScript. Son moteur nous permet d'utiliser des méthodes de propriété pour manipuler des types de données de base comme des objets. Avant d'expliquer cette étrange fonctionnalité, nous devons d'abord clarifier quelle est la différence entre les types de base et les types d'objets ?
JavaScript est une valeur dans le type de base
JavaScript existe dans 7 ; > Types de base, à savoir : String, Number, Boolean, BigInt, Symbol >, null et undefined ;
 Quel est le type d'objet
Quel est le type d'objet Un paquet de données, créé en utilisant { } , peut stocker plusieurs valeurs ;
JavaScript a également d'autres types d'objets, tels que des fonctions
console.log("abc".length);🎜Nous encapsulons les propriétés et méthodes de l'objet user dans un objet, afin qu'il soit très simple à utiliser. Il suffit d'utiliser obj.attr<.> peut être utilisé pour appeler des méthodes ou des propriétés. 🎜🎜Cependant, cela implique une surcharge supplémentaire (l'orientation objet a une surcharge supplémentaire), et c'est également là que le langage orienté objet <code>C++ est plus lent que C. 🎜🎜Problèmes rencontrés lors de l'utilisation de types de base comme objets🎜🎜🎜🎜🎜🎜Il y a deux problèmes difficiles à concilier lors de l'utilisation de types de base comme objets : 🎜- 🎜Nous espérons que les opérations sur les types de base pourront être comme l'utilisation d'objets , comme "abc".toUpperCase()
; JavaScriptLa façon de résoudre les problèmes ci-dessus est assez "simple" : 🎜- 🎜Le type de base est le type de base, fournissant une valeur unique et indépendante 🎜🎜permet d'accéder à
- 基础类型保持了本身的简单、高效;
- 基础类型通过特殊对象拥有了属性和方法;
- 保持了理论的完整,即只有对象才有属性和方法;
-
length属性,返回字符串长度console.log("abc".length);以上代码结果如下:

-
indexOf(ch)方法,返回字符串中第一个字符ch的下标console.log("abc".indexOf('b'));console.log("abc".indexOf('d'));代码执行结果如下:

当字符存在于字符串返回下标(从
0开始计),如果找不到就返回-1。 -
concat(str)方法,拼接两个字符串let str1 = "hello ";let str2 = "world!";console.log(str1.concat(str2));console.log(str1);console.log(str2);
代码执行结果如下:

-
replace(str1,str2)方法,使用str2替换str1let str = "javascript";console.log(str.replace('java','996'));console.log(str);代码执行结果如下:

-
toFixed(num)方法,四舍五入小数到指定精度console.log(9.3333333.toFixed(3));console.log(9.3333333.toFixed(0));
代码执行结果如下:

-
toString()方法,转数字为字符串3.14.toString();//转为'3.14'console.log((8).toString(2));//转为二进制'1000'console.log((9).toString(2));//转为二进制'1001'console.log((996).toString(16));//转为16进制字符串'3e4'
代码执行结果如下:

-
toExponential()方法,转为指数计数法console.log(3.1415926.toExponential());console.log(3.1415926.toExponential(2));console.log(3.1415926.toExponential(3));
代码执行结果如下:

除
null和undefined以外的基础类型都提供了许多有用的方法;虽然
JavaScript使用了妥协的实现方式,但取得了较为满意的结果,以较低的成本实现了基础类型的属性和方法调用;
String ; , Nombre, Booléen et Symbole de méthodes et de propriétés 🎜🎜Afin de garantir l'exhaustivité de la théorie, lors de l'utilisation des méthodes et ; propriétés des types de base, emballez-les d'abord dans L'objet est ensuite détruit 🎜🎜🎜La signification des règles ci-dessus est que le type de base est toujours un type de base, mais si nous voulons accéder aux méthodes et propriétés du type de base, le type de base sera enveloppé dans un objet (object wrapper), Détruisez-le une fois la visite terminée. Pour être honnête, cela semble un peu ridicule. 🎜🎜🎜Événements derrière🎜🎜🎜Par exemple : 🎜console.log("abc".indexOf('b'));console.log("abc".indexOf('d'));🎜Le résultat de l'exécution du code ci-dessus est le suivant : 🎜🎜 🎜🎜Cela ne semble pas être un gros problème, mais beaucoup de choses se sont passées. Nous devons connaître les points suivants : 🎜
🎜🎜Cela ne semble pas être un gros problème, mais beaucoup de choses se sont passées. Nous devons connaître les points suivants : 🎜- 🎜name est un type de chaîne de base, et il n'a rien de spécial ; 🎜🎜Lors de l'accès à la méthode d'attribut
name, un objet spécial contenant une valeur de chaîne est créé ; Méthode toUpperCase ; 🎜🎜Appelle la méthode d'un objet spécial toUpperCase pour renvoyer une 🎜nouvelle🎜 chaîne ; 🎜🎜L'objet spécial est détruit lorsqu'il est utilisé ; 🎜La valeur de la variable elle-même n'a pas changé. Des changements se sont produits comme suit : 🎜🎜🎜🎜🎜Le résultat d'un compromis🎜🎜Bien que la solution soit pleine de compromis (mauvaises idées), le résultat est toujours bon et les réalisations obtenues sont comme suit : 🎜理论上虽然如此,但实际上JavaScript引擎高度优化了这个过程,我怀疑它根本就没有创建额外的对象。只是在口头上表示自己遵循了规范,好像真的搞了个临时对象一样。
常用方法举例
本文只是简单的介绍基础类型方法的概念,并不对各种方法进行讲解,伴随着教程不断深入,会逐步涉及大量的方法。这里只简单的列举基础类型常用的一些方法和属性。
不同的基础类型,拥有不同的属性方法,以下分类列举:
String
Number
后继章节会展示更多的方法,这里就不过的赘述。
基础类型构造函数(不推荐使用的特性)
和Java一样,JavaScript可以通过new操作符,显式的为基础类型创建“对象包装器”,这种做法是极其不推荐的,这里提出,仅为了知识的完整性。
这种做法存在问题,举例如下:
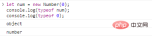
let num = new Number(0);console.log(typeof num);console.log(typeof 0);
代码执行结果如下:

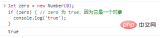
亦或者,在判断中会出现混淆:
let zero = new Number(0);if (zero) { // zero 为 true,因为它是一个对象
console.log('true');}
代码执行结果如下:

同时,大家不要忘了,不带 new(关键字)的 String/Number/Boolean 函数可以将一个值转换为相应的类型:转成字符串、数字或布尔值(原始类型)。
例如:
console.log(typeof Number('123'));
注意:
null和undefined两种类型没有任何方法
本文小节
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Version Mac de WebStorm
Outils de développement JavaScript utiles

Dreamweaver Mac
Outils de développement Web visuel

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit











