Maison >interface Web >js tutoriel >Que sont les ressources asynchrones ? Une brève analyse de la méthode Node pour réaliser le partage de contexte de ressources asynchrone
Que sont les ressources asynchrones ? Une brève analyse de la méthode Node pour réaliser le partage de contexte de ressources asynchrone
- 青灯夜游avant
- 2022-05-31 12:56:192924parcourir
Comment Node.js implémente-t-il le partage de contexte de ressources asynchrone ? L'article suivant vous présentera comment Node implémente le partage de contexte de ressources asynchrone. Parlons de l'utilisation du partage de contexte de ressources asynchrone pour nous. J'espère que cela sera utile à tout le monde !

Le partage de contexte de ressources asynchrones signifie le partage de données de contexte au sein d'un cycle de vie de demande réseau ou d'une chaîne d'appel de ressources asynchrone.
Avant de répondre à cette question, il faut d'abord comprendre ce que sont les ressources asynchrones.
Ressources asynchrones
Les ressources asynchrones peuvent être comprises comme des objets avec des rappels, tels que, mais sans s'y limiter, les promesses, les délais d'attente, TCPWrap, UDP, etc. Voir Liste des types de ressources asynchrones pour plus de détails.
La définition officielle est la suivante :
Une ressource asynchrone représente un objet avec un rappel associé. Ce rappel peut être appelé plusieurs fois, comme l'événement 'connection' dans net.createServer(), ou une seule fois. comme dans fs .open(). Une ressource peut également être fermée avant que le rappel ne soit appelé.
AsyncLocalStorage
Voici la solution officielle de partage de contexte asynchrone AsyncLocalStorage fournie par Node.js. expérimental avant la fonctionnalité 16.4.0, est stable depuis la 16.4.0.
AsyncLocalStorage peut partager des données dans des chaînes d'opérations asynchrones.
Instance AsyncLocalStorage asyncLocalStorage a les méthodes principales suivantes :
- disable() désactive asyncLocalStorage ;
- getStore() renvoie le magasin de contexte actuel, qui doit utiliser asyncLocalStorage.run() ou asyncLocalStorage.enterWith() pour l'initialisation de contexte asynchrone ;
- enterWith(store) Passez dans le magasin de contexte via cette méthode, et le magasin peut être obtenu dans tous les appels asynchrones ultérieurs
Exemple :
const store = { id: 1 };
// Replaces previous store with the given store object
asyncLocalStorage.enterWith(store);
asyncLocalStorage.getStore(); // Returns the store object
someAsyncOperation(() => {
asyncLocalStorage.getStore(); // Returns the same object
});- run(store, callback[, ...args] ) Utiliser run pour spécifier le magasin de contexte et sa fonction de rappel effective. Le magasin ne sera obtenu que dans la fonction de rappel.
- exit(callback[, ...args])
asyncLocalStorage.run() Le premier paramètre de la fonction est de stocker les données partagées auxquelles nous devons accéder dans l'appel asynchrone, et le deuxième paramètre est une fonction asynchrone .
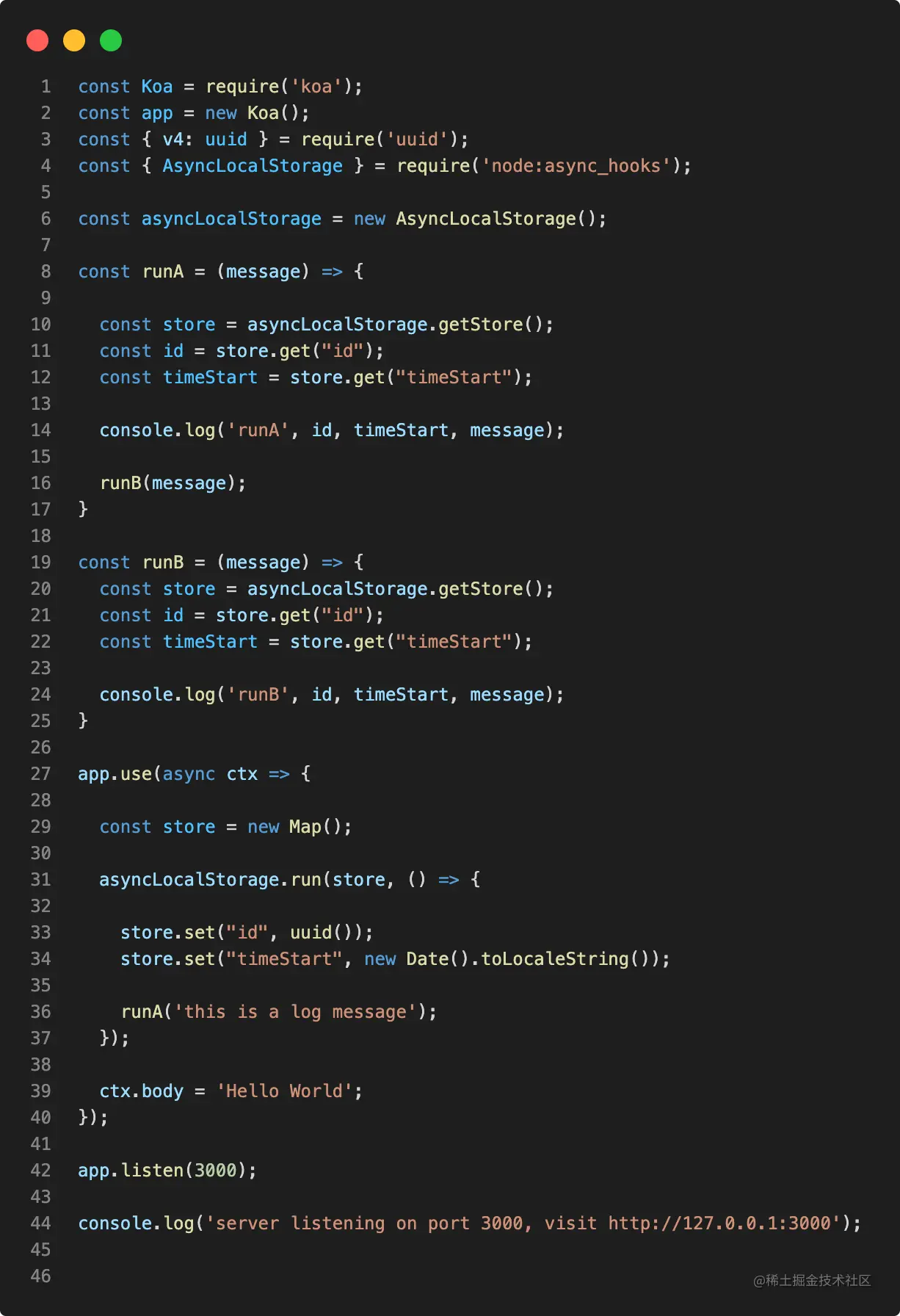
Ce qui suit est un exemple pour montrer comment utiliser AsyncLocalStorage pour implémenter le partage de contexte de ressources asynchrone :

Sortie :
runA 8f19ebef-58d7-4b1a-8b9b-46d158beb5d2 2022/5/24 20:26:17 this is a log message runB 8f19ebef-58d7-4b1a-8b9b-46d158beb5d2 2022/5/24 20:26:17 this is a log message
Dans la même fonction asynchrone exécutée via asyncLocalStorage.run, les fonctions runA et la fonction runB seront exécutées, runA et runB ont accès aux mêmes données contextuelles.
Problèmes de performances
AsyncLocalStorage nous fournit un excellent parcours pour implémenter facilement le partage de contexte de ressources asynchrones dans Node.js, mais chaque opération de ressource asynchrone déclenchera des Async Hooks, ce qui aura inévitablement un certain impact sur les performances de notre Node. application. . Alors, quelle est l’ampleur de l’impact ?
Selon une mesure réelle réalisée par Kuzzle, l'utilisation d'AsyncLocalStorage entraînera une perte de performances supplémentaire d'environ 8 %. Bien entendu, différents scénarios commerciaux peuvent avoir des performances différentes. Si cet aspect des performances vous préoccupe, vous pouvez également ajouter des tests comparatifs à votre entreprise pour tester l’impact spécifique sur les performances.
| ---- | Connectez-vous avec AsyncLocalStorage | Log classique | différence |
|---|---|---|---|
| req/s | 2613 | 2842 | ~8 % |
scénarios d'application
Dans d'autres langages multithread, chaque HTTP crée un nouveau thread et chaque thread possède sa propre mémoire. Vous pouvez stocker l'état global dans la mémoire des threads et récupérer l'état global depuis n'importe où dans votre code.
Dans Node.js, étant donné que Node.js est monothread et partage la mémoire entre toutes les requêtes HTTP, chaque requête HTTP ne peut pas contenir un état global mutuellement isolé.
AsyncLocalStorage peut isoler efficacement l'état entre différentes opérations asynchrones et joue un rôle très important dans des scénarios tels que le suivi des requêtes HTTP, les outils APM, le suivi des journaux contextuels et le suivi des journaux de liens complets basés sur les requêtes.
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce qu'un flux ? Comment comprendre les flux dans Nodejs
- Une brève analyse de Buffer dans Node.js et une présentation de la boucle d'événements
- Une brève analyse des attributs communs de package.json dans les projets nodejs
- Apprenez-en davantage sur le mécanisme de module de Node et parlez du processus de mise en œuvre du module.
- Explication détaillée de la façon d'installer plusieurs versions dans le nœud et de basculer entre elles
- [Résumé de Vomiting Blood] 10 frameworks Nodejs populaires qui valent la peine d'être utilisés

