Maison >interface Web >js tutoriel >Objet de date JavaScript Date (partage du résumé)
Objet de date JavaScript Date (partage du résumé)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-06-27 13:48:572293parcourir
Cet article vous apporte des connaissances pertinentes sur javascript Il organise principalement les problèmes liés à l'objet date Date, y compris la création d'objets Date, les méthodes des objets Date, etc. .

【Recommandations associées : tutoriel vidéo javascript, front-end web】
La date et l'heure sont des cours obligatoires qui ne peuvent être contournés dans le processus de programmation. Heureusement, JavaScript a. nous l'a préparé Un objet intégré Date (date). Grâce à cet objet, nous pouvons créer, stocker, modifier, mesurer le temps, imprimer et d'autres opérations de base. C'est l'un des cours obligatoires pour tout programmeur JavaScript. JavaScript为我们准备好了一个内建的对象Date(日期)。通过该对象,我们可以创建、存储、修改、测量时间、打印等基础操作,是每个JavaScript程序员的必修课之一。
Date对象的创建
和普通的对象一样,我们可以使用new Date()来创建一个Date对象,还可以在创建的时候传入一些初始化参数。
new Date()
不带参数的创建案例:
let now = new Date()console.log(now)
代码执行结果如下:

这样就简单的输出了代码执行时的具体时间,这里显示的就是2022年6月22日 19点25份24秒。
new Date(milliseconds)
创建一个带有毫秒参数的日期对象,其中milliseconds指的是自1970年1月1日UTC+0之后的毫秒数(1毫秒=1/1000秒)。
//创建一个时间,举例1970.1.1时间点0毫秒 let jan01_1970 = new Date(0) console.log(jan01_1970) //创建一个时间,比1970年1.1时间点晚3天(3天*24小时*3600秒*1000毫秒) let jan04_1970 = new Date(3 * 24 * 3600 * 1000) console.log(jan04_1970)
代码执行结果:

milliseconds就是从1970年1月1日 00:00:00以来,经过的毫秒数,或者称之为时间戳。
时间戳是一种简单的日期数字化表示方式,我们通常使用new Date(milliseconds)创建一个日期。如果我们已经有了一个日期Date对象,可以使用date.getTime()获得日期对应的时间戳。
注意:
中国处于动8区,所以上例中的时间都不是00:00:00,而是08:00:00
1970年之前的时间?
时间戳不仅仅是整数,也可以是负数,例如:
//1969-12-31 00:00:00let dec31_1969 = new Date(-24 * 3600 * 1000)console.log(dec31_1969)
代码执行结果:

new Date(date_str)
如果每次创建时间都是用时间戳,可能并不方便,因为时间戳计算还是有点难度的。
我们还可以使用时间字符串创建一个时间,举个例子:
let date = new Date('2022-06-22 00:00:00')console.log(date)
代码执行结果:

new Date(year, month, date, hours, minutes, sec, ms)
-
year——必须是四位的数字; -
month——[0,11],0表示一月; - date——当月的某一天,默认为
1; -
hours/minutes/sec/ms——默认为0;
举个栗子:
let date = new Date(2022,6,22,20,35,33)console.log(date)
代码执行结果:

我们还可以指定毫秒数:
let date = new Date(2022,6,22,20,35,33,777)console.log(date)
Date对象的方法
如果我们有一个Date对象,我们可以通过Date对象的内置方法,获取时间的一部分,例如年份、月份、日期等。
获取日期内容
例如我们有日期date:
let date = new Date(2022,5,22,20,35,33)
-
getFullYear()获取年份,date.getFullYear()返回2022; -
getMonth()获取月份,date.getMonth()返回5,也就是6月; -
getDate()获取当月的日期,date.getDate()返回22; -
getDay()获取当前时间在一周的哪一天,date.getDay()返回3Création d'objets Date
Comme les objets ordinaires, nous pouvons utiliser
new Date() pour créer un objet Date, et nous pouvons également créer When en passant certains paramètres d'initialisation. new Date()
Cas de création sans paramètres :let date = new Date(2022,5,22,20,35,33)console.log(date.getHours(),date.getUTCHours())Le résultat de l'exécution du code est le suivant : 🎜🎜🎜🎜Cela affiche simplement l'heure spécifique à laquelle le code est exécuté. Ce qui est affiché ici est
. 22 juin 2022, 19h25 24 secondes. 🎜new Date(milliseconds)
🎜Crée un objet date avec le paramètre millisecondes, oùmillisecondesfait référence à la date depuis le 1er janvier 1970. Le nombre de millisecondes après UTC+0 (1 milliseconde = 1/1000 secondes). 🎜let date = new Date(2022,5,38)//注意这里的38console.log(date)🎜Résultat de l'exécution du code : 🎜🎜🎜 🎜
millisecondesest le nombre de millisecondes qui se sont écoulées depuis 00:00:00 le 1er janvier 1970, ou on l'appelle un horodatage. 🎜🎜L'horodatage est une simple représentation numérique de la date. Nous utilisons généralementnew Date(milliseconds)pour créer une date. Si nous avons déjà un objet dateDate, nous pouvons utiliserdate.getTime()pour obtenir l'horodatage correspondant à la date. 🎜🎜🎜Remarque : 🎜🎜La Chine est dans la zone 8, donc l'heure dans l'exemple ci-dessus n'est pas 00:00:00, mais 08:00:00🎜
Heure avant 1970 ?
🎜L'horodatage n'est pas seulement un nombre entier, mais aussi un nombre négatif, par exemple : 🎜let date = new Date(2022,5,23)//当前时间是2022-6-23date.setDate(date.getDate() + 8)//计算八天后的时间console.log(date)🎜Résultat de l'exécution du code : 🎜🎜
 🎜
🎜new Date(date_str)
🎜Si vous utilisez un horodatage pour chaque heure de création, cela peut ne pas être pratique car l'heure Le calcul du timbre est encore un peu difficile. 🎜🎜Nous pouvons également créer une heure à l'aide d'une chaîne de temps, par exemple : 🎜let date = new Date()console.log(+date)🎜Résultat de l'exécution du code : 🎜🎜
 🎜
🎜nouvelle Date(année, mois, date, heures, minutes, sec, ms)
-
année——Doit être un nombre à quatre chiffres ; 🎜 -
mois——[0,11],0signifie Janvier ; 🎜 - date - un jour du mois, la valeur par défaut est
1🎜 -
heures/minutes/sec/ms- la valeur par défaut est 0 ; 🎜
let date1 = new Date(2022,5,23)let date2 = new Date(2022,5,24)console.log(`时间差为${date2-date1}ms`)🎜Résultat de l'exécution du code : 🎜🎜 🎜🎜On peut aussi préciser le nombre de millisecondes : 🎜
🎜🎜On peut aussi préciser le nombre de millisecondes : 🎜let begin = Date.now()for(let i = 1;i<h2><strong>Méthodes de l'objet Date</strong></h2>🎜Si on a un <code>DateObject, nous pouvons obtenir une partie du temps, comme l'année, le mois, la date, etc., grâce à la méthode intégrée de l'objet <code>Date</code>. 🎜<h3><strong>Obtenir le contenu de la date</strong></h3>🎜Par exemple, nous avons la date <code>date</code> : 🎜<pre class="brush:php;toolbar:false">let ms = Date.parse('2022-06-23T19:38:30.777+08:00')//时间戳let date = new Date(ms)console.log(date)
-
getFullYear() code> Obtenez l'année, <code>date.getFullYear()renvoie2022; 🎜 -
getMonth()Obtenez le mois,date ; .getMonth()Renvoie5, qui correspond à6mois 🎜 -
getDate()Obtient la date du courant ; mois,date. getDate()renvoie22;🎜 -
getDay()Obtient le jour de la semaine où est l'heure actuelle,date.getDay() code>renvoie <code>3; 🎜🎜🎜🎜Remarque : 🎜 ;- 以上日期都是已于当地日期的,比如我这里是中国的时区
- 获取年份一定要用
getFullYear,getYear会返回两位数的年份
我们也可以获得
0时区的时间,也就是UTC时间,分别对应getUTCFullYear()、getUTCMonth(),getUTCDay等。只需要在get后插入UTC即可。举个例子:
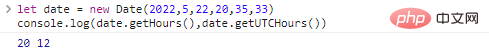
let date = new Date(2022,5,22,20,35,33)console.log(date.getHours(),date.getUTCHours())
代码执行结果:

夜里也可以看出,中国时区和
0时区相差8小时。-
getTime()返回日期的时间戳,方法没有UTC模式; -
getTimezoneOffset()返回本地时区和0时区相差的时间,以分钟为单位,并且没有UTC模式;
设置日期内容
我们还可以通过
Date对象的方法设置日期中的某一部分:-
setFullYear(year, [month], [date])设置年份(月份、日) -
setMonth(month, [date])设置月份(日) -
setDate(date)设置日期(月份的第几天) -
setHours(hour, [min], [sec], [ms])设置小时(分、秒、毫秒) -
setMinutes(min, [sec], [ms])设置分钟(秒、毫秒) -
setSeconds(sec, [ms])设置秒(毫秒) -
setMilliseconds(ms)设置毫秒 -
setTime(milliseconds)(使用自1970-01-01 00:00:00 UTC+0以来的毫秒数来设置整个日期)
以上函数中只有
setTime()没有UTC变体。日期的自动校准
JavaScript的Date具备自动校准功能,这为我们针对时间的计算提供了极大的方便。例如:
let date = new Date(2022,5,38)//注意这里的38console.log(date)
代码的执行结果:

从执行结果我们可以看出"2022年6月38号"并没有使程序出现错误,而是将日期转成了”2022年7月8号“。
以上案例验证了,在
JavaScript中,超出范围的日期会被Date对象自动分配。这样我们就可以非常方便的使用Date对象进行日期的计算。例如,我们可以在日期上对年、月、日进行加减法运算:
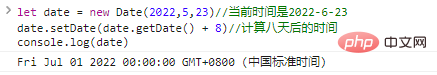
let date = new Date(2022,5,23)//当前时间是2022-6-23date.setDate(date.getDate() + 8)//计算八天后的时间console.log(date)
代码执行结果:

同样的,我们也可以使用
date.setSeconds()方法已秒为单位计算日期。日期转为数字、日期差值
日期
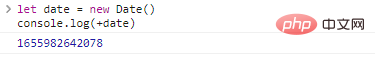
Date转为数字的结果和使用date.getTime()的返回值相同,都是毫秒为单位的数值:let date = new Date()console.log(+date)
代码执行结果:

既然时间的本质就是数字,我们也可以进行时间差计算,并且以
ms(毫秒)为单位。例如:
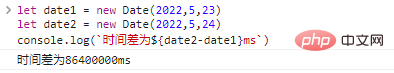
let date1 = new Date(2022,5,23)let date2 = new Date(2022,5,24)console.log(`时间差为${date2-date1}ms`)代码执行结果为:

Date.now()
如果我们希望获得当前时间,更优的做法是使用
Date.now()方法。这个方法会返回当前时间的时间戳,同时不需要创建额外的Date对象,这对内存开销、垃圾回收都是有好处的,而且代码更简洁。举个栗子:
let begin = Date.now()for(let i = 1;i<p>代码执行结果:</p><p><img src="https://img.php.cn/upload/article/000/000/067/2e91502ffdbd23d1af26c248feabbead-11.png" alt="Objet de date JavaScript Date (partage du résumé)"></p><h3>Date.parse()</h3><p><code>Date.parse()</code>方法可以读取一个日期字符串,并转为时间戳,但是字符串必须遵守一定的规则:<code>YYYY-MM-DDTHH:mm:ss.sssZ</code>。</p>
-
YYYY-MM-DD对应年-月-日 -
T属于分隔符 -
HH:mm:ss.sss对应时:分:秒.毫秒 -
Z可以是+-hh:mm格式的时区。单个字符Z表示UTC+0
字符串可以使用省略写法,例如:
YYYY-MM-DD、YYYY-MM、YYYY。举个小李子:
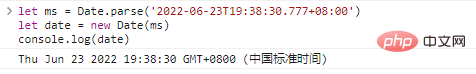
let ms = Date.parse('2022-06-23T19:38:30.777+08:00')//时间戳let date = new Date(ms)console.log(date)代码执行结果:

Résumé
-
JavaScriptutilise l'objetDatepour traiter l'heure :new Date()JavaScript使用Date对象处理时间:new Date(); - 月份从0开始计算
-
Date具有很多实用的方法,我们可以获取时间中的某一段; -
Date对象会自动校准,我们可以直接对日期进行加减法; Date.now()Le mois commence à 0
Date
a de nombreuses méthodes pratiques, nous pouvons obtenir une certaine période de temps ; L'objetDatesera automatiquement calibré, et nous pouvons directement ajouter et soustraire des dates ; > Date.now() peut obtenir efficacement l'heure actuelle [Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜]🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée du mappage faible de JavaScript et des connaissances faibles en matière de collection
- Quelles sont les valeurs de propriété des objets javascript
- Les méthodes en javascript sont-elles insensibles à la casse ?
- Qu'est-ce que l'héritage en javascript
- Qu'est-ce que la dénomination des cas de chameaux en javascript

