Maison >interface Web >js tutoriel >20 expressions JS bizarres, devinez les résultats de sortie !
20 expressions JS bizarres, devinez les résultats de sortie !
- 青灯夜游avant
- 2022-06-27 13:41:282214parcourir
Cet article partagera avec vous 20 expressions JavaScript étranges. Pouvez-vous répondre à leurs résultats ? Venez relever le défi !

JavaScript est un langage de programmation très tolérant aux pannes, et de nombreuses expressions qui ne sont pas légales dans d'autres langages de programmation fonctionneront bien en JavaScript.
Cela donne lieu à beaucoup de code bizarre. Voulez-vous le contester ?
Challenge
Dans ce défi, vous verrez 20 expressions étranges et devrez deviner leur résultat.
1.
true + false
2.
**1.**
3.
[1, 2, 3] + [4, 5, 6]
4.
0.2 + 0.1 === 0.3
5.
10,2
6.
!!""
7.
+!![]
8
true == "true"
14.
010 - 03
15.
"" - - ""
16.
null + 0
17.
0/0
18.
1/0 === 10 ** 1000
19.
true++
20 .
"" - 1
Résultats et analyse
vrai + faux
Lorsque vous essayez d'utiliser l'opérateur d'addition (+) entre deux valeurs booléennes, elles sont converties en nombres.Et nous savons tous que true doit être converti en 1 et que false doit être converti en 0. Donc true+false renvoie 1.
[,,,].length
[,,,] Génère un tableau avec trois emplacements vides. La dernière virgule est la virgule de fin. Vous pouvez y penser de cette façon.
(null - 1) - "1"Donc
[,,,].length renvoie 3. [1, 2, 3] + [4, 5, 6]
Lorsque vous essayez d'utiliser l'opérateur d'addition (+) entre les tableaux, ils sont convertis en chaînes.
Lors de la conversion d'un tableau en chaîne, la méthodetoString() du tableau est appelée. La méthode toString() est utilisée en interne par JavaScript pour concaténer ses éléments avec des virgules lorsqu'un tableau doit être affiché sous forme de texte.
38 * 4343 * 2342+ (“true” — 0)So
5 + !5 + !!5
true应该被转换为1,false应该被转换为0。所以true+false返回1。[,,,].length
[,,,] 输出一个有三个空槽的数组。最后一个逗号是尾部的逗号。
你可以这么想。
[] + [1] + 2
所以 [,,,].length 返回3。
[1, 2, 3] + [4, 5, 6]
当你试图在数组之间使用加法运算符(+)时,它们会被转换为字符串。
将一个数组转换为字符串时,数组的 toString() 方法被调用。toString()方法是JavaScript 内部使用的,当一个数组需要显示为文本时,它将用逗号连接其元素。
1 + 2 + "3"
所以
[,] ==> [empty,] [,,] ==> [empty, empty,] [,,,] ==> [empty, empty, empty,]
0.2 + 0.1 === 0.3
由于浮点数很难在计算机中准确表示,数学上的0.1和0.2在计算机中只能用近似的数字表示。
0.1+0.2的结果不完全是0.3。不仅仅是JavaScript,其他编程语言也有同样的问题。
10, 2
逗号(,)在JavaScript中也是一个合法的操作符,它评估每个操作数(从左到右),并返回最后一个操作数的值。
因此,10,2返回2
!!""
""是一个空字符串,它是一个虚值。
注意:0、空字符串""、null 和undefined都是虚值。
! 是逻辑上的 "非 "运算符,把 true 变成 false,反之亦然。
如果我们使用两次!,也就是!!,它将把一个正常的值转换成一个布尔值。所以!""返回 false。
+!![]
数组都是真值,甚至是空数组。所以!![]将返回true。
[1, 2, 3].toString() ==> '1, 2, 3' [4, 5, 6].toString() ==> '4, 5, 6'
而+号会将真值转换为其数字表示: 1,所以 +!![] 返回 1。
true == "true"
双等运算符(==)检查其两个操作数是否相等,并返回一个布尔值结果。
根据抽象的双等比较规则,这两个值在比较时都被转换为数字。
[1, 2, 3] + [4, 5, 6] ==> '1, 2, 3' + '4, 5, 6' ==> "1,2,34,5,6"
所以,ture =="true" 返回false。
010 - 03
这里有一个小小的技巧:如果一个数字以0开头,那么在JavaScript中它就被当作一个八进制数字。所以:
!![]; // -> true
另外:
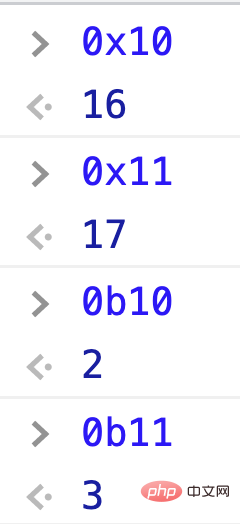
- 如果一个数字以0b开头,那么它在JavaScript中被视为二进制数字。
- 如果一个数字以0x开头,它在JavaScript中被当作一个十六进制数字。

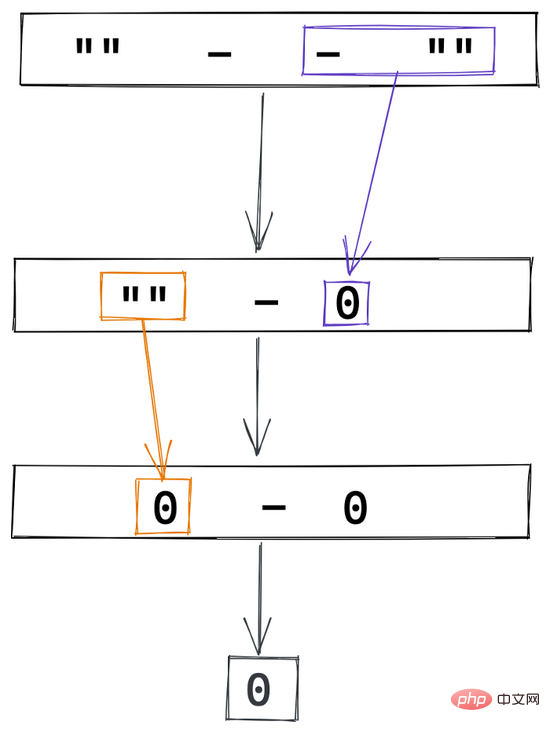
""--""
这看起来是一个错误的语法,但它确实工作正常。
空字符串可以被转换为布尔值false或数字值0。所以 -"" 为 0
 Étant donné que les nombres à virgule flottante sont difficiles à représenter avec précision dans les ordinateurs, les mathématiques
Étant donné que les nombres à virgule flottante sont difficiles à représenter avec précision dans les ordinateurs, les mathématiques 0.1 et 0.2 ne sont que une représentation numérique approximative peut être utilisée dans les ordinateurs.
0.1+0.2 n'est pas exactement 0.3. Pas seulement JavaScript, d'autres langages de programmation ont le même problème. 10, 2
🎜🎜La virgule (,) est également un opérateur légal en JavaScript, elle évalue chaque opérande (de gauche à droite) et renvoie la valeur de la dernière valeur de l'opérande. 🎜🎜Donc, 10,2 renvoie 2🎜🎜🎜!!!""🎜🎜🎜"" est une chaîne vide, qui est une valeur virtuelle. 🎜Remarque : 0, chaîne vide "", null et indéfini sont toutes des valeurs virtuelles.🎜
! est l'opérateur logique "non", transformant vrai en faux et vice versa. 🎜🎜Si nous utilisons ! deux fois, ce qui est !!, cela convertira une valeur normale en valeur booléenne. Donc !"" renvoie false. 🎜🎜🎜+!![]🎜🎜🎜Les tableaux sont tous de vraies valeurs, même les tableaux vides. Donc !![] renverra true. 🎜true == "true" ==> Number(true) == Number("true") ==> 1 == NaN🎜Et le signe + convertira la vraie valeur en sa représentation numérique : 1, donc +!![] renvoie 1 . 🎜🎜🎜true == "true" 🎜🎜🎜L'opérateur d'égalité (==) vérifie si ses deux opérandes sont égaux et renvoie un résultat booléen. 🎜🎜Selon les règles abstraites de comparaison d'égalité, les deux valeurs sont converties en nombres lorsqu'elles sont comparées. 🎜010 - 03 ==> 8 - 3 ==> 5🎜Donc,
ture == "true" renvoie false. 🎜🎜🎜010 - 03🎜🎜🎜Voici une petite astuce : si un nombre commence par 0, il est traité comme un nombre octal en JavaScript. Donc : 🎜"" - 1 ==> Number("") - 1 ==> 0 - 1 ==> -1🎜 Aussi : 🎜- Si un nombre commence par 0b, alors il est traité comme un nombre binaire en JavaScript.
- Si un nombre commence par 0x, il est traité comme un nombre hexadécimal en JavaScript.
 🎜🎜🎜🎜 ""--"" 🎜🎜🎜Cela peut sembler une mauvaise syntaxe, mais cela fonctionne bien. 🎜🎜La chaîne vide peut être convertie en valeur booléenne false ou en valeur numérique 0. Donc
🎜🎜🎜🎜 ""--"" 🎜🎜🎜Cela peut sembler une mauvaise syntaxe, mais cela fonctionne bien. 🎜🎜La chaîne vide peut être convertie en valeur booléenne false ou en valeur numérique 0. Donc -"" vaut 0🎜🎜🎜🎜🎜🎜🎜🎜null + 0🎜🎜正如我们之前所说,null是一个虚值。它将被转换为布尔值false或数字值0。所以结果返回 0。
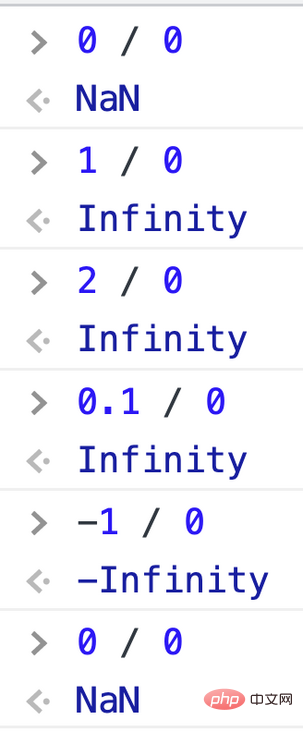
0/0
这是一个非法的数学表达式。方程0/0没有任何有意义的数字答案,输出的结果只是NaN。
1/0 === 10 1000**
虽然1/0和之前一样也是一个非法的数学表达式。但是当除数不是0时,JavaScript认为这个表达式的结果是Infinity。

而10**1000是一个很大数字,JS 无法正确表示这个数字。(JavaScript中最高的整数值是2^53-1)。所以10 * 1000也被当作无限大(Infinity)。
无穷大总是等于另一个无穷大,所以1/0 === 10 ** 1000返回 true。
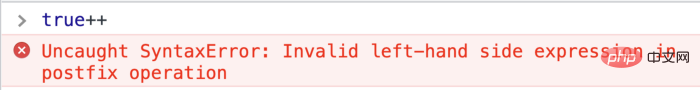
true++
这没有什么特别的,这只是一个语法错误。

""- 1
虽然加法运算符(+)同时用于数字和字符串,但减法运算符(-)对字符串没有用处,所以JavaScript将其解释为数字之间的操作。一个空的字符串会被类型强制为0。
"" - 1 ==> Number("") - 1 ==> 0 - 1 ==> -1
所以 "" — 1 返回 -1
(null - 1) - "1"
正如上面所说。
null ==> 0 (null - 1) ==> -1 "1" ==> 1
所以 (null — 1) — “1” 返回 -2
38 4343 2342+ ("true" - 0)
你可能会怀疑JS是如此疯狂,以至于它将字符串 "true" 转换为布尔值 true 的数字表示。然而,它并没有那么疯狂。实际发生的情况是,它试图将字符串转换为数字,但失败了。
Number("true"); // -> NaN
在JavaScript的数字运算中,只要有一个值是NaN,运算的最终结果就一定是NaN。38 * 4343 * 2342只是一个烟雾弹。
5 + !5 + !!5
正如上面所说。
- 0、空字符串""、null和undefined都是虚值。
- 非零的数字是真值。
所以:
!5 ==> 0 !!5 ==> 1
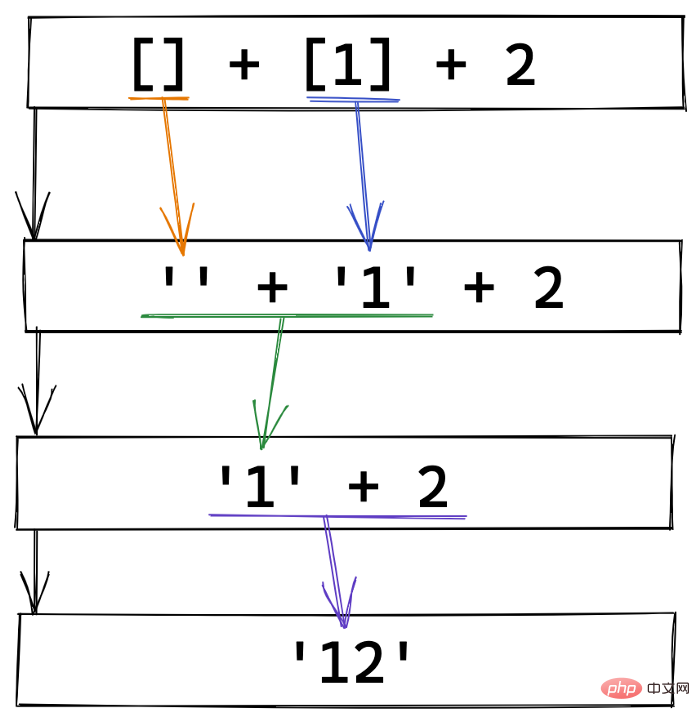
[] + [1] + 2
试图在数组之间使用加法运算符(+)时,它们会被转换为字符串。
[] ==> '' [1] ==> '1' [] + [1] ==> '1' '1' + 2 ==> '12'
所以结果是'12'。

1 + 2 + "3"
JavaScript 从左到右执行这些操作。当数字3与字符串3相加时,字符串连接将优先进行。
1 + 2; // -> 3 3 + "3"; // -> "33"
总结
坦率地说,这些挑战并没有为我胶们编码技能提供任何价值,所以不应该在实际项目中写这种代码
但是,把这些技巧作为朋友和同事之间的一些装13,不是一件非常有趣的事情吗?
作者:Marina Mosti
来源:medium
原文:https://medium.com/frontend-canteen/20-useless-but-funny-challange-for-javascript-develor-9eea39bb8efb
【相关视频教程推荐:web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Les événements javascript sont-ils pilotés ?
- Explication détaillée du mappage faible de JavaScript et des connaissances faibles en matière de collection
- Quelles sont les valeurs de propriété des objets javascript
- Qu'est-ce que l'héritage en javascript
- Explication détaillée des bases de l'affectation de déstructuration des objets et tableaux JavaScript
- Parlez brièvement de la surveillance des événements en JavaScript

