Maison >interface Web >Questions et réponses frontales >Qu'est-ce que la dénomination des cas de chameaux en javascript
Qu'est-ce que la dénomination des cas de chameaux en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-22 10:51:292993parcourir
En JavaScript, la dénomination en casse chameau fait référence au moment où un nom de variable ou un nom de fonction est un identifiant unique composé d'un ou plusieurs mots connectés entre eux. La première lettre commence par une lettre minuscule et commence par le deuxième mot. une lettre majuscule ; par exemple, « monPrénom ».

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Qu'est-ce que la nomenclature des cas de chameaux en javascript ?
JavaScript utilise généralement la nomenclature des cas de chameaux.
La nomenclature de style Camel est lorsqu'un nom de variable ou un nom de fonction est un identifiant unique composé d'un ou plusieurs mots reliés entre eux. Le premier mot commence par une lettre minuscule à partir du deuxième mot, chaque mot commence par une majuscule. lettre.
Par exemple : monPrénom, monNom, ces noms de variables ressemblent à des bosses de chameau qui s'élèvent les unes après les autres, d'où le nom.




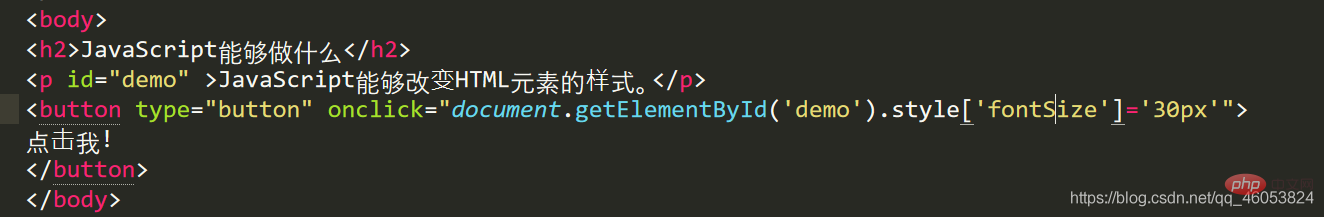
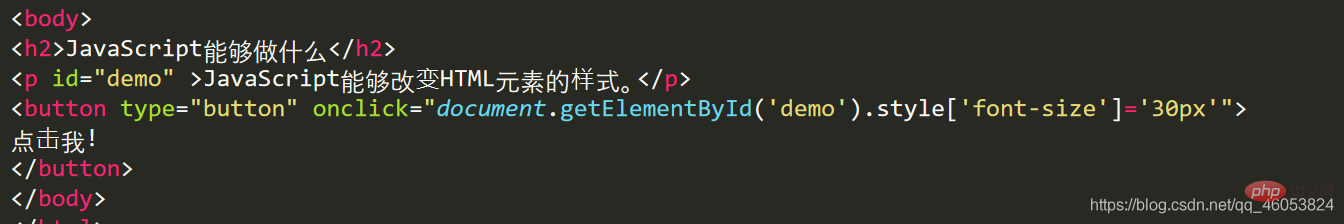
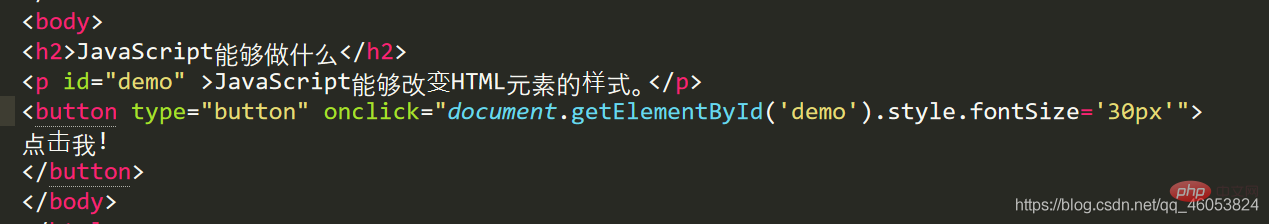
À partir de là, certains attributs peuvent également utiliser la dénomination de casse chameau, tels que la taille de la police, le poids de la police, etc., qui peuvent être écrits comme fontSize, fontWeight .
Notez que dans l'extrait de code ci-dessus, vous pouvez écrire style.fontSize, style['font-size'], style['fontSize'], mais écrire style.font-size provoquera une erreur.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

