Maison >interface Web >Questions et réponses frontales >Jquery peut-il modifier la valeur de l'entrée ?
Jquery peut-il modifier la valeur de l'entrée ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-09 16:53:463330parcourir
jquery peut modifier la valeur de l'entrée en utilisant la méthode val() ; cette méthode est utilisée pour définir ou renvoyer l'attribut value de l'élément spécifié. le paramètre à la valeur modifiée. La valeur de l'entrée est suffisante et la syntaxe est "élément d'entrée object.val("Ceci est la valeur modifiée");".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.4.1, ordinateur Dell G3.
Jquery peut-il modifier la valeur de l'entrée ?
La méthode val() renvoie ou définit l'attribut value de l'élément sélectionné.
Lorsqu'elle est utilisée pour renvoyer une valeur :
Cette méthode renvoie la valeur de l'attribut value du premier élément correspondant.
Lorsqu'elle est utilisée pour définir une valeur :
Cette méthode définit la valeur de l'attribut value de tous les éléments correspondants.
Remarque : La méthode val() est généralement utilisée avec les éléments de formulaire HTML.
Syntaxe
Valeur de retour Attribut :
$(selector).val()
Définir la valeur Attribut :
$(selector).val(value)
Définir la valeur via la fonction Attribut :
$(selector).val(function(index,currentvalue))
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input:text").val("这是改变后的值");
});
});
</script>
</head>
<body>
<p>名称: <input type="text" name="user" value="这是初试值"></p>
<button>设置输入字段的值</button>
</body>
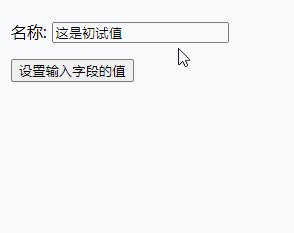
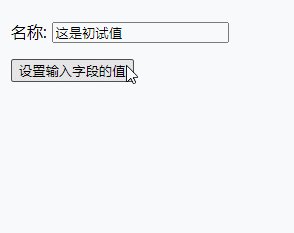
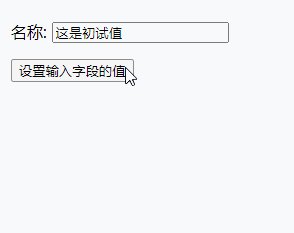
</html>Résultat de sortie :

Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Jquery peut-il obtenir le contenu de l'identifiant dans l'élément ?
- Il existe plusieurs façons d'écrire la fonction d'entrée de jquery
- Que sont les sélecteurs de pseudo-classe de jquery ?
- Quelles sont les catégories de fonctions d'outils dans jquery ?
- Comment utiliser le plug-in de validation dans jQuery

