Maison >interface Web >Questions et réponses frontales >Comment trouver la hauteur avec jquery
Comment trouver la hauteur avec jquery
- 青灯夜游original
- 2022-06-09 16:50:322785parcourir
Méthode : 1. Utilisez "$(selector).height()" pour obtenir la hauteur de l'élément ; 2. Utilisez "$(window).height()" pour obtenir la hauteur de la zone visible de l'élément. fenêtre actuelle ; 3. Utilisez "$(document) .height()" pour obtenir la hauteur du document de la fenêtre actuelle ; 4. Utilisez "$(document.body).height()" pour obtenir la hauteur du document de la fenêtre actuelle ; body; 5. Utilisez "$(document).scrollTop()" pour obtenir un défilement d'écran élevé.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
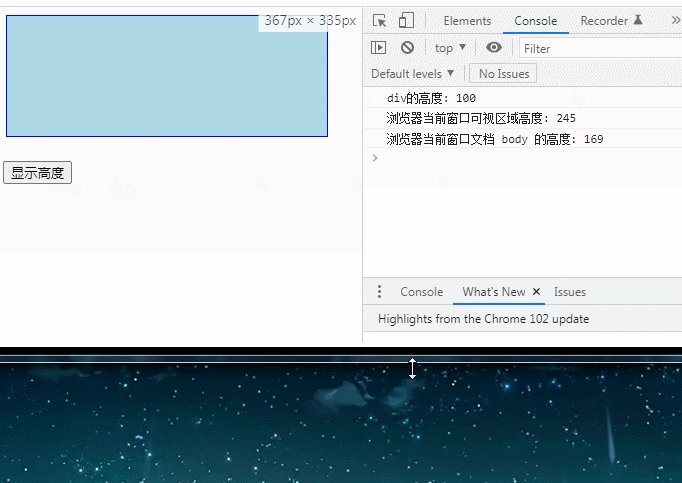
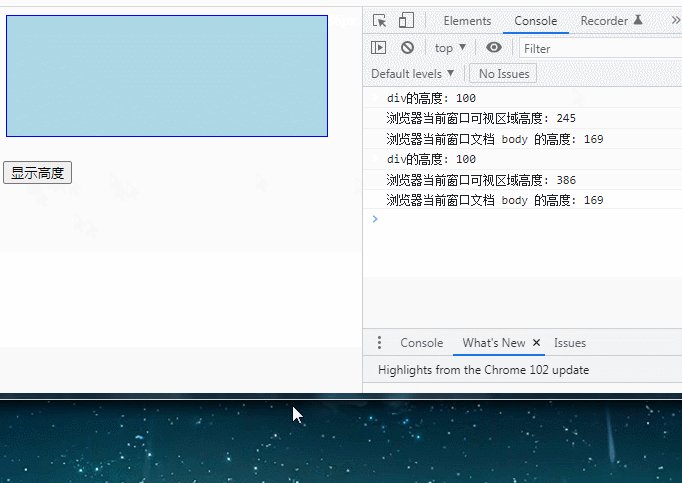
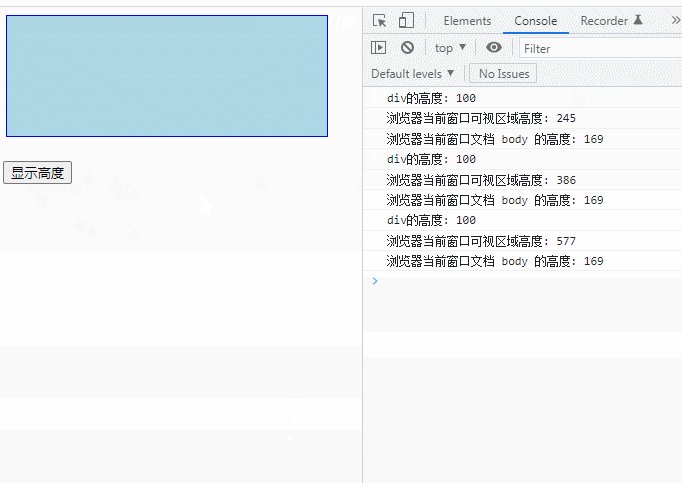
jquery diverses méthodes d'acquisition de hauteur
1. Obtenez la hauteur de l'élément ou de l'écran
$(selector).height()被选元素的高度 $(window).height()浏览器当前窗口可视区域高度 $(document).height() 浏览器当前窗口文档的高度 $(document.body).height() 浏览器当前窗口文档 body 的高度 $(document.body).outerHeight(true) 文档body 的总高度 (border padding margin)
2. $(document).scrollTop()
document.getElementById(str).getBoundingClientRect().top
[Apprentissage recommandé :
Tutoriel vidéo jQuery
Vidéo web front-end ]
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les catégories de fonctions d'outils dans jquery ?
- Comment utiliser jQuery pour obtenir un effet de couleur entrelacée
- Quelle est la solution au conflit entre nvelocity et jquery
- Jquery peut-il lier des événements pour appeler des fonctions ?
- Quelle est la différence entre json et jquery
- Que signifient les deux points dans la syntaxe jquery ?

