Maison >interface Web >Questions et réponses frontales >Quelles sont les catégories de fonctions d'outils dans jquery ?
Quelles sont les catégories de fonctions d'outils dans jquery ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-08 11:05:541878parcourir
Catégories de fonctions d'outils dans jquery : 1. Opérations sur des tableaux et des objets, telles que la fonction « $.each() » pour parcourir les tableaux et la fonction « grep() » pour filtrer les données ; 2. Opérations sur les chaînes, telles que « ; Fonction $.trim( )" pour supprimer les espaces ; 3. Opérations de test, telles que la fonction "$.contains()" pour détecter les nœuds DOM ; 4. Opérations d'URL, telles que l'événement de liaison de fonction "$.proxy()" portée ; 5. Détection du navigateur, telle que l'acquisition de la propriété de l'objet "$.browser".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Fonctions d'outils dans jquery
Que sont les fonctions d'outils
Dans jQuery, les fonctions d'outils font référence à des fonctions qui sont directement attachées à l'objet jQuery et définies pour l'objet jquery lui-même, c'est-à-dire des fonctions globales. fonctions de l'outil ou fonction Utilitaires. Ils ont une particularité évidente. Généralement, ils sont appelés sous le format suivant :
$.函数名()或jquery.函数()
Classification des fonctions outils
Selon les différents objets traités par les fonctions outils, ils peuvent être répartis dans les catégories suivantes :
- Détection du navigateur
- la détection du navigateur peut être divisée en navigateur détection du type et des fonctionnalités. Le premier obtient les informations de nom ou de version du navigateur, et le second prend en charge le modèle de boîte standard du W3C lors de la détection des navigateurs.
- Informations sur le nom ou la version du navigateur
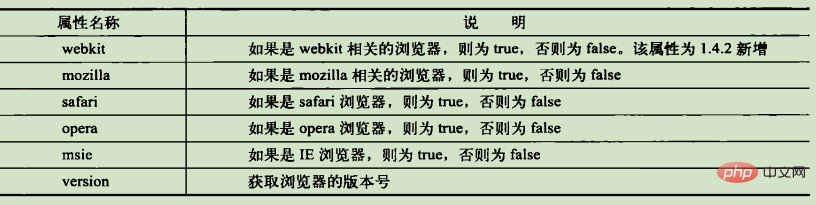
Bien que jquery ait une bonne compatibilité avec les navigateurs, les développeurs de programmes doivent parfois obtenir des informations relatives au navigateur pour les fournir aux utilisateurs ou aux programmes. Dans jquery, elles sont accessibles en obtenant les propriétés de l'objet $.browser. . L'objet $.browser est l'objet jQuery.browser, qui est utilisé pour gérer les transactions liées au navigateur. Les propriétés de cet objet sont les suivantes :
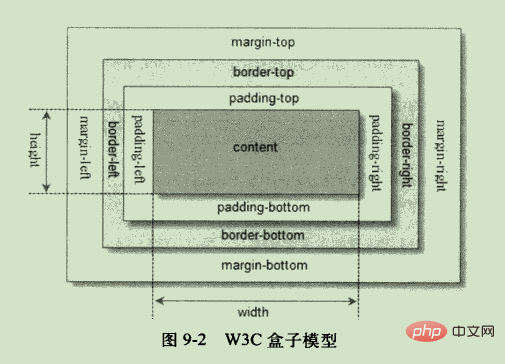
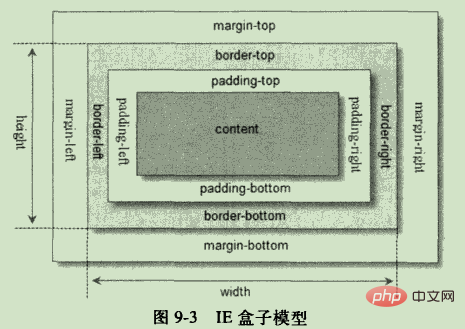
- Modèle de boîte
- Le modèle de boîte est un nom exclusif dans. CSS, utilisé pour décrire la page Divers attributs dans les paramètres
La largeur et la hauteur du modèle de boîte IE incluent le remplissage et la bordure
L'attribut $.support.boxModel est vrai pour le modèle de boîte W3C, sinon le modèle de boîte IE
Opérations sur les tableaux et les objets
1) Parcourez le tableauÀ l'aide de la fonction d'outil $.each(), vous pouvez non seulement parcourir les éléments de la page, mais également compléter le tableau spécifié Pour le parcours, le format syntaxique de son appel est le suivant :
$.each(obj,fn(para1,para2))
Le paramètre obj représente le tableau ou l'objet à parcourir, et fn est la fonction de rappel exécutée pour chaque élément parcouru.Cette fonction contient deux paramètres, para1 représente le numéro de série ou l'objet du tableau Attributs, para2 représente les éléments du tableau et les attributs de l'objet.
2) Traverser des objets
La fonction $.each() peut non seulement parcourir des tableaux, mais également parcourir des objets et obtenir les propriétés et les valeurs des objets.
3) Filtrage des données
$.grep(array,function(elementOfArray,indexInArray),[invert])
 Parmi eux, le tableau de paramètres est le tableau d'origine à filtrer. Deux paramètres peuvent être définis dans la fonction de rappel fn, où elementOfArray est l'élément du tableau. et indexInArray est l'élément du tableau ; de plus, l'option [invert] est une valeur booléenne, indiquant s'il faut obtenir le résultat inverse selon les règles de fn. . Si vrai, cela indique une inversion, c'est-à-dire un retour à la fonction de rappel fn Data avec des règles opposées.
Parmi eux, le tableau de paramètres est le tableau d'origine à filtrer. Deux paramètres peuvent être définis dans la fonction de rappel fn, où elementOfArray est l'élément du tableau. et indexInArray est l'élément du tableau ; de plus, l'option [invert] est une valeur booléenne, indiquant s'il faut obtenir le résultat inverse selon les règles de fn. . Si vrai, cela indique une inversion, c'est-à-dire un retour à la fonction de rappel fn Data avec des règles opposées.
Conditions Au retour du déchargement fn, par exemple : ele >5 && index
4) Changement de donnéesModifier les éléments sélectionnés dans le tableau selon les conditions spécifiées, $.map(array,fn(eleArr,indexArr))
Parmi eux, le Le tableau de paramètres est celui à modifier. Pour le tableau d'origine, deux paramètres peuvent être définis dans la fonction de rappel fn, où eleArr est l'élément du tableau et indexArr est le numéro de série de l'élément du tableau.
5) Recherche de données
Dans jQuery, si vous souhaitez rechercher un élément dans un tableau, vous pouvez utiliser la fonction outil $.inArray(). Cette méthode équivaut à utiliser indexOf() en JavaScript pour rechercher un. élément dans le caractère de chaîne. Dans la fonction outil $.inArray(), si un élément spécifié est trouvé, le numéro d'index de l'élément dans le tableau est renvoyé, sinon, une valeur de -1 est renvoyée. Le format d'appel est le suivant :
$.inArray(value,array)
Parmi eux, la valeur du paramètre représente l'objet à rechercher et le tableau représente le tableau des objets recherchés.
Opération sur chaîne
Si vous souhaitez supprimer les espaces sur les côtés gauche et droit des caractères, vous pouvez utiliser la fonction outil $.trim().
$.trim(str)
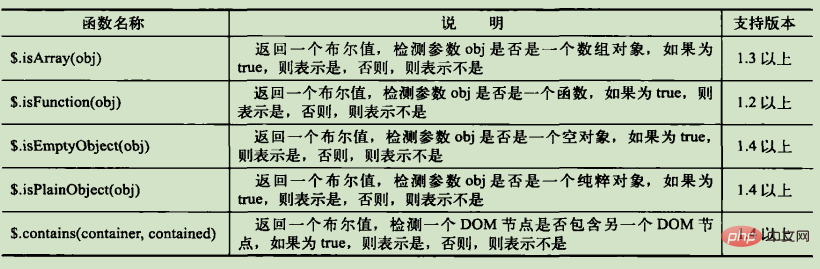
Test de fonctionnement

原始对象:即对象是否通过{}或 new Object()关键字创建
$.contains()函数
$.contains()函数用于检测在一个DOM节点中是否包含另外一个DOM节点,其语法如下:
$.contains(container,contained)
其中:参数container为Object,是一个DOM元素,作为容器,可以包含其他DOM元素;参数contained也是一个DOM是一个节点,可能被其他元素包含。整个函数返回一个布尔值,如果包含返回true,否则返回false。
URL操作
$.param(obj,[traditional])
其中:参数obj表示需要进行序列化的对象,该对象可以是数组、jQuery元素、普通对象;可选项参数[traditional],表示是否使用普通话的方式浅层序列化,该函数返回一个序列化,该函数返回一个序列化后的字符串。
$.extend()扩展工具函数
$.proxy()函数 改变绑定事件的作用域
视频教程推荐:jQuery视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

