Maison >interface Web >Questions et réponses frontales >Que sont les sélecteurs de pseudo-classe de jquery ?
Que sont les sélecteurs de pseudo-classe de jquery ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-08 10:48:252643parcourir
Sélecteur de pseudo-classe de JQuery : 1. Sélecteur de position, sélectionne les éléments en fonction de leur position sur la page ; 2. Sélecteur de sous-éléments, sélectionne les sous-éléments sous un certain élément ; 3. Sélecteur de visibilité, sélectionne les éléments selon qu'ils sont ; sont des éléments de sélection visibles ; 4. Sélecteur de contenu, sélectionne les éléments en fonction du texte interne ou des sous-éléments de l'élément ; 5. Sélecteur de formulaire, utilisé pour faire fonctionner les éléments du formulaire ; 6. Sélecteur d'attributs de formulaire, sélectionne en fonction des attributs du formulaire ; élément.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Le sélecteur de pseudo-classe de jquery
Le sélecteur de pseudo-classe peut être considéré comme un sélecteur spécial. Les sélecteurs de pseudo-classes commencent tous par un deux-points anglais :. jQuery fait référence à la forme de sélecteurs de pseudo-classe CSS et nous fournit un grand nombre de sélecteurs de pseudo-classe.
Les sélecteurs de pseudo-classes couramment utilisés incluent les 6 types suivants.
1. Sélecteur de pseudo-classe "Emplacement".
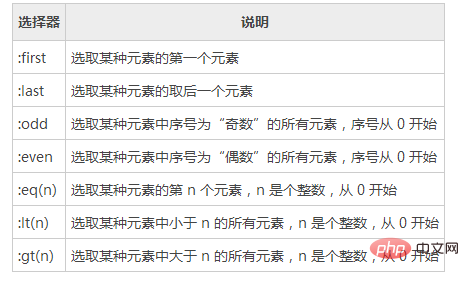
Le sélecteur de pseudo-classe "position" fait référence à un sélecteur de pseudo-classe qui sélectionne les éléments en fonction de leur position sur la page. Dans jQuery, les sélecteurs de pseudo-classe de « position » courants sont affichés dans le tableau.

Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-min.js"></script>
<script>
$(function () {
$("li:first,li:last").css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>L'effet d'exécution du programme est comme indiqué sur la figure :

2. Sélecteur de pseudo-classe "Sous-élément".
Le sélecteur de pseudo-classe « élément enfant » fait référence à un sélecteur de pseudo-classe qui sélectionne les éléments enfants sous un certain élément. La sélection d'éléments enfants est l'une des opérations les plus couramment utilisées dans jQuery.
Dans jQuery, il existe deux catégories principales de sélecteurs de pseudo-classes « élément enfant ».
:premier-enfant, :dernier-enfant, :nt-ième-enfant(n), :unique-enfant
:premier-du-type, :dernier-du-type, :nt-du-; type(n), :uniquement de type.
3. Sélecteur de pseudo-classe "Visibilité".
Le sélecteur de pseudo-classe « visibilité » fait référence à un sélecteur de pseudo-classe qui sélectionne des éléments en fonction des deux états « visible » et « invisible ». Dans jQuery, il existe deux sélecteurs de pseudo-classe "visibilité"
:visible sélectionne tous les éléments visibles
:masqué sélectionne tous les éléments invisibles
Les éléments dits invisibles font référence à la définition Éléments avec affichage :aucun.
4. Sélecteur de pseudo-classe "Contenu".
Le sélecteur de pseudo-classe « contenu » fait référence à un sélecteur de pseudo-classe qui sélectionne des éléments en fonction de leur texte interne ou de leurs sous-éléments. Dans jQuery, le sélecteur de pseudo-classe "content" couramment utilisé
:contains(text) sélectionne l'élément contenant le texte spécifié
:has(selector) sélectionne l'élément contenant le sélecteur spécifié
: vide Sélectionnez les éléments qui ne contiennent pas de texte ou d'éléments enfants, c'est-à-dire des éléments vides
:parent Sélectionnez les éléments qui contiennent du texte ou des éléments enfants
5. Sélecteur de pseudo-classe "Form".
Le sélecteur de pseudo-classe « formulaire » fait référence à un sélecteur de pseudo-classe qui opère spécifiquement sur les éléments du formulaire.
:input Sélectionne tous les éléments d'entrée
:button Sélectionne tous les boutons normaux, c'est-à-dire
:submit Sélectionne tous les boutons de soumission, c'est-à-dire
:reset sélectionne tous les boutons de réinitialisation, c'est-à-dire
:text sélectionne toutes les zones de texte d'une seule ligne
:textarea sélectionne toutes les zones de texte à plusieurs lignes
:mot de passe Sélectionnez toutes les zones de texte du mot de passe
:radio Sélectionnez tous les boutons radio
:case à cocher Sélectionnez toutes les cases à cocher
:image Sélectionnez tous les champs d'image
:file sélectionne tous les champs du fichier
6. Sélecteur de pseudo-classe "Attributs du formulaire".
Le sélecteur de pseudo-classe « attribut de formulaire » fait référence à un sélecteur de pseudo-classe qui est sélectionné en fonction des attributs de l'élément de formulaire.
: coché Sélectionnez tous les éléments de formulaire sélectionnés, généralement des boutons radio ou des cases à cocher
: sélectionné Sélectionnez les options pour les éléments de formulaire sélectionnés, généralement des listes déroulantes
: activé Sélectionnez tous les éléments de formulaire disponibles
-
: désactivé Sélectionnez tous les éléments de formulaire non disponibles
: lecture seule Sélectionnez tous les éléments de formulaire en lecture seule
:focus Sélectionnez tous les éléments de formulaire ciblés
Recommandation du didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

