Maison >interface Web >Questions et réponses frontales >Que signifie cdn dans jquery
Que signifie cdn dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-07 15:35:165491parcourir
En jquery, cdn signifie réseau de distribution de contenu, qui est l'abréviation de "Content Delivery Network". Il peut placer un serveur de copie avec de bonnes performances et une connexion fluide à l'endroit le plus proche pour obtenir le contenu à la vitesse la plus rapide. , reportez-vous à la bibliothèque jquery d'autres sites Web, améliorant ainsi considérablement la vitesse de chargement de la page.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Qu'est-ce que cdn dans jquery ?
CDN, le nom complet est Content Delivery Network, qui signifie « réseau de distribution de contenu ».
CDN, pour faire simple, consiste à placer un serveur réplique avec de bonnes performances et une connexion fluide le plus proche de vous, afin que vous puissiez obtenir du contenu à la vitesse la plus rapide et à la distance la plus proche.
jQuery CDN fait référence aux bibliothèques jQuery qui référencent d'autres sites Web. Cette méthode peut grandement améliorer la vitesse de chargement des pages et réduire le gaspillage de trafic sur votre site Web.
Alors, qu’est-ce qu’un CDN exactement ? Regardons d'abord un exemple simple.
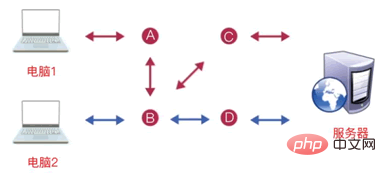
Pour les deux ordinateurs de la figure 1, si vous souhaitez accéder au serveur, vous devez passer par plusieurs nœuds. L'ordinateur 1 dispose de deux lignes d'accès : "Ordinateur 1→A→B→C→Serveur" et "Ordinateur 1→A→B→D→Serveur". L'ordinateur 2 dispose de deux lignes d'accès : "Ordinateur 2→B→D→Serveur" et "Ordinateur 2→B→C→Serveur".
Il n'y a pas de route d'accès CDN

Chaque fois que l'ordinateur accède au serveur, il doit passer par plusieurs nœuds, et la vitesse d'accès sera certainement beaucoup plus lente. Ensuite, des amis demanderont : « Pouvons-nous faire en sorte que l'ordinateur n'ait pas besoin de passer par des nœuds supplémentaires, mais d'accéder directement au serveur ? La réponse est définitivement oui ?
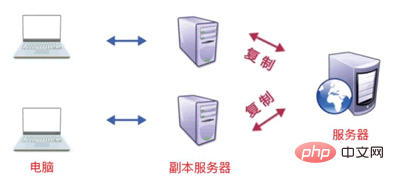
Nous pouvons transformer le serveur en deux copies, puis placer les deux copies plus près de l'utilisateur, comme le montre la figure 2.
Il existe une voie d'accès au CDN

de sorte que lorsque nous voulons accéder au serveur, nous n'avons besoin que d'accéder à la copie du serveur. Cette méthode peut grandement améliorer la vitesse d’accès et réduire le gaspillage de trafic. CDN, pour faire simple, consiste à placer un serveur réplique avec de bonnes performances et une connexion fluide le plus proche de vous, afin que vous puissiez obtenir du contenu à la vitesse la plus rapide et à la distance la plus proche.
Il faut beaucoup d'argent pour déployer un serveur réplique, mais nous pouvons utiliser la route CDN fournie par un tiers.
Pour jQuery CDN, l'itinéraire couramment utilisé est le suivant :
//jQuery官网 <script src="http://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"> </script> //bootCDN <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
Pour faire simple, il suffit d'introduire le code ci-dessus, et il n'est pas nécessaire d'introduire la bibliothèque jQuery locale.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>虽然长得丑,但是想得美。</div>
</body>
</html>Résultat de sortie :

Recommandation du didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

