Maison >interface Web >Questions et réponses frontales >Comment changer la largeur de td avec jquery
Comment changer la largeur de td avec jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-06 18:24:392183parcourir
方法:1、利用“$("td元素")”获取td元素对象;2、利用css方法修改元素的width,语法为“td元素对象.css("width","改变后的宽度");”。css()方法用于设置或返回被选元素的一个或多个样式属性。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么改变td的width
1、获取td元素对象
语法如下:
$("td元素")2、css()方法修改width
css() 方法设置或返回被选元素的一个或多个样式属性。
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").css("width","200px");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<button>设置 </button>
</body>
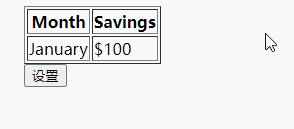
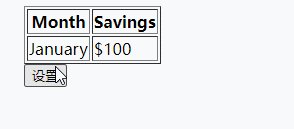
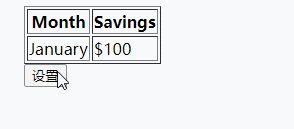
</html>输出结果:

视频教程推荐:jQuery视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Que sont les pseudo-objets en CSSArticle suivant:Que sont les pseudo-objets en CSS

