Maison >interface Web >Questions et réponses frontales >Que sont les pseudo-objets en CSS
Que sont les pseudo-objets en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-06 18:14:581987parcourir
En CSS, un pseudo-objet consiste à ajouter une balise virtuelle à un élément. Le charger par CSS peut économiser la surcharge de ressources du HTML. La valeur par défaut est un élément de ligne et peut être convertie. -object{content:"... ";}"; Le style pseudo-objet doit avoir un attribut de contenu, sinon le pseudo-objet n'est pas valide.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce qu'un pseudo-objet en CSS ?
Concept : Il s'agit d'ajouter une balise virtuelle à un élément, qui est chargé par CSS, ce qui peut économiser la surcharge de ressources du HTML. Il doit avoir un attribut de contenu, et celui par défaut. est un élément de ligne qui peut être converti.
::after : Ajouter un objet après la balise spécifiée
::before : Ajouter un objet devant la balise spécifiée
content : Contenu à l'intérieur de l'élément (les balises ne peuvent pas être écrites dans le contenu)
Syntaxe :
元素::after{
content:"";
}Remarque : dans le style pseudo-objet, il doit y avoir un attribut de contenu, sinon le pseudo-objet n'est pas valide
Encore une astuce à apprendre : la recommandation officielle est d'utiliser des doubles deux-points, mais généralement pour une meilleure compatibilité, nous utilisons un seul deux-points
Les deux sélecteurs de pseudo-objet ci-dessus Il doit être utilisé en conjonction avec l'attribut content
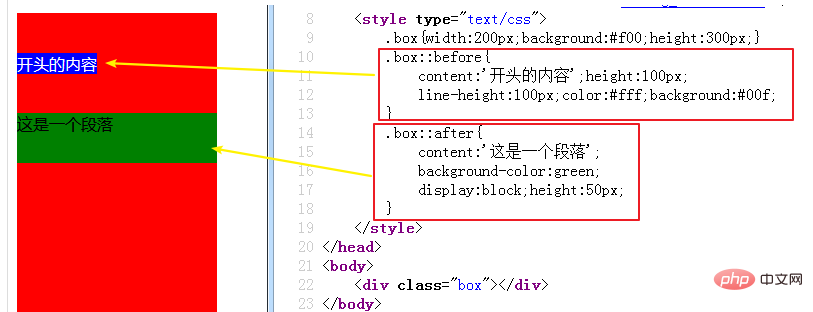
<style type="text/css">
.box{width:200px;background:#f00;height:300px;}
.box::before{
content:'开头的内容';height:100px;
line-height:100px;color:#fff;background:#00f;
}
.box::after{
content:'这是一个段落';
background-color:green;
display:block;height:50px;
}
</style>
</head>
<body>
<div class="box"></div>Rendu

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

