Maison >interface Web >Questions et réponses frontales >css est une technologie utilisée pour quoi
css est une technologie utilisée pour quoi
- 青灯夜游original
- 2022-06-02 13:51:585425parcourir
CSS est une technologie utilisée pour exprimer le style des fichiers tels que HTML ou XML. C'est un langage de balisage utilisé pour décrire la forme de présentation (style) d'une page Web et permet de séparer le code de style et le contenu de la page Web. CSS est basé sur le langage HTML. Il peut non seulement modifier statiquement les pages Web, mais également fonctionner avec JavaScript pour modifier dynamiquement les styles des éléments des pages Web.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Cascading Style Sheets (nom complet anglais : Cascading Style Sheets) est une technologie utilisée pour exprimer des styles de fichiers tels que HTML (une application du langage de balisage généralisé standard) ou XML (un sous-ensemble du langage de balisage généralisé standard).
C'est un langage de balisage utilisé pour décrire la présentation des pages Web (comme la position, la taille, la couleur, etc. des éléments de la page Web) et permet de séparer le code de style et le contenu de la page Web.
En termes simples, l'introduction du CSS vise à permettre au langage HTML de mieux s'adapter à la conception artistique de la page.
CSS a été révisé et recommandé par le W3C en 1996. L'introduction du CSS a immédiatement déclenché de nouveaux sommets dans la conception Web, et d'excellentes pages conçues avec CSS ont émergé les unes après les autres.
W3C est l'abréviation de World Wide Web Consortium, traduit par « World Wide Web Alliance » en chinois, et est une organisation de normalisation du Web. En plus de développer des normes CSS, le W3C a également développé plus de 200 normes technologiques Web telles que HTML et XML.
CSS est basé sur le langage HTML et fournit des fonctions de formatage riches, telles que les polices, les couleurs, les arrière-plans et la mise en page globale. Les concepteurs Web peuvent définir différents styles pour divers navigateurs visuels, notamment les moniteurs et les imprimantes, les tablettes, les téléphones mobiles et autres mobiles. appareils.
La fonction principale de CSS est de définir le style de la page Web (embellir la page Web) et de contrôler précisément la position, la police, la couleur, l'arrière-plan et d'autres attributs des éléments de la page Web. CSS peut non seulement modifier statiquement les pages Web, mais peut également fonctionner avec JavaScript pour modifier dynamiquement les styles des éléments des pages Web. CSS est pris en charge par presque tous les navigateurs du marché.
Caractéristiques de CSS
CSS est une percée dans le domaine du Web. Il fournit au HTML un moyen de décrire le style des éléments. En utilisant CSS et HTML, vous pouvez créer de belles pages Web. De manière générale, CSS présente les caractéristiques suivantes :
1) Définitions de style riches
CSS fournit une multitude d'attributs d'apparence qui peuvent produire une variété d'effets dans les pages Web, tels que :
Définir des bordures différentes pour n'importe quel élément, ainsi comme l'espacement interne et externe entre la bordure et l'élément ;
Modifiez la taille, la couleur et la police du texte, et ajoutez des modifications au texte (comme le soulignement, le barré)
Définissez la couleur d'arrière-plan ou l'image d'arrière-plan ; pour la page Web, etc.
2) Facile à utiliser et à modifier
Les informations de style CSS peuvent non seulement être définies dans l'attribut de style de l'élément HTML, mais également dans la balise
Il est recommandé d'utiliser la dernière méthode de définition (définir un fichier au format .css distinct), afin que les styles CSS puissent être stockés uniformément pour faciliter la maintenance ultérieure.
3) Application multipage
Comme mentionné précédemment, les styles CSS peuvent être stockés séparément dans un fichier au format .css. Ce fichier n'appartient à aucune page. Nous pouvons référencer ce fichier au format .css sur différentes pages, de sorte que. Peut unifier les styles de différentes pages.
4) Cascade
Cascading signifie que les styles CSS peuvent être définis plusieurs fois pour le même élément HTML, et les styles définis ultérieurement écraseront les styles définis précédemment.
Par exemple, si l'ensemble du site fait référence au même fichier de style CSS, mais que vous souhaitez ajuster certains éléments d'une page, vous pouvez définir un fichier de style distinct pour les éléments que vous souhaitez ajuster et le référencer à la page. De cette façon, les styles définis séparément ultérieurement écraseront les styles précédents et seul le dernier effet défini sera visible dans le navigateur.
5) Compression de page
Une page Web contient généralement un grand nombre d'éléments HTML Afin d'obtenir certains effets, nous devons souvent définir des fichiers de style pour ces éléments. Si nous les assemblons, notre document HTML le sera également. gonflé. Définir le style CSS dans un fichier de style séparé et séparer le style CSS du document HTML peut réduire considérablement la taille du document HTML, de sorte que le temps nécessaire au navigateur pour charger le document HTML sera également réduit.
De plus, les styles CSS peuvent être réutilisés et différents éléments peuvent utiliser le même style CSS. Cela évite de définir des styles en double et la taille du fichier de style CSS sera réduite en conséquence, raccourcissant encore le temps de chargement de la page.
Règles de syntaxe CSS
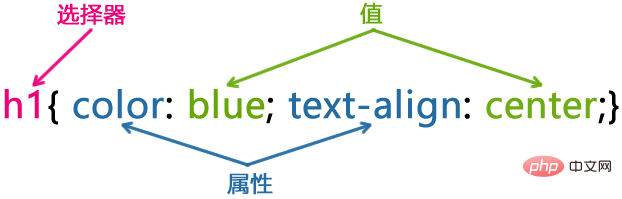
Les styles CSS consistent en une série de règles qui sont analysées par les navigateurs Web puis appliquées aux éléments correspondants du document HTML. Les règles de style CSS se composent de trois parties, à savoir les sélecteurs, les propriétés et les valeurs :
Selector : Il se compose de l'identifiant, de l'attribut de classe ou du nom d'élément lui-même de l'élément HTML et de quelques symboles spéciaux. Il est utilisé pour spécifier pour quel élément HTML définir le style. Par exemple, le sélecteur p signifie tout dans la page. Style de définition de balise ; attribut
: le nom du style que vous souhaitez définir pour l'élément HTML, composé d'une série de mots-clés, tels que color (color), border (border), font (police). ), etc. CSS fournit de nombreux attributs , vous pouvez le consulter sur le site officiel du W3C
Valeur : elle se compose d'une valeur numérique et d'une unité ou d'un mot-clé, et est utilisée pour contrôler l'effet d'affichage d'un certain attribut ; . Par exemple, la valeur de l'attribut color peut être rouge ou #F1F1F1, etc.
Vous pouvez définir des styles CSS selon les règles de syntaxe comme indiqué dans la figure ci-dessous :

Comme vous pouvez le voir sur la figure ci-dessus, dans les règles de syntaxe CSS, les propriétés et les valeurs doivent être encapsulées avec deux points :进行分隔,每个属性和值的组合可以看作一个声明,每个声明的末尾都需要使用分号;作为结尾,属于同一选择器的声明需要使用花括号{ }.
Remarque : les propriétés et la plupart des valeurs en CSS ne sont pas sensibles à la casse, mais les sélecteurs en CSS sont généralement sensibles à la casse. Par exemple, les sélecteurs de classe .bianchengbang et .BianChengBang représentent deux sélecteurs différents.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Regarder! 10 bons conseils pratiques CSS (partager)
- Quel est l'attribut de définition de l'ombre pour la boîte en CSS3
- Que signifie la marge droite en CSS ?
- Quels sont les sélecteurs composites de CSS ?
- Les CSS peuvent-ils ajuster l'espacement entre les mots et les côtés gauche et droit des mots ?
- Quel est l'attribut du double trait en bas du CSS

