Maison >interface Web >Questions et réponses frontales >Quel est l'attribut du double trait en bas du CSS
Quel est l'attribut du double trait en bas du CSS
- 青灯夜游original
- 2022-05-18 18:14:542194parcourir
Le double trait inférieur CSS est l'attribut "border-bottom-style", qui est utilisé pour définir le style de la bordure inférieure de l'élément. Lorsque la valeur de l'attribut est définie sur "double", une double bordure solide peut être ajoutée. au bas de l'élément, c'est-à-dire l'effet Double trait ; syntaxe "border-bottom-style:double".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le double trait inférieur CSS est l'attribut "border-bottom-style".
L'attribut border-bottom-style est utilisé pour définir le style de la bordure inférieure de l'élément
Lorsque la valeur de cet attribut est définie sur "double", une double bordure solide peut être ajoutée au bas de l'élément pour obtenir un effet double course.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.double {
border-bottom-style: double;
}
</style>
</head>
<body>
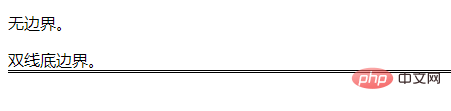
<p>无边界。</p>
<p class="double">双线底边界。</p>
</body>
</html>
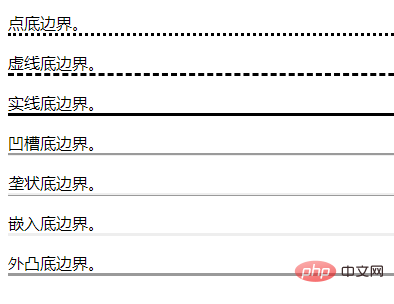
Explication : En plus de double, la valeur de l'attribut border-bottom-style a également :
| none | |
|---|---|
| hidden | |
| pointillé | |
| pointillé | |
| solide | |
| groove | |
| ridge | |
| inset | |
| outset | |
(Partage de vidéos d'apprentissage :  tutoriel vidéo CSS
tutoriel vidéo CSS
front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est l'utilité de select en CSS3
- L'effet d'animation CSS3 a-t-il une déformation ?
- Quelle est la différence entre l'animation CSS3 et l'animation JQuery
- Quelle est l'utilisation de la requête multimédia en CSS3
- Comment définir la vitesse de rotation de l'animation en CSS3
- Comment obtenir un effet de transition d'élément en CSS3

