Maison >interface Web >Questions et réponses frontales >L'effet d'animation CSS3 a-t-il une déformation ?
L'effet d'animation CSS3 a-t-il une déformation ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-28 14:20:031693parcourir
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de déformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation. et l'attribut transform est utilisé pour définir le style d'animation.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
L'effet d'animation CSS3 a-t-il une déformation ?
L'effet d'animation CSS3 a une déformation
La déformation peut utiliser l'attribut transform en CSS L'attribut transform applique une transformation 2D ou 3D à l'élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément.
Vous pouvez utiliser l'attribut animation pour définir l'animation. Cet attribut est un attribut raccourci qui peut être défini :
animation-name spécifie le nom de l'image clé qui doit être lié au sélecteur. .
animation-duration spécifie le temps nécessaire pour terminer l'animation, en secondes ou millisecondes.
animation-timing-function spécifie la courbe de vitesse de l'animation.
animation-delay spécifie le délai avant le début de l'animation.
animation-iteration-count spécifie le nombre de fois que l'animation doit être jouée.
animation-direction précise si l'animation doit être jouée à l'envers à tour de rôle.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
background:pink;
margin:0 auto;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:rotate(180deg) scale(0.5,0.5);}
}
</style>
</head>
<body>
<div class="div1">这是一个旋转缩放的效果</div>
</body>
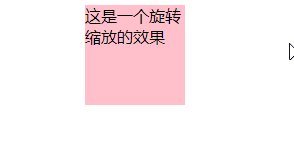
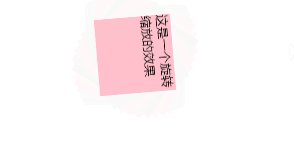
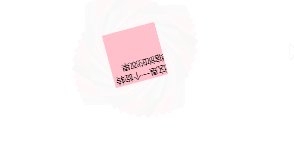
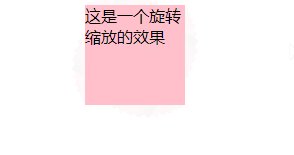
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

