Maison >interface Web >Questions et réponses frontales >Comment modifier plusieurs attributs CSS avec jquery
Comment modifier plusieurs attributs CSS avec jquery
- 青灯夜游original
- 2022-06-02 15:33:512738parcourir
Méthode de changement : 1. Utilisez css() pour définir une nouvelle valeur pour l'attribut de style, la syntaxe est "element object.css({"Nom de l'attribut": "Nouvelle valeur", "Nom de l'attribut": "Nouvelle valeur" ...}) "; 2. Utilisez attr() pour définir une nouvelle valeur, la syntaxe est "element object.attr("style","Nom de l'attribut : nouvelle valeur, nom de l'attribut : nouvelle valeur...")" .

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Deux façons de modifier plusieurs attributs CSS à l'aide de jquery
Utilisez css() pour modifier plusieurs attributs
Utilisez attr() pour modifier plusieurs attributs
1. Utilisez css() pour modifier. Propriétés multiples
La méthode css() renvoie ou définit une ou plusieurs propriétés de style de l'élément correspondant.
Définissez plusieurs paires propriété/valeur CSS
$(selector).css({"属性名1":"新值","属性名2":"新值",...})Définissez les objets "paire nom/valeur" comme propriétés de style pour tous les éléments correspondants.
C'est la meilleure façon de définir un grand nombre de propriétés de style sur tous les éléments correspondants.
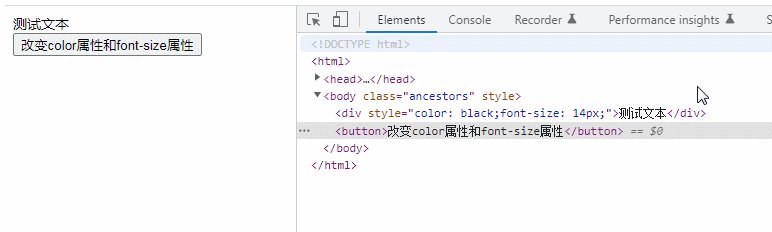
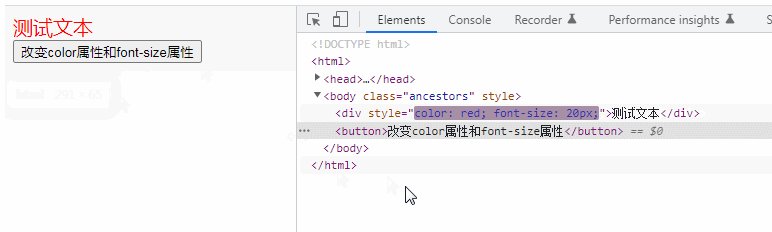
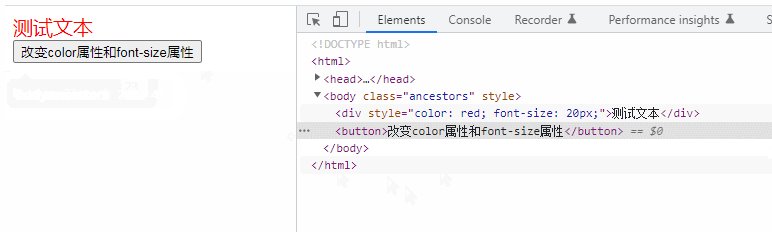
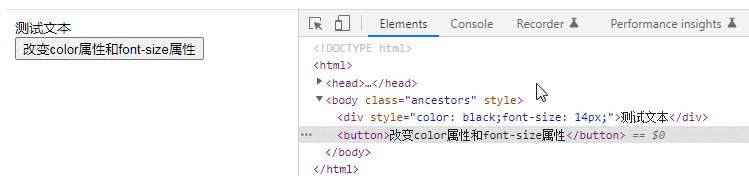
Exemple : modifiez l'attribut color et l'attribut font-size
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("div").css({"color":"red","font-size":"20px"});
});
});
</script>
</head>
<body class="ancestors">
<div style="color: black;font-size: 14px;">测试文本</div>
<button>改变color属性和font-size属性</button>
</body>
</html>
2 Utilisez attr() pour modifier plusieurs attributs
La méthode attr() peut définir les attributs et les valeurs de l'élément sélectionné. .
$(selector).attr("style","属性名:新值,属性名:新值,...");Lorsque vous utilisez attr() pour définir l'attribut de style sur un élément, la valeur de l'attribut est un ou plusieurs styles.
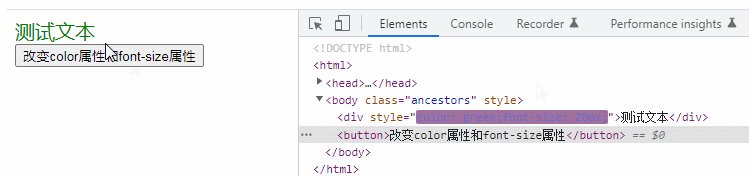
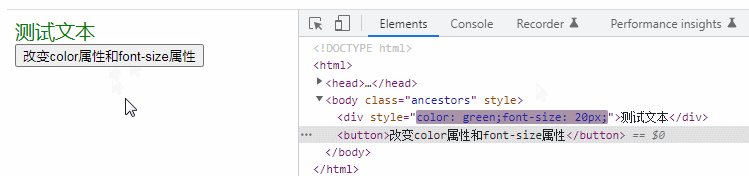
Exemple :
$(document).ready(function() {
$("button").on("click", function() {
$("div").attr("style","color: green;font-size: 20px;");
});
});
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment annuler la méthode de retard dans jquery
- Comment utiliser les sélecteurs gt et lt dans jquery
- Comment supprimer les attributs des éléments frères et sœurs dans jquery
- Comment utiliser la méthode unbind() de l'événement jquery
- Comment masquer div en fonction de l'identifiant dans jquery
- Que dois-je faire si l'étiquette ne peut pas recevoir de valeur dans jquery ?

