Maison >interface Web >Questions et réponses frontales >Que dois-je faire si l'étiquette ne peut pas recevoir de valeur dans jquery ?
Que dois-je faire si l'étiquette ne peut pas recevoir de valeur dans jquery ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-02 10:25:152148parcourir
Méthode : 1. Utilisez la méthode text(). Cette méthode peut définir ou renvoyer le contenu de l'élément sélectionné. La syntaxe est "label element object.text("assigned content")" ; Cette méthode Vous pouvez également définir le contenu de l'élément, la syntaxe est "label element object.html("assigned content")".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Affectation d'étiquette en jquery
En jquery, en obtenant l'objet label, vous pouvez attribuer une valeur à l'étiquette en utilisant la méthode text() pour modifier son contenu.
1. La méthode text() définit ou renvoie le contenu textuel de l'élément sélectionné.
Lorsque cette méthode est utilisée pour renvoyer du contenu, le contenu textuel de tous les éléments correspondants est renvoyé (les balises HTML sont supprimées).
Lorsque cette méthode est utilisée pour définir le contenu, le contenu de tous les éléments correspondants est remplacé.
Renvoyer le contenu du texte :
$(selector).text()
Définir le contenu du texte :
$(selector).text(content)
Utiliser la fonction pour définir le contenu du texte :
$(selector).text(function(index,currentcontent))
L'exemple est le suivant :
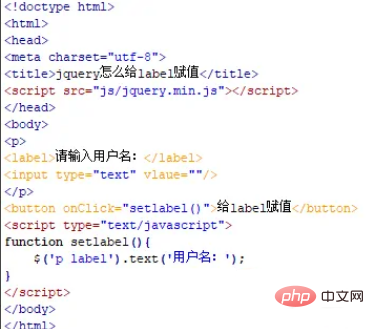
Créer un nouveau fichier html, nommé test.html, pour expliquer comment jquery attribue des valeurs aux étiquettes . Ce n'est qu'après avoir introduit le fichier de bibliothèque jquery.min.js et chargé avec succès le fichier que vous pourrez utiliser les méthodes de jquery. Dans la balise p, utilisez la balise label pour créer une ligne de texte, et derrière la balise label, utilisez la balise input pour créer une zone de saisie de texte.
Créez un bouton en utilisant l'étiquette du bouton et le nom du bouton est "Attribuer une valeur à l'étiquette". Liez l'événement onclick click au bouton bouton Lorsque le bouton est cliqué, la fonction setlabel() est exécutée.
Dans la balise js, créez la fonction setlabel(). Dans la fonction, obtenez l'objet via le nom de l'élément label et utilisez la méthode text() pour attribuer une valeur à l'étiquette. valeur à l'étiquette comme "Nom d'utilisateur :".

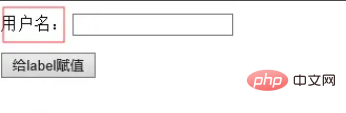
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.


Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez la balise label pour créer une ligne de texte et un bouton bouton pour déclencher l'exécution de la fonction js.
3. Créez une fonction dans la balise js. Dans la fonction, obtenez l'objet via le nom de l'élément label et utilisez la méthode text() pour attribuer une valeur à l'étiquette.
En plus d'utiliser la méthode text(), vous pouvez également utiliser la méthode html() pour attribuer une valeur à l'étiquette.
2. Utilisez la méthode html() pour attribuer une valeur à l'étiquette.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
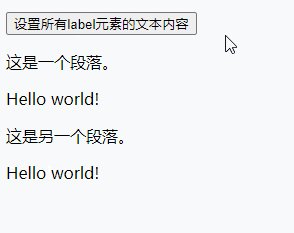
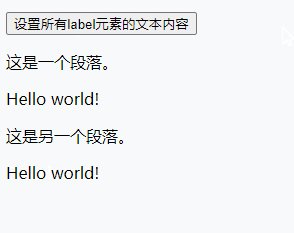
$("label").html("Hello world!");
});
});
</script>
</head>
<body>
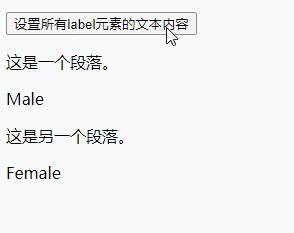
<button>设置所有label元素的文本内容</button>
<p>这是一个段落。</p>
<label for="male">Male</label>
<p>这是另一个段落。</p>
<label for="female">Female</label>
</body>
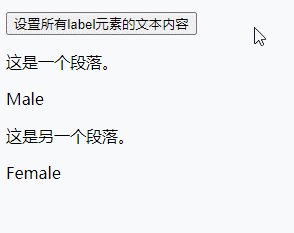
</html>Résultat de sortie :

Recommandation du didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

