Maison >interface Web >Questions et réponses frontales >Comment utiliser la méthode width dans jquery
Comment utiliser la méthode width dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-01 18:18:072372parcourir
Dans jquery, la méthode width() est utilisée pour définir ou renvoyer la largeur de l'élément spécifié. La syntaxe est "element object.width()" ou "element object.width (set width)" ; renvoyé, le résultat renvoyé est la largeur du premier élément correspondant.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment utiliser la méthode width dans jquery
La méthode width() définit ou renvoie la largeur de l'élément sélectionné.
Lorsque cette méthode est utilisée pour renvoyer la largeur, elle renvoie la largeur du premier élément correspondant.
Lorsque cette méthode est utilisée pour définir la largeur, elle définit la largeur de tous les éléments correspondants.
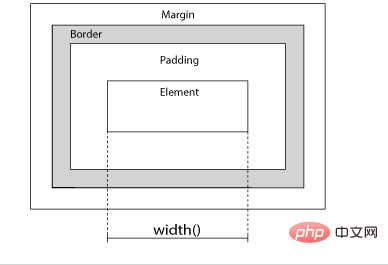
Comme le montre l'image ci-dessous, cette méthode ne contient pas de remplissage, de bordure ou de marge.

Largeur de retour :
$(selector).width()
Définir la largeur :
$(selector).width(value)
Utiliser la fonction pour définir la largeur :
$(selector).width(function(index,currentwidth))
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
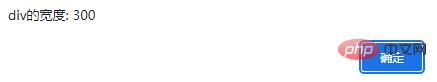
alert("div的宽度: " + $("div").width());
});
});
</script>
</head>
<body>
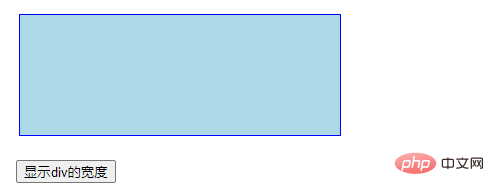
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的宽度</button>
</body>
</html>Résultat de sortie :

Après avoir cliqué le bouton :

Recommandation de didacticiel vidéo connexe : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

