Maison >interface Web >Questions et réponses frontales >Comment ajouter des options à sélectionner dans jquery
Comment ajouter des options à sélectionner dans jquery
- 青灯夜游original
- 2022-05-30 12:01:325611parcourir
Deux méthodes : 1. Utilisez l'instruction "$("select").append("");" 2. Utilisez "$("select") ; .prepend("");" Ajoutez des options au début.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3. L'élément
select crée des menus à sélection unique ou multiple. La balise option dans l'élément select est utilisée pour définir les options disponibles dans la liste.
<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

Par conséquent, ajouter des options à sélectionner consiste à ajouter des balises de sous-éléments d'option à la balise de sélection.
jquery peut utiliser les deux méthodes suivantes pour ajouter des options (sous-éléments d'option) à sélectionner :
méthode append()
méthode prepend()
1.
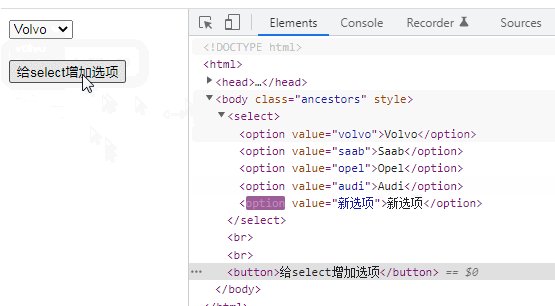
La méthodeappend() insère du contenu "à la fin" à l'intérieur de l'élément sélectionné.
$(A).append(B)
signifie insérer B à la fin de A.
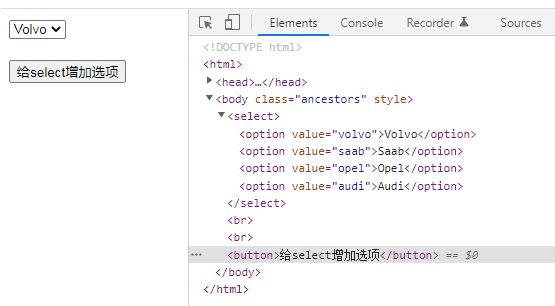
Exemple d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
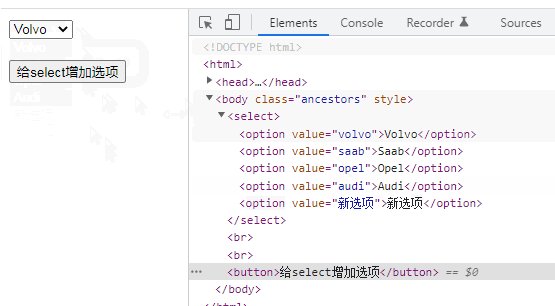
var $op = "<option value ='新选项'>新选项</option>";
$("select").append($op);
});
});
</script>
</head>
<body class="ancestors">
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select><br><br>
<button>给select增加选项</button>
</body>
</html>
2. méthode prepend( )
la méthodeprepend( ) peut insérer du contenu au "début" à l'intérieur de l'élément sélectionné.
$(A).prepend(B)
signifie insérer B au début de A.
Exemple de mise en œuvre :
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新选项'>新选项</option>";
$("select").prepend($op);
});
});
</script>[Apprentissage recommandé : Tutoriel vidéo jQuery, Développement web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- De quelles parties se compose la structure syntaxique de jquery ?
- Comment masquer la première balise a dans jquery
- Comment définir la position d'un élément dans jquery
- Comment supprimer d'autres lignes à l'exception de l'en-tête du tableau avec jquery
- Comment supprimer des éléments en fonction de l'identifiant dans jquery
- Comment implémenter le menu déroulant avec jquery
- Comment définir la première ligne pour qu'elle ne soit pas effacée dans jquery


