Maison >interface Web >Questions et réponses frontales >Comment définir la position d'un élément dans jquery
Comment définir la position d'un élément dans jquery
- 青灯夜游original
- 2022-05-26 14:25:372572parcourir
Méthode de paramétrage : 1. Utilisez offset() pour définir la coordonnée de décalage de l'élément par rapport au document, la syntaxe est "element object.offset({top : valeur de décalage, gauche : valeur de décalage})" ; scrollTop() Définit la position de la barre de défilement verticale de l'élément ; 3. Utilisez scrollLeft() pour définir la position de la barre de défilement horizontale de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Plusieurs façons de définir la position des éléments dans jquery
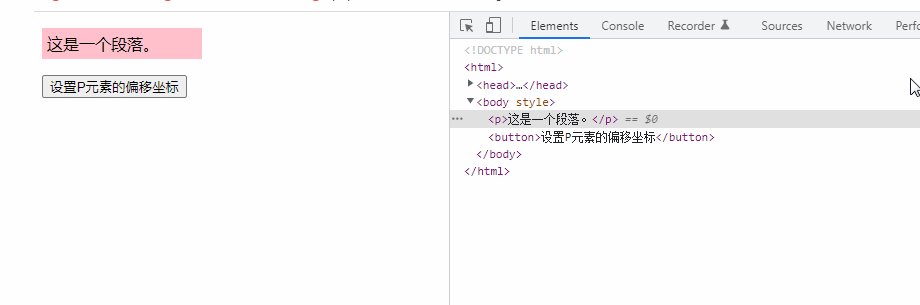
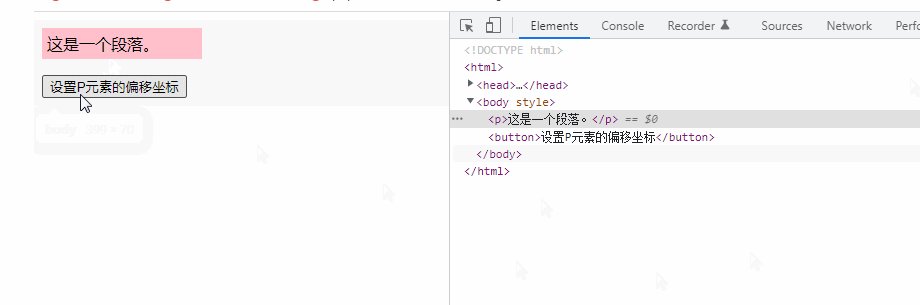
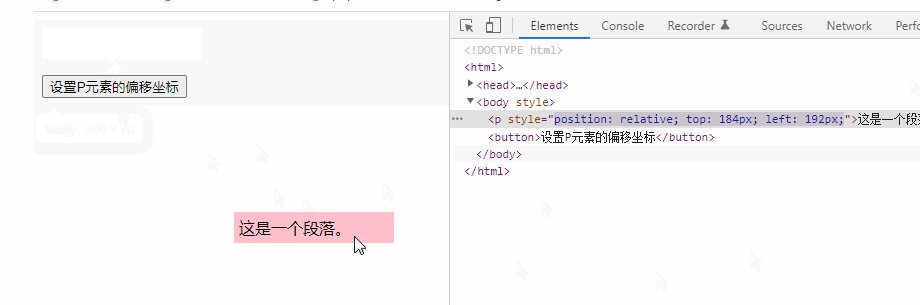
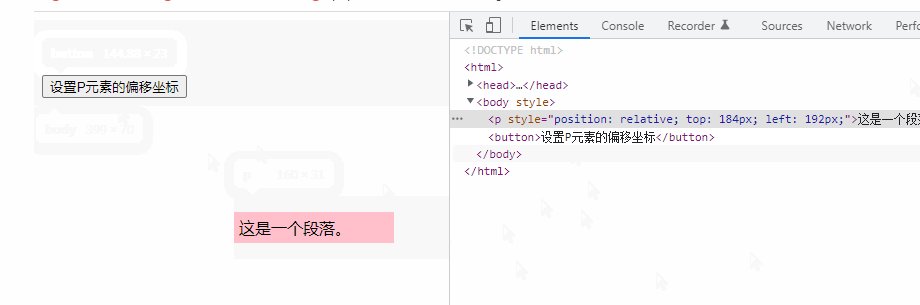
1. Utilisez la méthode offset()
offset() pour définir les coordonnées de décalage de l'élément sélectionné par rapport au document.
$(selector).offset({top:value,left:value})Spécifie les coordonnées supérieure et gauche en pixels.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
p {
width:150px;
background-color:pink;
padding: 5px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").offset({
top: 200,
left: 200
});
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>设置P元素的偏移坐标</button>
</body>
</html>
2. Utilisez la méthode scrollTop()
scrollTop() pour définir la position de la barre de défilement verticale de l'élément sélectionné.
$(selector).scrollTop(position)
Astuce : Lorsque la barre de défilement est en haut, la position est 0.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollTop(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:150px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div><br>
<button>垂直滚动条的位置设置为100px</button>
</body>
</html>
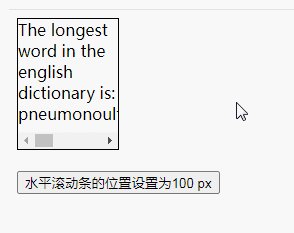
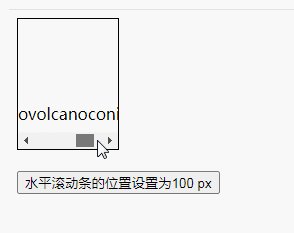
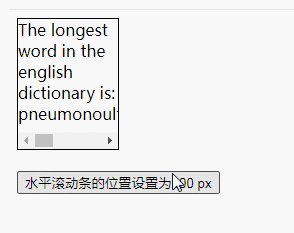
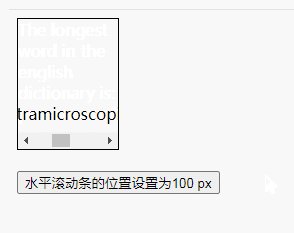
3. Utilisez scrollLeft()
scrollLeft() pour définir le décalage de l'élément correspondant par rapport au côté gauche de la barre de défilement, c'est-à-dire la position de l'horizontale. barre de défilement.
$(selector).scrollLeft(position)
La position horizontale d'une barre de défilement fait référence au nombre de pixels défilés depuis son côté gauche. Lorsque la barre de défilement est à l'extrême gauche, la position est 0.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollLeft(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:130px;overflow:auto">
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
</div><br>
<button>水平滚动条的位置设置为100 px</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

