Maison >interface Web >Questions et réponses frontales >Y a-t-il un héritage dans es6 ?
Y a-t-il un héritage dans es6 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-05-26 14:29:321742parcourir
L'héritage est disponible en es6. Dans es6, vous pouvez utiliser le mot-clé extends pour hériter de n'importe quel objet avec un constructeur et un prototype. Vous pouvez non seulement hériter d'une classe, mais également hériter d'un constructeur ordinaire ; une instance de la classe via la nouvelle méthode.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Y a-t-il un héritage dans es6 ?
L'une des nouvelles fonctionnalités les plus remarquables d'ECMAScript 6 est la prise en charge native du mécanisme d'héritage de classe. Bien que le mécanisme d'héritage de classe utilise une nouvelle syntaxe, la chaîne de prototypes est toujours utilisée derrière.
Les classes ES6 prennent en charge l'héritage unique. À l’aide du mot-clé extends, vous pouvez étendre n’importe quel objet doté de [ [ constructeur ] ] et d’un prototype. Dans une large mesure, cela signifie que vous pouvez hériter non seulement d'une classe, mais également de constructeurs ordinaires.
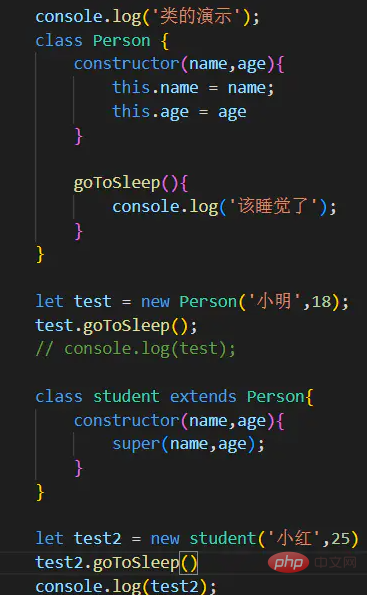
Dans ES6, nous avons du sucre syntaxique et avons introduit le concept de classe, et en classe, il existe une méthode d'attribut par défaut : le constructeur. Cette méthode est le constructeur de la classe. Cette méthode est automatiquement appelée lorsque nous créons une instance de la classe via new.
Les méthodes définies sur la classe et le prototype seront apportées à la classe dérivée.
class Vehicle {
//原型上的方法
identifyPrototype( id ){
console.log( id, this ); // this 实例
}
static identifyClass( id ){
console.log( id, this ); // this Vehicle 类
}
}Les méthodes des classes dérivées peuvent référencer leurs prototypes via le super mot-clé. Ce mot-clé ne peut être utilisé que dans les classes dérivées et uniquement dans les constructeurs de classes, les méthodes d'instance et les méthodes statiques. Utilisez super dans un constructeur de classe pour appeler le constructeur de classe parent.
extends mot-clé, super()
extends signifie hériter de la classe parent, super() signifie le constructeur de la classe parent, la méthode d'écriture continue comme ci-dessus :

Ensuite, cela devrait être très clair ici, par rapport à ES5. les changements gênants sur ce point et sur le point du constructeur peuvent être résolus directement en utilisant extends et super() [Recommandations associées :
tutoriel vidéo javascriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

