Maison >interface Web >Questions et réponses frontales >Comment inverser un tableau dans jquery
Comment inverser un tableau dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-05-30 11:14:242518parcourir
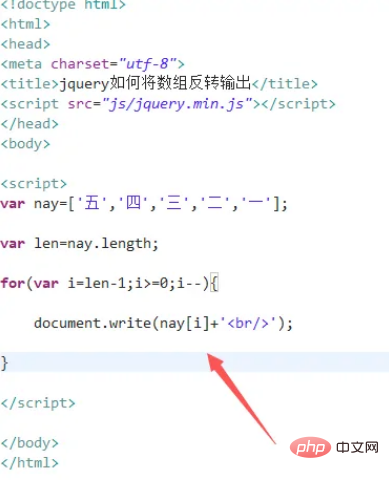
Méthode : 1. Utilisez l'attribut length pour obtenir la longueur du tableau, la syntaxe est "array element.length" ; 2. Utilisez la boucle for pour inverser le tableau, la syntaxe est "for(var i=array length) -1;i>=0 ;i--){document.write(nay[i]+'
/');}".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment inverser un tableau dans jquery
Dans jquery, via la boucle for, les éléments du tableau peuvent être inversés et affichés en utilisant la méthode d'ordre inverse du nom de clé.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery inverse le tableau et le génère. Dans la balise js, créez un tableau non pour les tests. Obtenez la longueur du tableau via la propriété length. La propriété
length contient le nombre d'éléments dans l'objet jQuery.
Utilisez l'instruction for pour parcourir les éléments du tableau et spécifiez que la sortie commence à partir de la valeur maximale du nom de clé (len-1). Utilisez la méthode write pour afficher les éléments du tableau.

Ouvrez le fichier test.html dans le navigateur pour afficher les résultats.

1. Créez un tableau non pour les tests.
2. Obtenez la longueur du tableau via l'attribut length.
3. Utilisez ensuite l'instruction for pour parcourir les éléments du tableau et spécifiez que la sortie commence à partir de la valeur maximale du nom de clé (len-1).
4. Ouvrez le fichier test.html dans le navigateur et affichez les résultats.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les moyens de trouver des éléments frères et sœurs dans jquery ?
- Comment masquer la première balise a dans jquery
- Comment effacer les éléments non sélectionnés au même niveau dans jquery
- Comment définir la position d'un élément dans jquery
- Comment supprimer d'autres lignes à l'exception de l'en-tête du tableau avec jquery

