Maison >interface Web >Questions et réponses frontales >Comment utiliser la méthode unbind() de l'événement jquery
Comment utiliser la méthode unbind() de l'événement jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-01 18:52:142355parcourir
Dans jquery, la méthode unbind() est utilisée pour supprimer le gestionnaire d'événements d'un élément spécifié. La syntaxe est "element object.unbind (événement à supprimer, nom de fonction à dissocier, objet d'événement à supprimer))" ; cette méthode peut supprimer le gestionnaire d'événements spécifié ou mettre fin à l'exécution de la fonction spécifiée lorsque l'événement se produit.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment utiliser la méthode unbind() de jquery event
unbind() pour supprimer le gestionnaire d'événements de l'élément sélectionné.
Cette méthode peut supprimer tous les gestionnaires d'événements ou ceux sélectionnés, ou mettre fin à l'exécution de la fonction spécifiée lorsqu'un événement se produit.
Cette méthode peut également dissocier les gestionnaires d'événements via l'objet événement. Cette méthode est également utilisée pour dissocier des événements en lui-même (par exemple, supprimer le gestionnaire d'événements après que l'événement a été déclenché un certain nombre de fois).
Remarque : Si aucun paramètre n'est spécifié, la méthode unbind() supprimera tous les gestionnaires d'événements pour l'élément spécifié.
Remarque : La méthode unbind() fonctionne pour tout gestionnaire d'événements ajouté par jQuery.
La syntaxe est :
$(selector).unbind(event,function,eventObj)
event Facultatif. Spécifie un ou plusieurs événements à supprimer de l'élément. Plusieurs valeurs d'événement séparées par des espaces. Si seul ce paramètre est spécifié, toutes les fonctions liées à l'événement spécifié sont supprimées.
fonction en option. Spécifie le nom de la fonction pour dissocier l'événement spécifié de l'élément.
eventObj Facultatif. Spécifie l'objet d'événement supprimé à utiliser. Le paramètre eventObj provient de la fonction de liaison d'événement.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).slideToggle();
});
$("button").click(function(){
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p 元素),该段落就会消失。</p>
<button>移除所有段落(p 元素)的事件句柄</button>
</body>
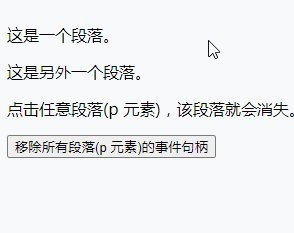
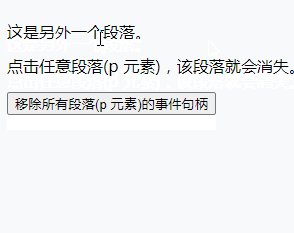
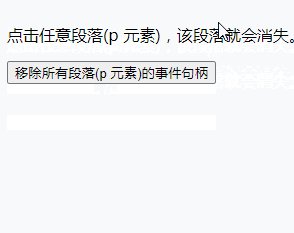
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

