Maison >interface Web >Questions et réponses frontales >Comment masquer l'élément d'affichage après 5 secondes dans jquery
Comment masquer l'élément d'affichage après 5 secondes dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-06 18:51:581347parcourir
Méthode : 1. Utilisez "$("Element")" pour obtenir l'objet élément spécifié ; 2. Utilisez "Element object.delay(5000)" pour définir le délai d'exécution de l'élément suivant de l'élément de 5 secondes ; 3. Utilisez "Set delay" Element object.fadeOut();" Définissez simplement l'élément pour qu'il se masque après le délai.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
L'élément jquery est masqué après 5 secondes
1. Obtenez l'objet élément
La syntaxe est la suivante :
$(selector)
2. Réglez le délai sur 5 secondes
delay() à définir. l'exécution de l'élément suivant dans la file d'attente. Retard.
Syntaxe
$(selector).delay(speed,queueName)
3. Définissez le délai puis masquez-le
La méthode fadeOut() modifie progressivement l'opacité de l'élément sélectionné de visible à caché (effet de fondu).
Remarque : Les éléments masqués ne seront pas entièrement affichés (n'affectent plus la mise en page de la page).
La syntaxe est :
$(selector).fadeOut(speed,easing,callback)
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="jsjquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").delay(5000).fadeOut();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="btn1">隐藏</button>
</body>
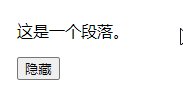
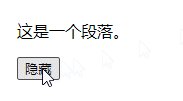
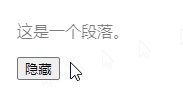
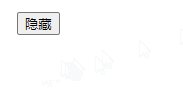
</html>Résultat de sortie :

Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

