Maison >interface Web >Questions et réponses frontales >Comment changer le contenu h3 avec jquery
Comment changer le contenu h3 avec jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-02 10:56:332575parcourir
Méthode : 1. Utilisez la méthode text pour modifier le contenu de h3. Cette méthode peut définir ou renvoyer le contenu de l'élément h3. La syntaxe est "objet élément h3.texte (contenu modifié)" ; méthode pour modifier le contenu de h3. La méthode La méthode peut également définir ou renvoyer le contenu de l'élément h3, avec la syntaxe "objet élément h3.html (contenu modifié)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
jquery modifie le contenu h3
1. La méthode html() définit ou renvoie le contenu de l'élément sélectionné (innerHTML).
Lorsque cette méthode est utilisée pour renvoyer du contenu, le contenu du premier élément correspondant est renvoyé.
Lorsque cette méthode est utilisée pour définir le contenu, le contenu de tous les éléments correspondants est remplacé.
Astuce : Si vous avez uniquement besoin de définir ou de renvoyer le contenu textuel de l'élément sélectionné, utilisez la méthode text().
Syntaxe
Retourner le contenu :
$(selector).html()
Définir le contenu :
$(selector).html(content)
Utiliser la fonction pour définir le contenu :
$(selector).html(function(index,currentcontent))
2. Définissez ou renvoyez le contenu du texte de l'élément sélectionné, utilisez la méthode text()
text(. ) méthode Définit ou renvoie le contenu textuel de l'élément sélectionné.
Lorsque cette méthode est utilisée pour renvoyer du contenu, le contenu textuel de tous les éléments correspondants est renvoyé (les balises HTML seront supprimées).
Lorsque cette méthode est utilisée pour définir le contenu, le contenu de tous les éléments correspondants est remplacé.
Astuce : Pour définir ou renvoyer le innerHTML (texte + balisage HTML) de l'élément sélectionné, utilisez la méthode html().
Syntaxe
Retourner le contenu du texte
$(selector).text()
Définir le contenu du texte :
$(selector).text(content)
Utiliser la fonction pour définir le contenu du texte :
$(selector).text(function(index,currentcontent))
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
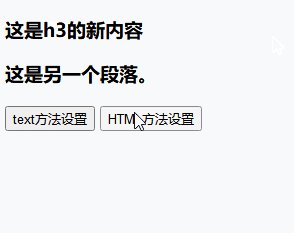
$("#test1").text("这是h3的新内容");
});
$("#btn2").click(function(){
$("#test2").html("<b>这也是h3的新内容</b>");
});
});
</script>
</head>
<body>
<h3 id="test1">这是段落。</h3>
<h3 id="test2">这是另一个段落。</h3>
<button id="btn1">text方法设置</button>
<button id="btn2">HTML方法设置</button>
</body>
</html>Résultat de sortie :

Tutoriel vidéo recommandation :Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

