Maison >interface Web >Questions et réponses frontales >Jquery peut-il supprimer des éléments avec le même identifiant ?
Jquery peut-il supprimer des éléments avec le même identifiant ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-06 19:04:061893parcourir
jquery peut supprimer des éléments avec le même identifiant. Méthode de suppression : 1. Utilisez "$("[id*=id value]")" pour obtenir des objets élément avec la même valeur d'identifiant ; 2. Utilisez la méthode remove() pour supprimer les éléments obtenus avec la même valeur d'identifiant. méthode utilise Pour supprimer l'élément sélectionné, la syntaxe est "objet élément avec le même identifiant value.remove()".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Jquery peut-il supprimer des éléments avec le même identifiant
Jquery peut-il supprimer des éléments avec le même identifiant
1 Obtenir l'objet élément
La syntaxe est :
$("[id*=id值]")2 Supprimer l'élément sélectionné
. La méthoderemove( ) supprime les éléments sélectionnés, y compris tous les textes et nœuds enfants.
Cette méthode supprimera également les données et événements de l'élément sélectionné.
La syntaxe est :
$(selector).remove()
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("[id*=sc]").remove();
});
});
</script>
</head>
<body>
<p id="sc">这是一个段落。</p>
<div id="sc">这是另一个段落。</div>
<i id="sc">这是一个段落。</i><br>
<button>移除所有P元素</button>
</body>
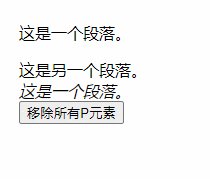
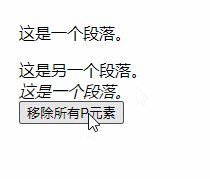
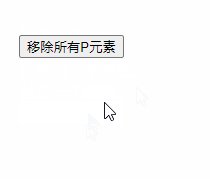
</html>Résultat de sortie :

Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

