Maison >interface Web >Questions et réponses frontales >Quelles sont les méthodes de soumission de formulaire jquery ?
Quelles sont les méthodes de soumission de formulaire jquery ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-02 15:57:276959parcourir
Il existe quatre méthodes pour soumettre un formulaire : 1. Méthode "$.ajaxSubmit", qui nécessite l'utilisation du plug-in "jquery.form" 2. Méthode "$.getJSON", qui soumet les données en mode GET ; 3. Méthode « $.post », qui reçoit des données relativement volumineuses ; 4. Méthode « $.ajax », qui encapsule généralement les méthodes asynchrones.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Quelles sont les façons de soumettre des formulaires jquery ?
Il existe de nombreuses façons de soumettre des formulaires dans jQuery, parlons maintenant des quatre méthodes couramment utilisées, à savoir ajaxSubmit(), getJSON(), post(), ajax().
1. Méthode $.ajaxSubmit
L'utilisation d'ajaxSubmit() pour soumettre un formulaire doit d'abord être implémentée à l'aide du plug-in tiers jquery.form.
Dans des circonstances normales, si vous soumettez directement en utilisant le formulaire, la page actuelle après la soumission passera à la page pointée par l'action dans le formulaire. Si nous ne voulons pas que la page saute après la soumission du formulaire, nous pouvons l'utiliser. la méthode ajaxSubmit() soumettre.
Ensuite, jetons un coup d'œil à la méthode d'écriture de la soumission ajaxSubmit() :
Html :
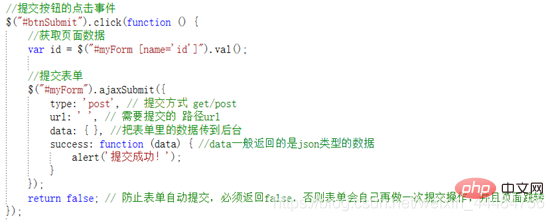
**jQuery : **1. Méthode d'écriture originale (cette méthode d'écriture ne nécessite pas de renseigner le chemin dans le formulaire). ) 
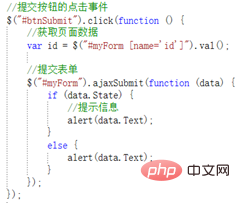
2. Méthode d'écriture simple 
2. Méthode $.getJSON
Par rapport à la transmission directe traditionnelle de données nues via GET et POST, JSON est structurellement plus raisonnable et plus sûr. La fonction getJSON() n'est qu'une version simplifiée de la fonction ajax() qui définit la fonction JSON. Par rapport à get() et post(), elle présente certains avantages dans la transmission des données et peut être utilisée dans le temps.
Remarque : étant donné que $.getJSON soumet des données en mode GET, vous ne pouvez pas soumettre une quantité excessivement importante de données. Vous pouvez choisir $.post à soumettre.
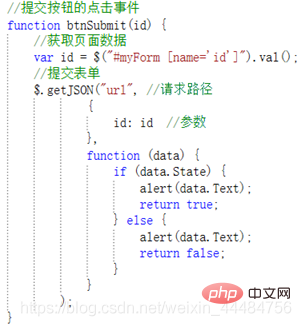
Méthode d'écriture : Html :
jQuery : 
3. Méthode $ .post
Il n'y a pas de différence entre la méthode d'écriture de la fonction post() et de la fonction getJSON(), mais post a une particularité Il s'agit de déclarer le format des données, c'est-à-dire le type, le type est le type de données demandé, qui peut être json, html, etc. Si nous définissons le paramètre sur : json, alors le format renvoyé sera le format json ; s'il n'est pas défini, renvoie Les formats sont tous des chaînes.
Comme mentionné ci-dessus, la fonction post() peut être utilisée pour recevoir une quantité relativement importante de données. C'est un avantage par rapport aux autres méthodes. Habituellement, dans de nombreux cas, nous choisissons d'utiliser la méthode post() pour soumettre le formulaire.
Jetons un coup d'œil à la façon dont il est écrit :
Html : (Identique au code HTML soumis par $.getJSON)
jQuery :
//提交按钮的点击事件
function btnSubmit(id) {
//获取页面数据
var id = $("#myForm [name='id']").val();
//提交表单
$.post("url", //请求路径
{
id: id //参数
},
function (¬data) {
if (data.State) {
alert(data.Text);
} else {
alert(data.Text);
}
}, "json");
}
4. Méthode $.ajax
$ .ajax est un méthode couramment utilisée La manière ordinaire d'encapsuler de manière asynchrone .
Html : (Identique au code HTML soumis par $.getJSON)
jQuery :

Remarque : Généralement, dans les cas simples, $.ajax peut être utilisé directement sans aucun paramètre.
Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

