Maison >interface Web >Questions et réponses frontales >Comment supprimer le nom de classe de l'élément dans jquery
Comment supprimer le nom de classe de l'élément dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-02 15:47:532239parcourir
Dans jquery, vous pouvez utiliser la méthode removeClass() pour supprimer le nom de classe de l'élément. La fonction de cette méthode est de supprimer une ou plusieurs classes de l'élément sélectionné. Si aucun paramètre n'est spécifié, toutes les classes de l'élément seront supprimées. . La syntaxe est "objet élément. RemoveClass("classname")".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
jquery supprime l'élément classname
La méthoderemoveClass() supprime une ou plusieurs classes de l'élément sélectionné.
Remarque : Si aucun paramètre n'est spécifié, cette méthode supprimera toutes les classes des éléments sélectionnés.
Syntaxe
$(selector).removeClass(class)
classe facultative. Spécifie le nom de la classe à supprimer.
Si vous devez supprimer plusieurs classes, veuillez utiliser des espaces pour séparer les noms de classe.
Si ce paramètre n'est pas défini, toutes les classes seront supprimées.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro
{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1 id="h1">This is a heading</h1>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>从第一个段落中删除类</button>
</body>
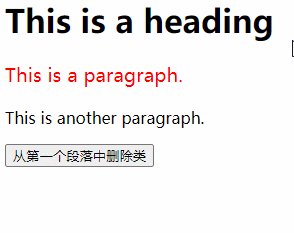
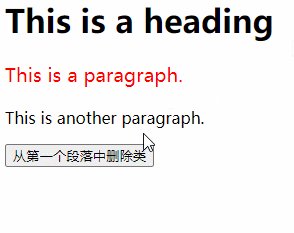
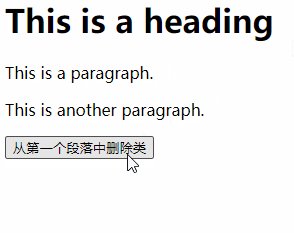
</html>Résultat de sortie :

Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

