Maison >interface Web >Questions et réponses frontales >Comment utiliser la méthode slice dans jquery
Comment utiliser la méthode slice dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-01 19:03:522606parcourir
Dans jquery, la méthode slice est utilisée pour sélectionner un sous-ensemble en fonction de l'élément d'index. La syntaxe est "element object.slice (la position où l'élément commence à être sélectionné, la position où l'élément se termine)" ; le deuxième paramètre est un nombre négatif, cela signifie sélectionner les éléments à partir de la fin des éléments sélectionnés, plutôt que depuis le début.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment utiliser la méthode slice dans jquery
méthode slice() pour sélectionner un sous-ensemble d'éléments en fonction de l'index.
Un sous-ensemble est un ensemble qui fait partie d’un ensemble plus vaste.
Cette méthode est utilisée pour limiter la sélection des éléments dans la combinaison par les points de début et de fin : le paramètre start est l'index de départ (à partir de 0) de création du sous-ensemble, et le paramètre stop est un point final facultatif.
Syntaxe
$(selector).slice(start,stop)
Description du paramètre
début obligatoire. Spécifie la position à laquelle commencer la sélection des éléments. Les numéros d'index commencent à 0. Remarque : S'il s'agit d'un nombre négatif, cela indique que les éléments sont sélectionnés à partir de la fin de l'élément sélectionné, plutôt que depuis le début.
arrêt facultatif. Spécifie la position à laquelle se terminent les éléments sélectionnés. En cas d'omission, la sélection se termine à la fin de la collection. Les numéros d'index commencent à 0. Remarque : S'il s'agit d'un nombre négatif, cela indique que les éléments sont sélectionnés à partir de la fin de l'élément sélectionné, plutôt que depuis le début.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").slice(2).css("background-color","yellow");
});
</script>
</head>
<body>
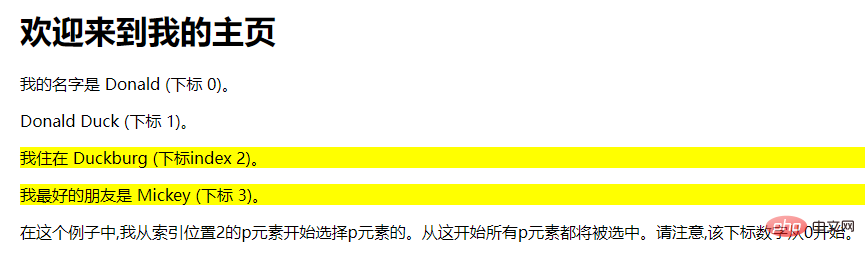
<h1>欢迎来到我的主页</h1>
<p>我的名字是 Donald (下标 0)。</p>
<p>Donald Duck (下标 1)。</p>
<p>我住在 Duckburg (下标index 2)。</p>
<p>我最好的朋友是 Mickey (下标 3)。</p>
<div>在这个例子中,我从索引位置2的p元素开始选择p元素的。从这开始所有p元素都将被选中。请注意,该下标数字从0开始。</div>
</body>
</html>Résultat de sortie :

Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

