Maison >interface Web >Questions et réponses frontales >Comment modifier le nom de classe de l'élément dom dans jquery
Comment modifier le nom de classe de l'élément dom dans jquery
- 青灯夜游original
- 2022-05-30 14:32:281795parcourir
Deux méthodes de modification : 1. Utilisez attr() pour modifier la valeur de l'attribut de classe, la syntaxe est "dom element object.attr("class","new class name""); 2. Supprimez l'ancienne classe et ajoutez une nouvelle classe, syntaxe "dom element object.removeClass("old class name").addClass("new class name")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Méthode jquery pour modifier le nom de classe des éléments dom
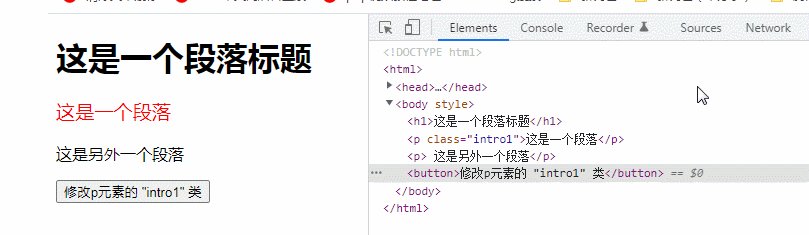
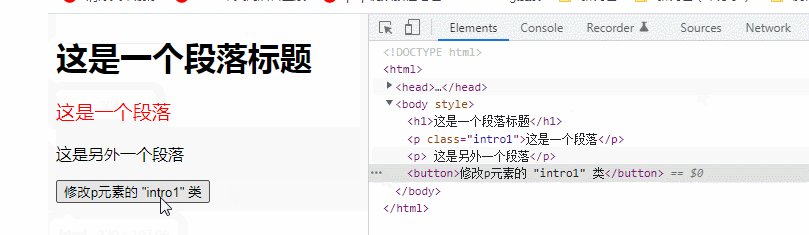
Méthode 1 : utilisez directement attr() pour modifier la valeur de l'attribut de classe
La méthode attr() peut définir la valeur d'attribut de l'attribut sélectionné élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
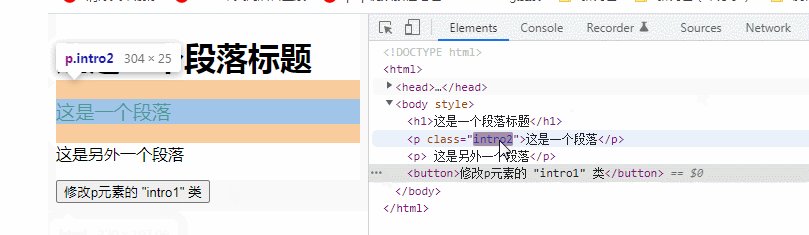
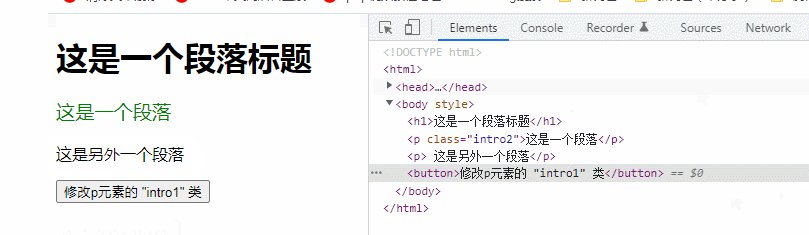
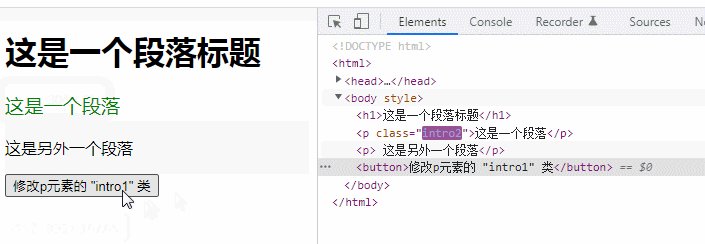
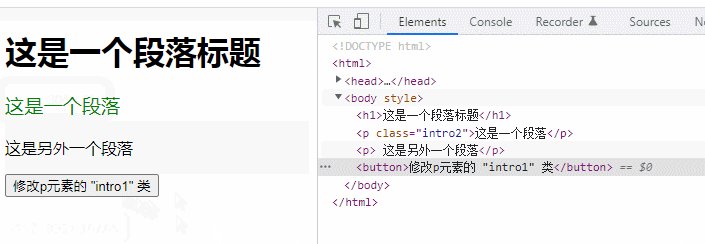
$("p:first").attr("class","intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
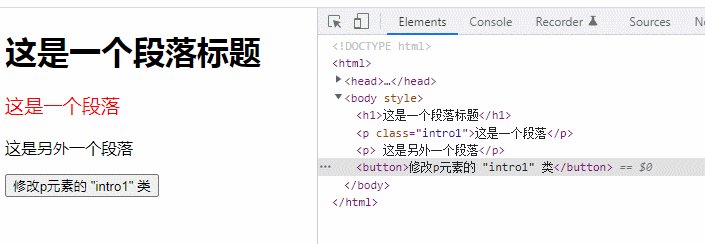
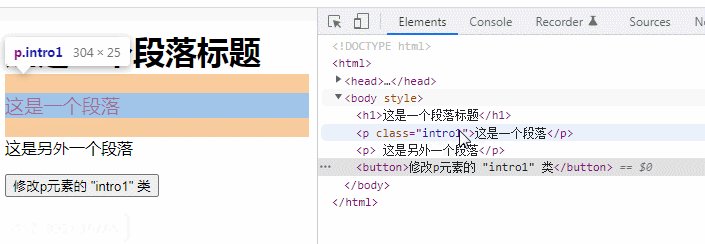
<h1>这是一个段落标题</h1>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
Méthode 2 : utilisez RemoveClass() et addClass()
Utilisez d'abord RemoveClass() pour supprimer la classe spécifiée
Ensuite, utilisez addClass() pour ajouter une nouvelle classe
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeClass("intro1").addClass("intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les moyens de trouver des éléments frères et sœurs dans jquery ?
- Comment définir la position d'un élément dans jquery
- Comment implémenter le menu déroulant avec jquery
- Quelle est la différence entre jquery et swiper
- Comment invalider le href d'un élément dans jquery
- Comment ajouter des options à sélectionner dans jquery

